K
Size: a a a
2020 November 10
K
в песочницах все ок отображается.
K
Ребят, а из-за чего могут появляться белые линии внизу сайта?
K

Вот эта например?
KA
не вижу белых линий
K
не вижу белых линий
Ну в данном случае - голубая.
KA
Ну в данном случае - голубая.
потому что у тебя контент не на всю высоту
AК
height: 100vh, min-height: 100%
AT
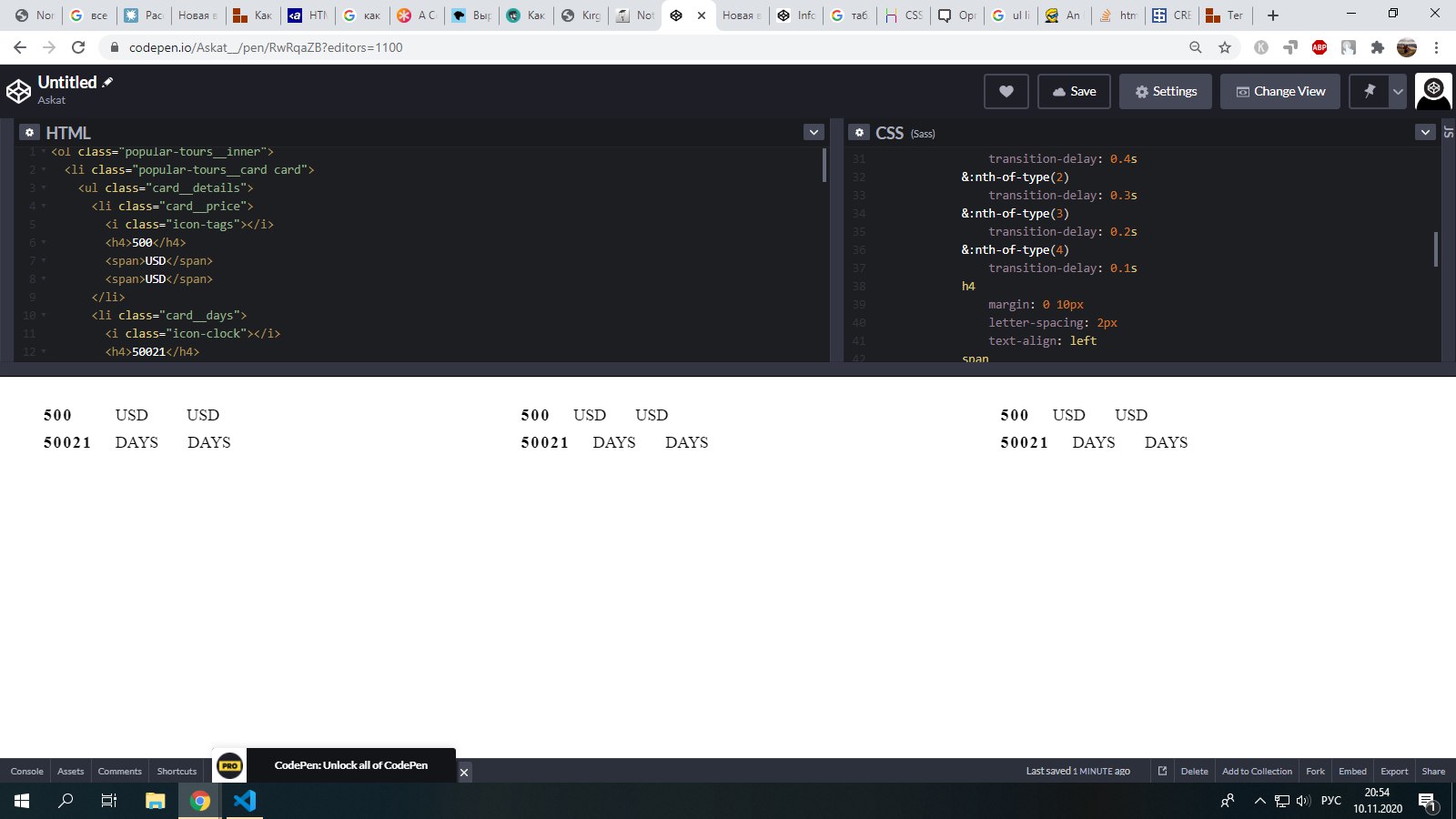
https://codepen.io/Askat__/pen/RwRqaZB?editors=1100
как сделать цифры USD и Days были на одном уровне
ну имею виду с левой
спасибо заранее
как сделать цифры USD и Days были на одном уровне
ну имею виду с левой
спасибо заранее
AT

AT
типа так
буду очень благодарен!!!
буду очень благодарен!!!
АН
Всем привет,как написать в scss такую надпись, что бы работало .nav + .nav
K
height: 100vh, min-height: 100%
а как это работает?)
AК
а как это работает?)
ну берет значение 100% от высоты экрана
K
А-а, ок
K
Askat Taalaibekov
https://codepen.io/Askat__/pen/RwRqaZB?editors=1100
как сделать цифры USD и Days были на одном уровне
ну имею виду с левой
спасибо заранее
как сделать цифры USD и Days были на одном уровне
ну имею виду с левой
спасибо заранее
Если я правильно понял, тебе нужен аналог такблицы
Так как контейнер card__price уже флексовый я бы сделал так
.card__price > * {
flex: 0 0 33%;
}
Так как контейнер card__price уже флексовый я бы сделал так
.card__price > * {
flex: 0 0 33%;
}
K
Всем привет,как написать в scss такую надпись, что бы работало .nav + .nav
Не часто пользуюсь scss но на сколько я помню так должно работать
.nav {
&+.nav {
}
}
.nav {
&+.nav {
}
}
AК
Askat Taalaibekov
https://codepen.io/Askat__/pen/RwRqaZB?editors=1100
как сделать цифры USD и Days были на одном уровне
ну имею виду с левой
спасибо заранее
как сделать цифры USD и Days были на одном уровне
ну имею виду с левой
спасибо заранее
дай ширину каждому
AT
Если я правильно понял, тебе нужен аналог такблицы
Так как контейнер card__price уже флексовый я бы сделал так
.card__price > * {
flex: 0 0 33%;
}
Так как контейнер card__price уже флексовый я бы сделал так
.card__price > * {
flex: 0 0 33%;
}
точно
flex 0 0 33% не сработало
flex 0 0 33% не сработало




