IN
Size: a a a
2020 November 19
Я ж не говорю что кто-то что-то должен, если не видно, не отвечай, нахер фигню писать?
тебе всё правильно написали. если хочешь помощи, имей уважение к сообществу, сделай нормальный скриншот.
IN
А по делу — это padding-left
АБ
А по делу — это padding-left
это ты верхнему ответил, фото этого чувака я потер, а то много возмущений
АН
тебе всё правильно написали. если хочешь помощи, имей уважение к сообществу, сделай нормальный скриншот.
Там нормальный скриншот был, просто с бликом и все)
IN
крч, padding-left
АБ
Там нормальный скриншот был, просто с бликом и все)
там было фото, а не скриншот
АН
там было фото, а не скриншот
Вхахах, и то что это не скриншот делает фото прям намного хуже?
Там было норм видно, просто какие-то придирки странные
Там было норм видно, просто какие-то придирки странные
NN
В css как то можно на родителя выше подниматься? Есть чекбокс в контейнере, хотел использовать :checked ~ .class но элемент которому нужно применить изменения находится в другом контейнере
NN
Надеюсь хоть немного понятно выразился
АБ
Вхахах, и то что это не скриншот делает фото прям намного хуже?
Там было норм видно, просто какие-то придирки странные
Там было норм видно, просто какие-то придирки странные
нормальные придирки, такие же как и ко всем остальным. прекращай оффтопить. тебе объяснили что не так.
АН
Та не, не нормальные
АН
Ладно, удачи
AB

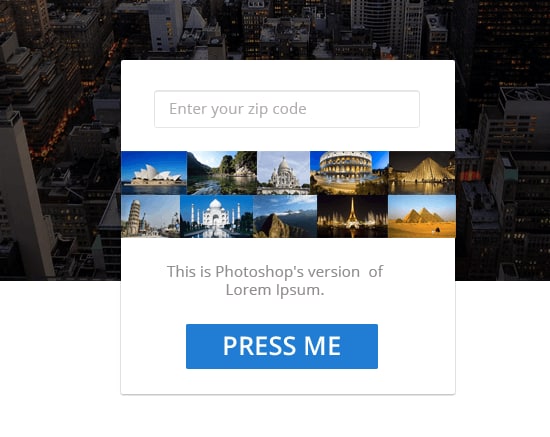
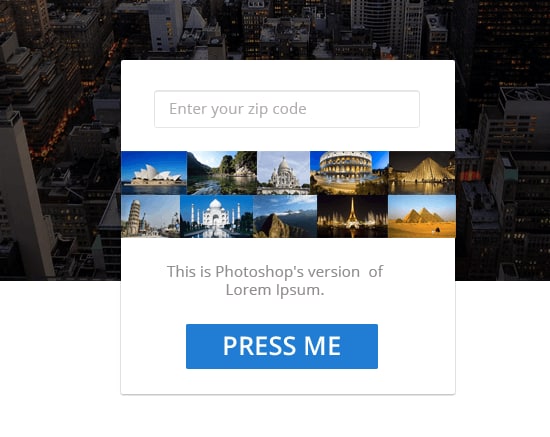
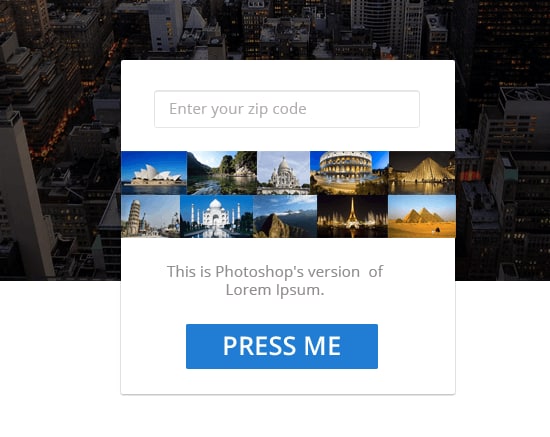
Привет всем. Подскажите, как картинки прижать друг к другу и растянуть на всю ширину блока
KB
Artemii Belousov

Привет всем. Подскажите, как картинки прижать друг к другу и растянуть на всю ширину блока
два ряда по 5 колонок, картинка в каждой высотой 100% и автоматической шириной.
KB
Artemii Belousov

Привет всем. Подскажите, как картинки прижать друг к другу и растянуть на всю ширину блока
ну и фиксированная высота колонок, разумеется.
DD
В css как то можно на родителя выше подниматься? Есть чекбокс в контейнере, хотел использовать :checked ~ .class но элемент которому нужно применить изменения находится в другом контейнере
Нет, цсс не позволяет. Смотри жс, 5 минут гугления
NN
Нет, цсс не позволяет. Смотри жс, 5 минут гугления
Чисто интересно было, может чего не знаю, а js всегда готов решить большинство проблем)
AК
Artemii Belousov

