AК
Size: a a a
2020 November 06
всё что в лево уходит за экран оно уходитза экран
AК
а если право то будет торчать
VL
А почему бы просто div не сделать?
UT
всё что в лево уходит за экран оно уходитза экран
Там не конец экрана а подложка...
AК
Там не конец экрана а подложка...
ты не понял что я имею ввиду
AК
мнимая проблема у тебя)
UT
мнимая проблема у тебя)
Она такой и будет если решение описано 2 строчками css
SE

Тут конец экрана)
AК
Sherzod Erkinov

Всем привет! Кто то такое реализовывал?
а емае это в контенте что-ли
UT
Ну тогда норм решение
AК
тогда просто margin-left: минус то число которое равно падингу
AК
Sherzod Erkinov

Тут конец экрана)
это я так понимаю задний фон серый фигмы
SE
тогда просто margin-left: минус то число которое равно падингу
В больших экранах не очень будет смотреться
AК
Sherzod Erkinov
В больших экранах не очень будет смотреться
Почему это?
AК
если у тебя орицательное число то, которое падингом у родителя
SE
это я так понимаю задний фон серый фигмы
+
D

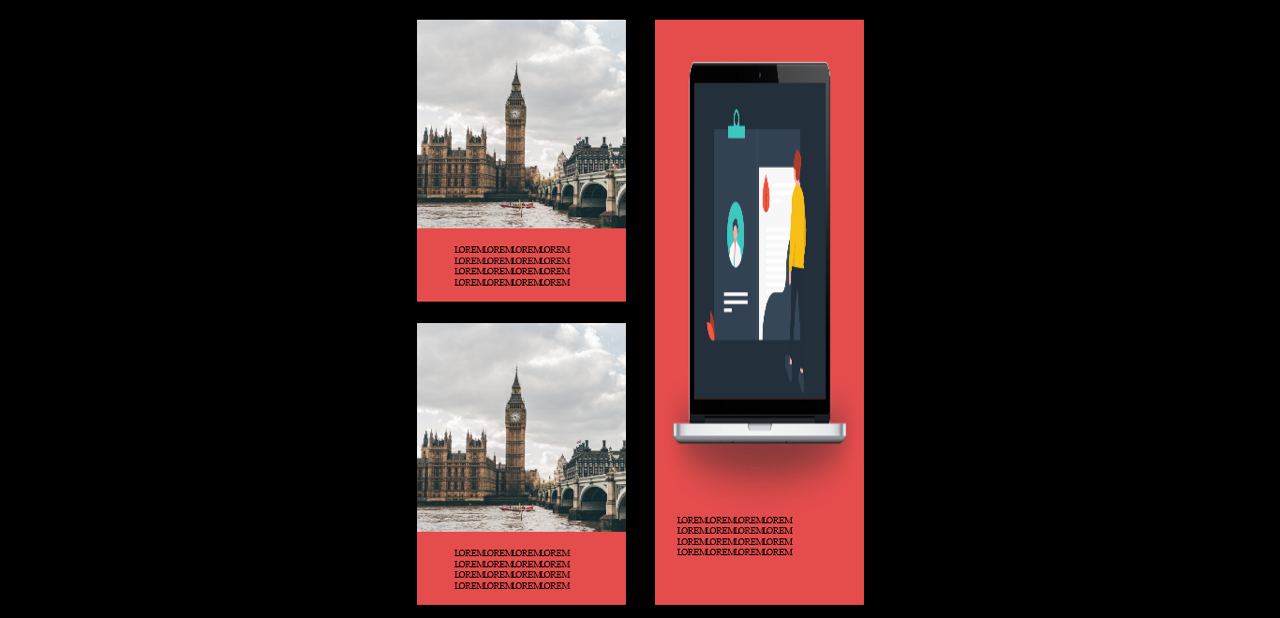
как с гридами сделать так чтобы большой 100% маленький 50% занимали ?
A
column 1fr 1fr
row 1fr 1fr
row-gap 20px
column-gap 40px
row 1fr 1fr
row-gap 20px
column-gap 40px
A
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
если точнее
grid-template-rows: 1fr 1fr;
если точнее
A
ну гап я от балды взял. ты в пикселях смотри уже



