IN
Size: a a a
2020 November 16
правила в закрепе
Ю
ребят, помогите разобраться с высотой и как указать блоку, что бы занимал всё свободное пространство.
Я так понял, что изначально для body задается 100%
после у меня есть хедер и контент блок
внутри контент блока есть див, я хочу что бы он занимал всё место до конца страницы, как это сделать?
Я так понял, что изначально для body задается 100%
после у меня есть хедер и контент блок
внутри контент блока есть див, я хочу что бы он занимал всё место до конца страницы, как это сделать?
KB
ребят, помогите разобраться с высотой и как указать блоку, что бы занимал всё свободное пространство.
Я так понял, что изначально для body задается 100%
после у меня есть хедер и контент блок
внутри контент блока есть див, я хочу что бы он занимал всё место до конца страницы, как это сделать?
Я так понял, что изначально для body задается 100%
после у меня есть хедер и контент блок
внутри контент блока есть див, я хочу что бы он занимал всё место до конца страницы, как это сделать?
height 100%?
Ю
Konstantin Bashkov
height 100%?
так если родительскому задать 100%, а потом и дочернему, он будет даже больше чем весь экран, он же возьмет 100% и не учтен что вверху еще хедер например
АХ
так если родительскому задать 100%, а потом и дочернему, он будет даже больше чем весь экран, он же возьмет 100% и не учтен что вверху еще хедер например
По твоему, как работает параметр 100%?
ТЛ
Calc(100vh - высота хедера в пикселях - высота футера).. так не сработает?
Ю
По твоему, как работает параметр 100%?
я понимаю, что указывается конкретно высота, но можно ли блоку задать, что бы он занят все свободное, а не конкретно 100?
KB
у тебя есть блоки трех порядков. Родитель, дочерний 1-го порядка, дочерний второго порядка. Родитель высотой в 100px, дочерний 1-го порядка высотой в 100% займет 100px, дочерний 2-го порядка высотой 100% займет 100px
KB

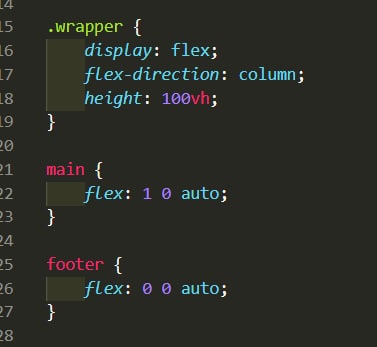
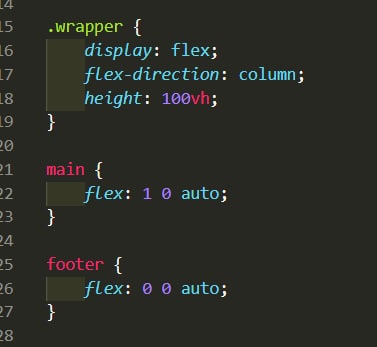
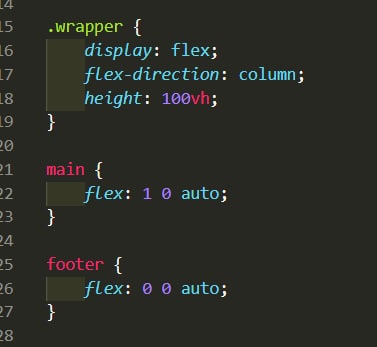
давным давно есть подобные паттерны, которые можно легко найти в интернетах
KB
тут Main займет всю высоту, и футер будет прижат к низу страницы
KB
минимальная высота wrapper ббудет высотой с экран пользователя
@
Konstantin Bashkov

давным давно есть подобные паттерны, которые можно легко найти в интернетах
что будет если контента будет больше чем 100vh?
KB
что будет если контента будет больше чем 100vh?
очевидно плохого ничего не будет.
Ю
Konstantin Bashkov

давным давно есть подобные паттерны, которые можно легко найти в интернетах
спасибо
.
Вопрос 1. HTML5 Какая из перечисленных внутренних ссылок не существует? Как задать адрес документа, на который следует перейти? Написать в комментариях.
Анонимная викторина
Проголосовало: 661

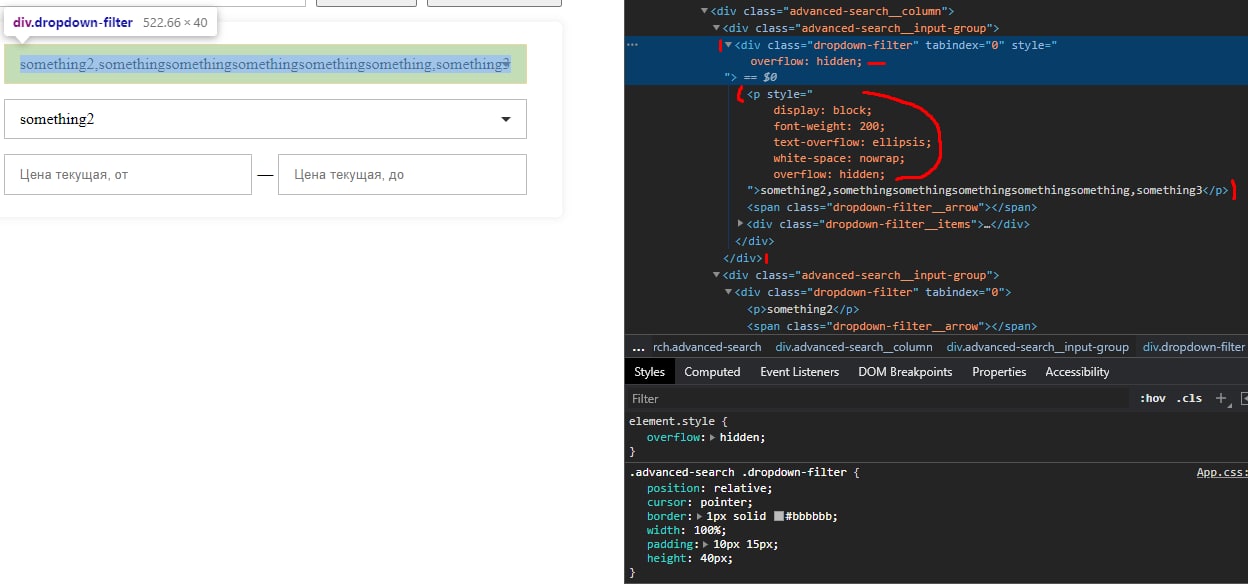
Прив. поч не работает техт оверфлоу?
O
сколько строк максимум может быть в html документе?
IN
сколько строк максимум может быть в html документе?
почему вы задаётесь таким вопросом?)
AB

Подскажите, пожалуйста, как можно реализовать данный элемент? При открытии сайта он полностью с формой должен выезжать сбоку.
ТЛ
Может потому, что ширина не установлена для параграфа



