M
Size: a a a
2020 November 10
K
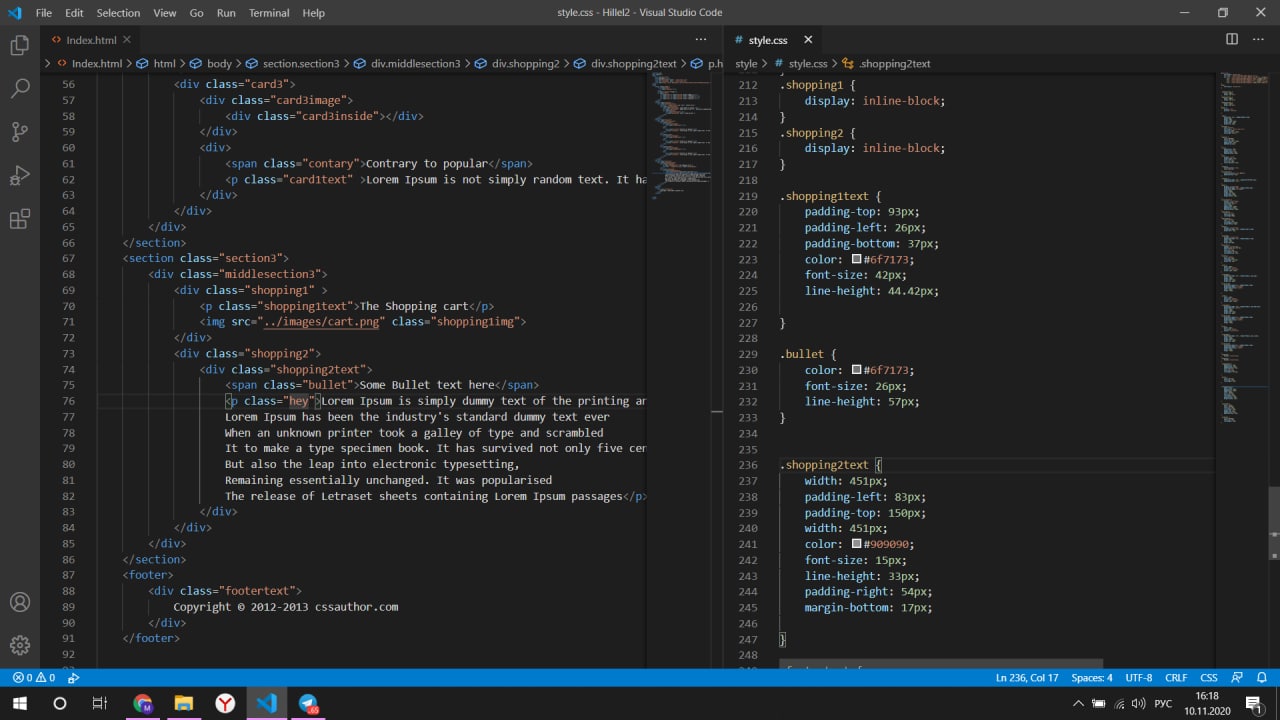
Всё верно по умолчанию позиционирование идёт от верха, поэтому и "толкается" всё вниз
K
Сдвинуть вверх получится только уменьшением верхних отступов
AК

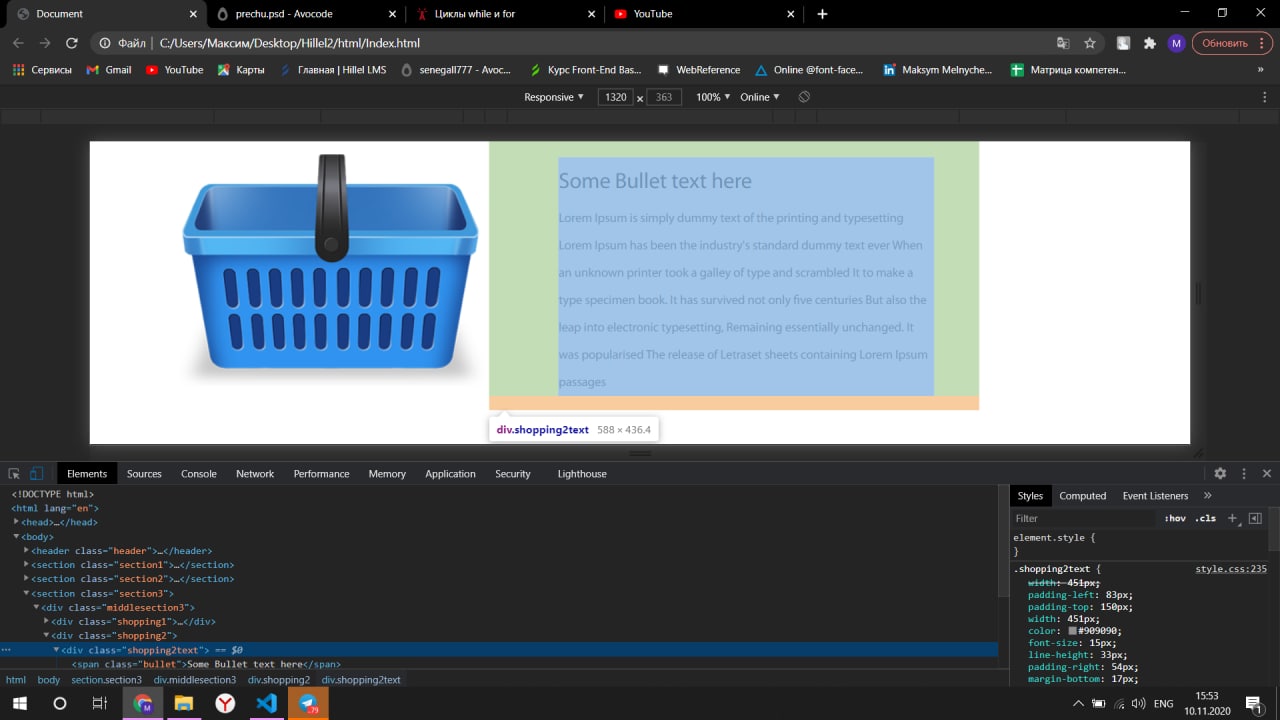
Почему текст невзможно наверх откинуть марджином либо паддингом? просто добавляется пространство снизу и все
можно просто в твоем случае это не так делается
AК
можно просто в твоем случае это не так делается
подними текст через отрицательные марджини
AК
либо картинку спусти вниз и будет эффект что текст поднят
AК
ШАТАМАЛА!))
V
нашел уже
detailsM
Сдвинуть вверх получится только уменьшением верхних отступов
оно по умолчанию снизу встало а верхние я добавил что бы при изменении текст не поплыло все.Убрал - ничего не произошло
M
подними текст через отрицательные марджини
не пошло
AК
не пошло
покажи результат)
AК
а лучше залей на codepen
K
оно по умолчанию снизу встало а верхние я добавил что бы при изменении текст не поплыло все.Убрал - ничего не произошло
Покажи блок без паддингов и марджинов
M
вот попробуйте, не реагирует
K
не пошло
это скорее всего из-за того что маргины не работают на строчные элементы
M
я через инлайн блоки выразил
AК
я через инлайн блоки выразил
ой я смотрю код там же беда) через флексы сделай ровнение по центру текста к картинке
M
я по макету верстаю просто и мне сказали через инлайн блоки как-то сделать