OD
Size: a a a
2020 November 06
Konstantin Bashkov
звучит как overflow-x: auto
overflow-x это горизонталь, а мне вертикаль нужна. В любом случае overflow-y не помогает, он растягивает блок родительский
KB
Подскажите, можно как-нибудь сделать, чтобы при добавлении контента в правую часть, он не растягивал блок, а появлялась горизонтальная полоса прокрутки комментариев. А высота блока должна зависить от левой части.
тут было сказано про горизонталь, но ладно
OD
Ошибся, вертикальная конечно.
D
untitled
KB
Ошибся, вертикальная конечно.
так почему не ограничить высоту блока комментариев выостой общего блока и не вставить overflow?
OD
Ну это тогда надо будет строго задавать высоту родителя, я бы хотел что-бы она зависила от блока IMAGE и FORM динамически
OD
Или такое не реально сделать
P
untitled
С чего бы это?
D
С чего бы это?
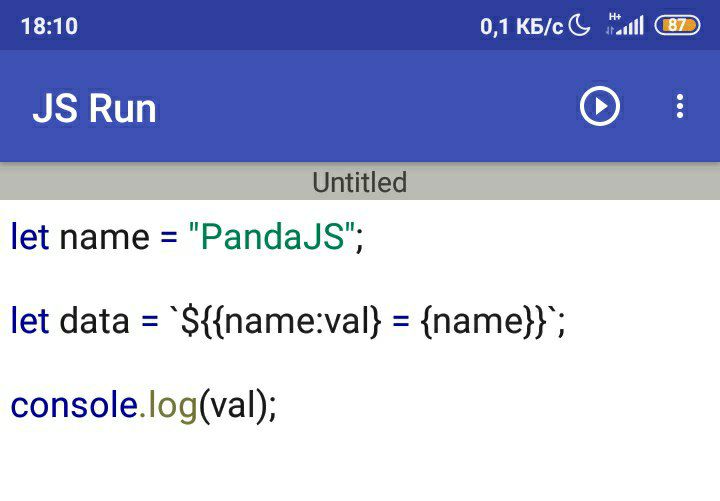
joke) your name doljno
P
joke) your name doljno
Yes of course!
OD
Yes of course!
При деструктуризации в глобальном скопе объявляется переменная val равная name?
P
При деструктуризации в глобальном скопе объявляется переменная val равная name?
Да. 👍
OD
с 'use strict' не прокатит вроде
D
с ним тоже должно работать
OD
А хотя да
OD
Короче, я так понял без фиксированной высоты родителя мне не достичь желаемого результата
KB
Короче, я так понял без фиксированной высоты родителя мне не достичь желаемого результата
угу
OD
блин фиксированное мне не подходит, хз че делать даже))
YR

Перед вами прогрессбар, слева видно что он закругленный, а справа, там где бегущая полоска, становится квадратным, как пофиксить?
OD
Konstantin Bashkov
угу
Нашёл способ)) height: 0; min-height: 100% для блока Comments