Привет всем. Подскажите, как картинки прижать друг к другу и растянуть на всю ширину блока
похоже на display: grid
ИК
#Вакансия #Удаленка #remote #fulltime #vue #nuxt
Позиция: Strong Middle, Senior Frontend Developer.
Локация: Москва
Формат: удаленка
Занятость: полная
зп: от 150к до 200к
Компания: Meleton
❗️В команду образовательной платформы-сервиса нужен сильный и ответственный frontend-разработчик. Meleton входит в ТОП-5 EdTech сервисов в России и СНГ и имеет продажи в 15 странах мира. Мы меняем рынок онлайн-образования и создаем реально крутой продукт. Мы ценим специалистов, хорошо платим, даем возможность продвигать свои идеи и влиять на проект. Присоединяйся в нашу команду и начинай создавать продукт мирового масштаба❗️
🔥Тебе предстоит заниматься:
• Разработкой веб-интерфейсов различной сложности на vue.js.
• Реализацией нового функционала.
• Поддержкой существующего функционала.
• Улучшением и оптимизацией текущего состояния проекта.
🌟Ты нам подходишь, если у тебя:
• Уверенное знание Javascript (ES6+), 3+ лет опыта.
• Обязательно есть понимание экосистемы Vue/VueRouter/Vuex и 2+ лет опыта.
• Опыт использования серверного рендеринга (SSR) с использованием Nuxt.js или без.
• Опыт HTML5/CSS3, БЭМ, умение верстать.
• Опыт работы с технологией WebRTC
• Есть знания принципов компонентного подхода (Лучше если знакомы с Atomic design).
• Опыт с Git / Git-flow
• Хороший английский язык, как минимум можете читать технические вещи.
🤩Что мы предлагаем:
🔸Удаленная работа из любой точки мира
🔸Общение «на ты» и свободу от бюрократии
🔸Фидбеки от топ специалистов крупнейших компаний (Google, Mail.ru Group, Яндекс, HeadHunter и др.)
🔸Даем опционы ключевым сотрудникам
🔸Возможность продвигать свои идеи и влиять на проект
🔸Развитие как специалиста решая сложные задачи (мало верстки, много сложных низкоуровневых вещей)
👆🏼Чтобы попасть в команду, нужно успешно выполнить тестовое задание и пройти собеседование.
❗️Писать в ЛС в тг @kondratenkoiuliana
Позиция: Strong Middle, Senior Frontend Developer.
Локация: Москва
Формат: удаленка
Занятость: полная
зп: от 150к до 200к
Компания: Meleton
❗️В команду образовательной платформы-сервиса нужен сильный и ответственный frontend-разработчик. Meleton входит в ТОП-5 EdTech сервисов в России и СНГ и имеет продажи в 15 странах мира. Мы меняем рынок онлайн-образования и создаем реально крутой продукт. Мы ценим специалистов, хорошо платим, даем возможность продвигать свои идеи и влиять на проект. Присоединяйся в нашу команду и начинай создавать продукт мирового масштаба❗️
🔥Тебе предстоит заниматься:
• Разработкой веб-интерфейсов различной сложности на vue.js.
• Реализацией нового функционала.
• Поддержкой существующего функционала.
• Улучшением и оптимизацией текущего состояния проекта.
🌟Ты нам подходишь, если у тебя:
• Уверенное знание Javascript (ES6+), 3+ лет опыта.
• Обязательно есть понимание экосистемы Vue/VueRouter/Vuex и 2+ лет опыта.
• Опыт использования серверного рендеринга (SSR) с использованием Nuxt.js или без.
• Опыт HTML5/CSS3, БЭМ, умение верстать.
• Опыт работы с технологией WebRTC
• Есть знания принципов компонентного подхода (Лучше если знакомы с Atomic design).
• Опыт с Git / Git-flow
• Хороший английский язык, как минимум можете читать технические вещи.
🤩Что мы предлагаем:
🔸Удаленная работа из любой точки мира
🔸Общение «на ты» и свободу от бюрократии
🔸Фидбеки от топ специалистов крупнейших компаний (Google, Mail.ru Group, Яндекс, HeadHunter и др.)
🔸Даем опционы ключевым сотрудникам
🔸Возможность продвигать свои идеи и влиять на проект
🔸Развитие как специалиста решая сложные задачи (мало верстки, много сложных низкоуровневых вещей)
👆🏼Чтобы попасть в команду, нужно успешно выполнить тестовое задание и пройти собеседование.
❗️Писать в ЛС в тг @kondratenkoiuliana