IN
Size: a a a
2020 November 10
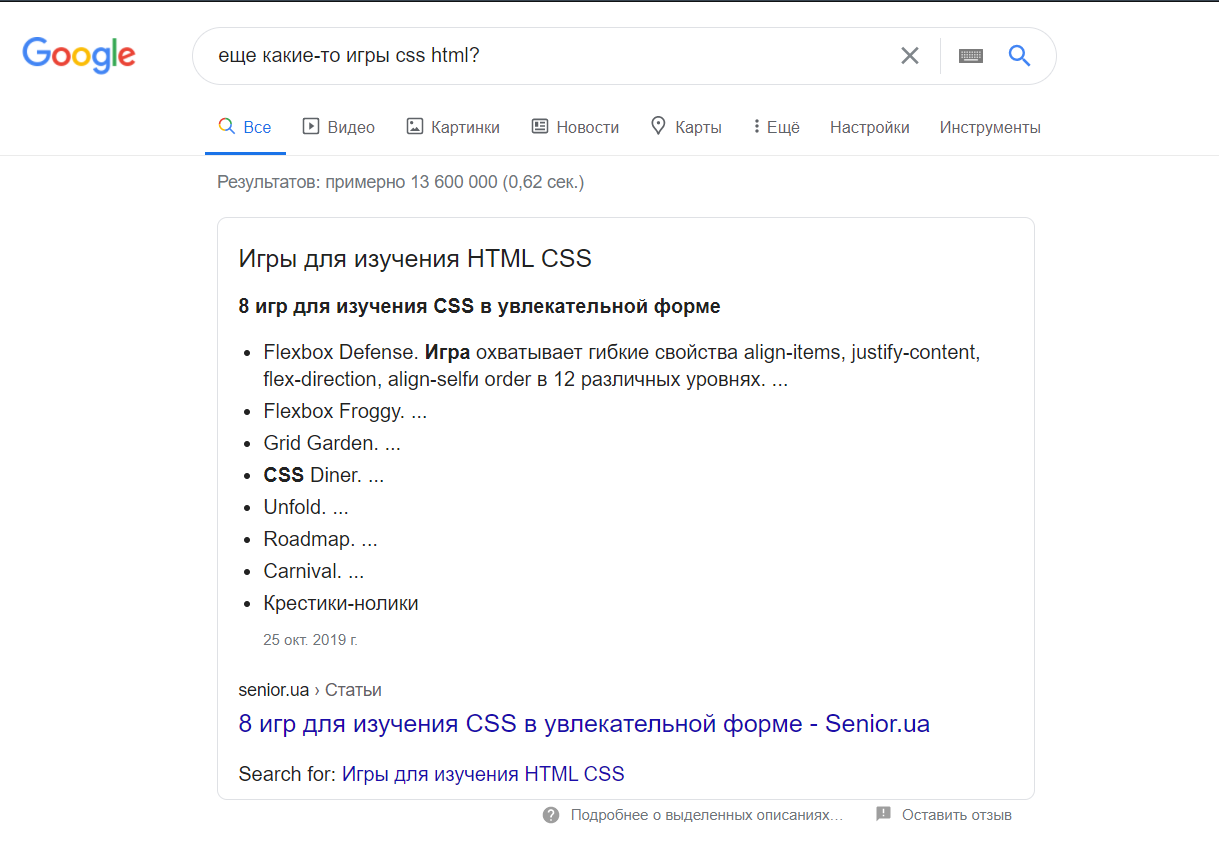
Гугл что говорит?
AК
Ребята, кроме сада и лягушек есть еще какие-то игры css html?
Буду благодарен.
Буду благодарен.
IS
Понял, принял, спасибо.
VL
Можно сильно не углубляться, а изучить основы html и css, и когда будут вопросы, то сюда их писать. Так быстрее научится можно )
Хотя всё-же лучше изучать спокойно по видео каком-нибудь нормальному или может читать. А на крайний случай уже тут искать.
АБ
ля папуг, ты шо, чат не перепутал для мемов?)
🦜
ля папуг, ты шо, чат не перепутал для мемов?)
Ебать...
VY
Всем привет)
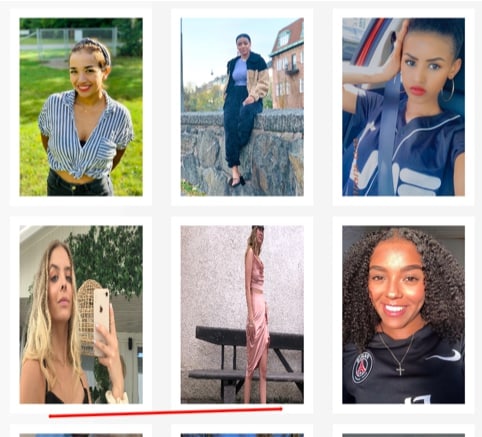
Не подскажите почему обджект фит сжимает некоторые картинки, в то время как большинство выглядят ок?
.models__list__item img {
width: 100%;
height: 100%;
object-fit: cover;
}
Не подскажите почему обджект фит сжимает некоторые картинки, в то время как большинство выглядят ок?
.models__list__item img {
width: 100%;
height: 100%;
object-fit: cover;
}
ЛШ
Всем привет! Коллеги, а не подскажите, где можно найти верстальщика email на удаленку, по ип или самозанятости....эх...
A
Всем привет)
Не подскажите почему обджект фит сжимает некоторые картинки, в то время как большинство выглядят ок?
.models__list__item img {
width: 100%;
height: 100%;
object-fit: cover;
}
Не подскажите почему обджект фит сжимает некоторые картинки, в то время как большинство выглядят ок?
.models__list__item img {
width: 100%;
height: 100%;
object-fit: cover;
}
а не проще фото подготовить?
VY
пока что юзер загрузил, то и отображаем
Р
Всем привет)
Не подскажите почему обджект фит сжимает некоторые картинки, в то время как большинство выглядят ок?
.models__list__item img {
width: 100%;
height: 100%;
object-fit: cover;
}
Не подскажите почему обджект фит сжимает некоторые картинки, в то время как большинство выглядят ок?
.models__list__item img {
width: 100%;
height: 100%;
object-fit: cover;
}
в песочницу надо думаю, так не подсказать.. должен работать корректно, хз что не так
мб пересечение есть object-fit: cover!important; попробуй
мб пересечение есть object-fit: cover!important; попробуй
VY
спасиб)
сделал через бекграунд просто)
сделал через бекграунд просто)
A
спасиб)
сделал через бекграунд просто)
сделал через бекграунд просто)
это же контентные изображения
VY
там главное что бы они по блоку растянулись, не принципиально держать их так
KB
Всем привет)
Не подскажите почему обджект фит сжимает некоторые картинки, в то время как большинство выглядят ок?
.models__list__item img {
width: 100%;
height: 100%;
object-fit: cover;
}
Не подскажите почему обджект фит сжимает некоторые картинки, в то время как большинство выглядят ок?
.models__list__item img {
width: 100%;
height: 100%;
object-fit: cover;
}
потому что cover для object-fit это просто заполнение. А Размеры заданы по 100%. Потому и растягивается без сохранения пропорций.