GK
Size: a a a
2020 November 06
а при использовании имг уже соответственно поменять цвет не просто
Д
Как src?
GK
а есть другие варианты? Может я не знаю
Д
Да не особо
Д
А почему она у тебя в img лежит?
Z
а фильтром не получится?
Д
Других вариантов нету?
GK
можно просто вставить в хтмл
GK
а фильтром не получится?
пробую
Д
Вставь как svg если можешь, и fill заработает
GK
да, заработают. Я просто их хотел отдельно хранить)
ЛХ
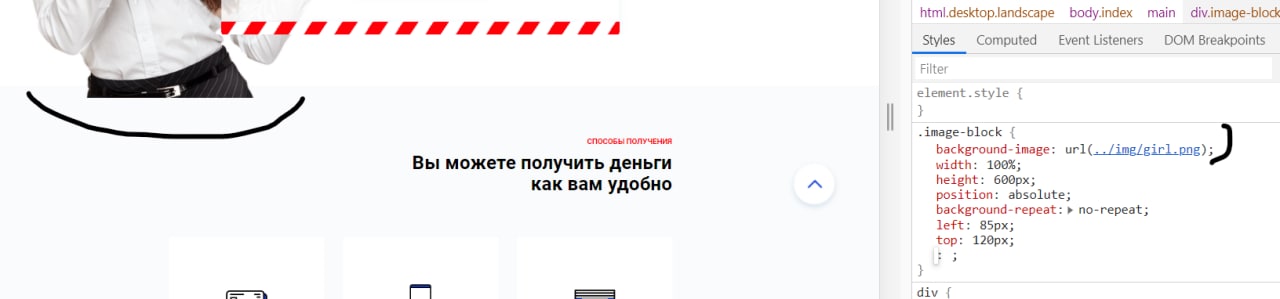
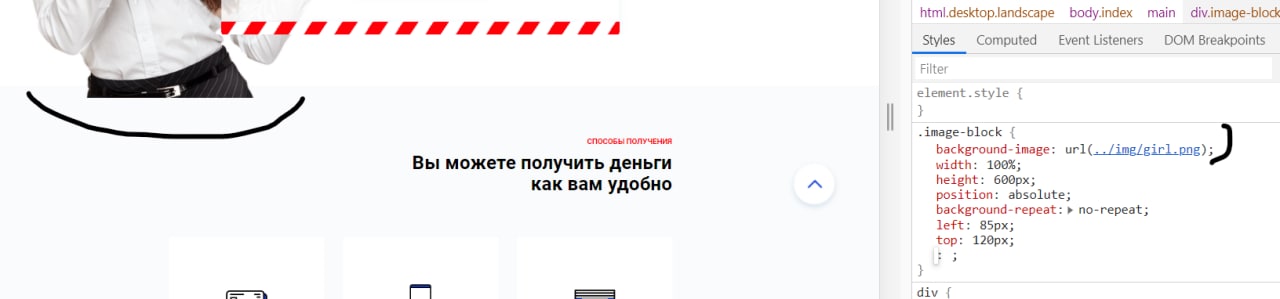
Подскажите как расположить фон блока по центру и увеличить/уменьшить его, чтоб он заполнял весь блок (обрезая края если соотношения сторон разные) ?
M
line-height?
не помогло
IN
не помогло
Ты покажи хоть, что за отступы
UT
Подскажите как расположить фон блока по центру и увеличить/уменьшить его, чтоб он заполнял весь блок (обрезая края если соотношения сторон разные) ?
background-image: url(...);
background-size: cover;
background-position: center;
background-size: cover;
background-position: center;
Е

Друзья привет подскажите свойство чтобы спрятать часть изображения под следующий блок (overflow не подошел). Картинка это блок с background-image.
VL

Друзья привет подскажите свойство чтобы спрятать часть изображения под следующий блок (overflow не подошел). Картинка это блок с background-image.
Можешь сделать с помощью z-index
Е
да вот попробовал, а фон там прозрачный и все равно видно(((
Е
видно подтягивать придется



