С
Size: a a a
2020 November 10
А что у тебя на ховере стоит
Y
Санжар
А что у тебя на ховере стоит
transform: scale(1.1);
Y
вот код
С
Надо потыкать залей лучше на кодпен
Y
Санжар
Надо потыкать залей лучше на кодпен
буду тыкать ))) полагаю что заливать дольше будет чем фиксить
Y
думал это станлартный баг
V
буду тыкать ))) полагаю что заливать дольше будет чем фиксить
попробуй display: block картинке
Y
пробовал
ДГ
Ребят хелп, пилю адаптив под телефоны
Не получается прижать футер к низу
Не получается прижать футер к низу
ДГ
что не так(((
Буду признателен, если посмотрите и подскажите
Буду признателен, если посмотрите и подскажите
Y
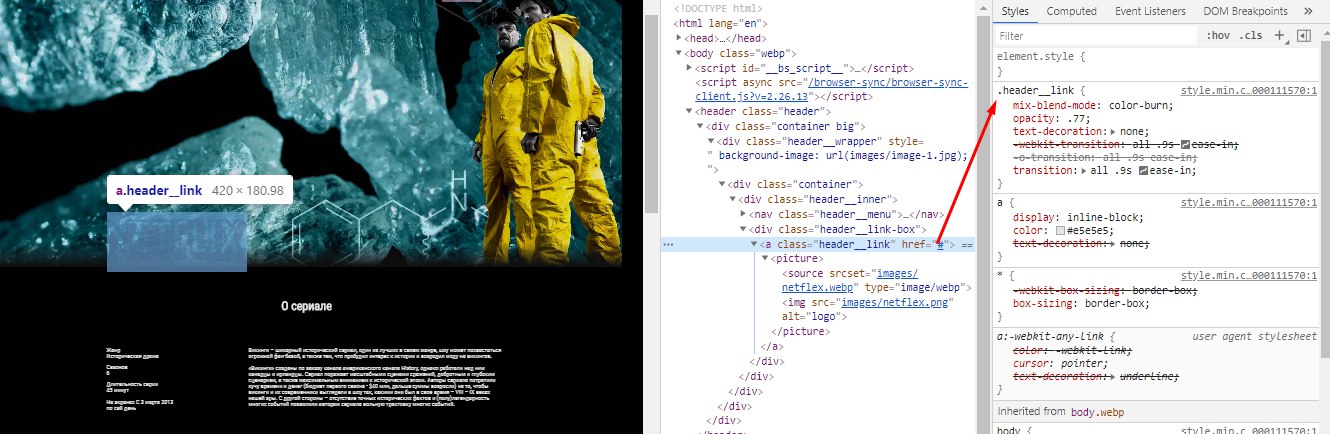
косяк в том что этому логотипу задан эффект /* mix-blend-mode: color-burn; и выглядывает кусочек плашки во время транзишна
V
косяк в том что этому логотипу задан эффект /* mix-blend-mode: color-burn; и выглядывает кусочек плашки во время транзишна
а ты картинку только скейлишь?
Y
Vasiliy
а ты картинку только скейлишь?
Да .
V
Да .
а почему не ссылку?
Y
Vasiliy
а ты картинку только скейлишь?
свойство mix-blend-mode: color-burn;
не анимируется вот изза этого и борода выскакивает
не анимируется вот изза этого и борода выскакивает
V
добавь паддинг ссылке(костыль, но..)
ДГ
что не так(((
Буду признателен, если посмотрите и подскажите
Буду признателен, если посмотрите и подскажите
помогите, пожалуйста
Y
Vasiliy
добавь паддинг ссылке(костыль, но..)
это получше но когда элеиент возвращантся то опять слезы