M
Size: a a a
2020 November 14
Ты точно не роботл конденсенд поставил?
а что это конденсенд?)
AК
а что это конденсенд?)
Стиль шрифта робото
D
Переслано от Dima Pinkovskiy

Товарищи, есть вопрос по верстке!!!
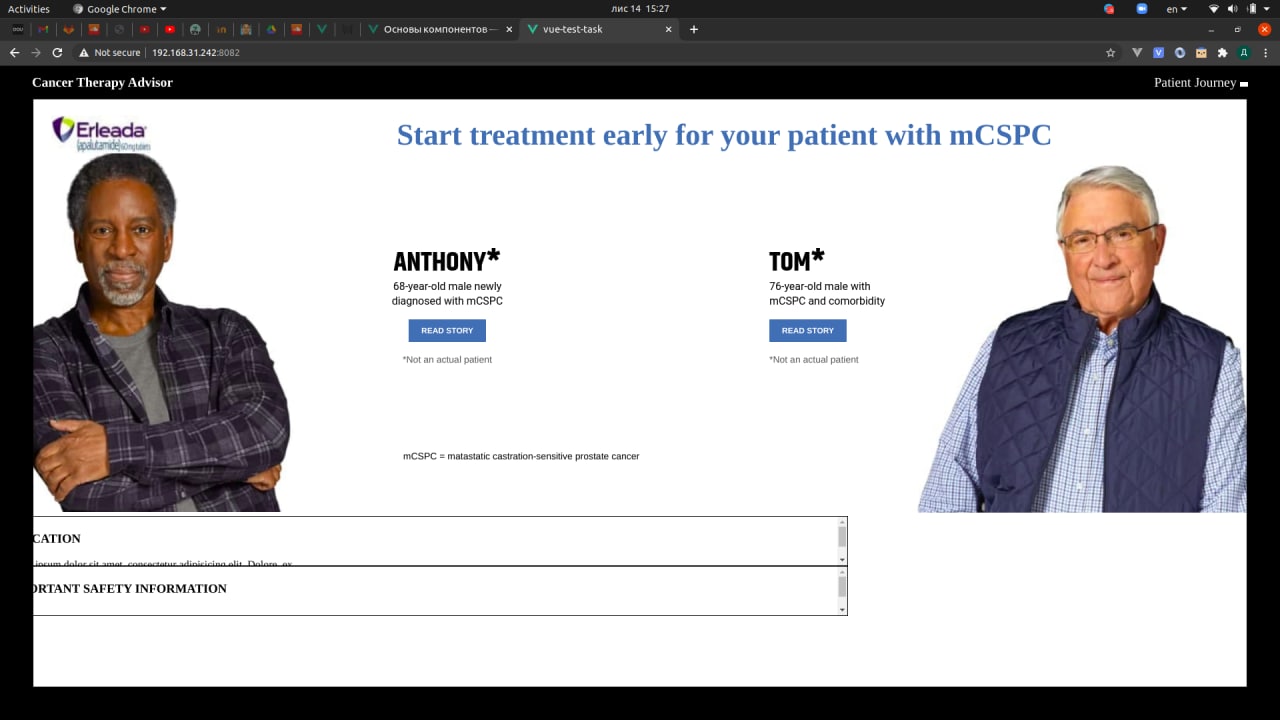
Как сделать так, чтобы данные два блока со скролом находились аккурат между черными рамками, занимали одинаковое количество места???
Как сделать так, чтобы данные два блока со скролом находились аккурат между черными рамками, занимали одинаковое количество места???
D
прикол в том, что данный черный враппер фиксированный и не должен двигаться, а контент с фотографиями должен занимать 80% места, а остальный 20% эти 2 дива со скроллом
K
А какие стили у этих 2 блоков?
K
Как выглядит HTML код?
K
На флексах это верстается очень легко
.flex-container {
display: flex;
flex-direction: column;
}
.cont80 {
flex: 0 0 80%
}
cont10 {
flex: 0 0 10%
}
html:
.flex-container {
display: flex;
flex-direction: column;
}
.cont80 {
flex: 0 0 80%
}
cont10 {
flex: 0 0 10%
}
html:
<div class="flex-container">
<div class="cont80">
</div>
<div class="cont10">
</div>
<div class="cont10">
</div>
</div>
AV
Слушайте, если у кого-нибудь есть желание и взоможность помочь мне, пишите в ЛС.
Сразу говорю проект не из легких, и нужен тот кто реально хочет помочь и имеет время.
Сразу говорю проект не из легких, и нужен тот кто реально хочет помочь и имеет время.
IN
удачи в поисках с такой постановкой вопроса))
KA
очистил оффтоп
ДГ
Ребят, привет
Подскажите, пожалуйста как в scss испортировать определенный кусок стилей(стили для разных селекторов) в два разных медиа куска кода, чтобы не копировать
Подскажите, пожалуйста как в scss испортировать определенный кусок стилей(стили для разных селекторов) в два разных медиа куска кода, чтобы не копировать
KA
Ребят, привет
Подскажите, пожалуйста как в scss испортировать определенный кусок стилей(стили для разных селекторов) в два разных медиа куска кода, чтобы не копировать
Подскажите, пожалуйста как в scss испортировать определенный кусок стилей(стили для разных селекторов) в два разных медиа куска кода, чтобы не копировать
сделать отдельный scss файл с миксинами
ДГ
можно сразу пачкой все стили импортнуть в два медиа запроса?
ДГ
ДГ
ДГ
и хочу без копирования его запихнуть в два разных медиа запроса
KA
делаешь отдельный файл и импортируешь внутрь медиа
ДГ
KA
и хочу без копирования его запихнуть в два разных медиа запроса
но у тебя и так и так в конечном CSS буду дубли
ДГ
пытался так, но ((




