ПМ
Size: a a a
2020 November 21
Оно?
VV
я новичок в гриде подскажите как сделать функциональность flex-wrap на гриде
IS

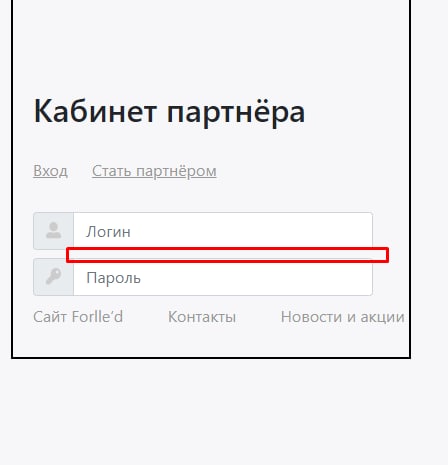
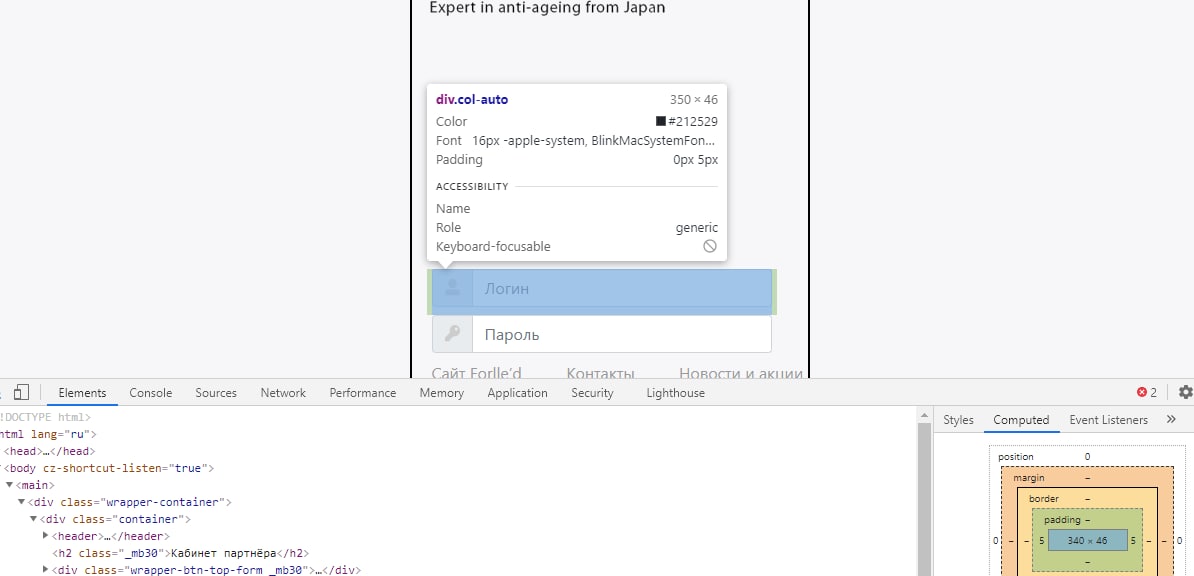
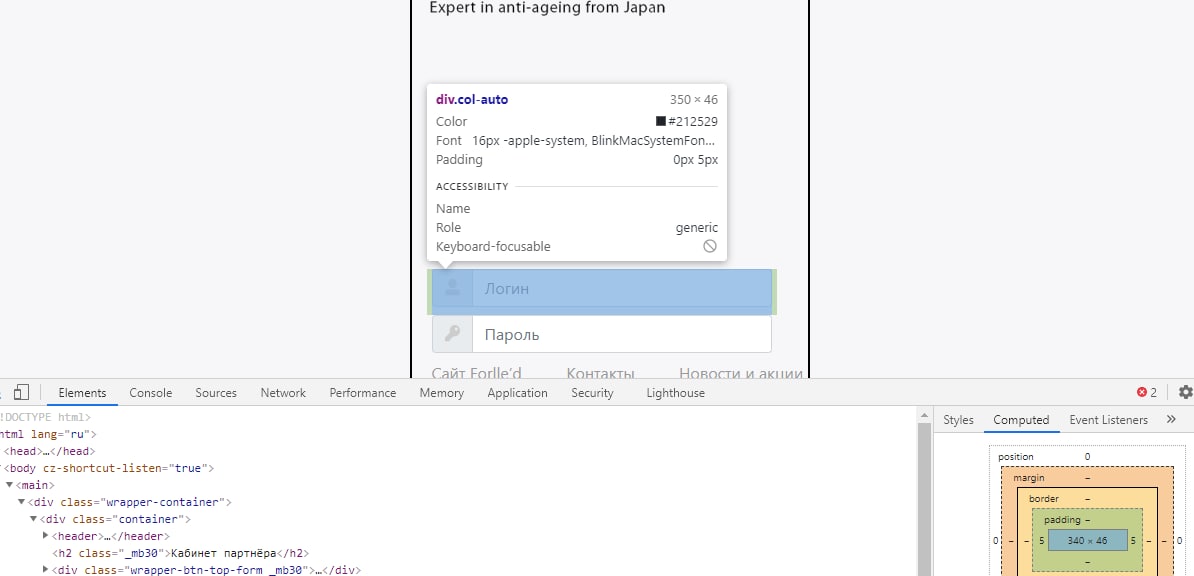
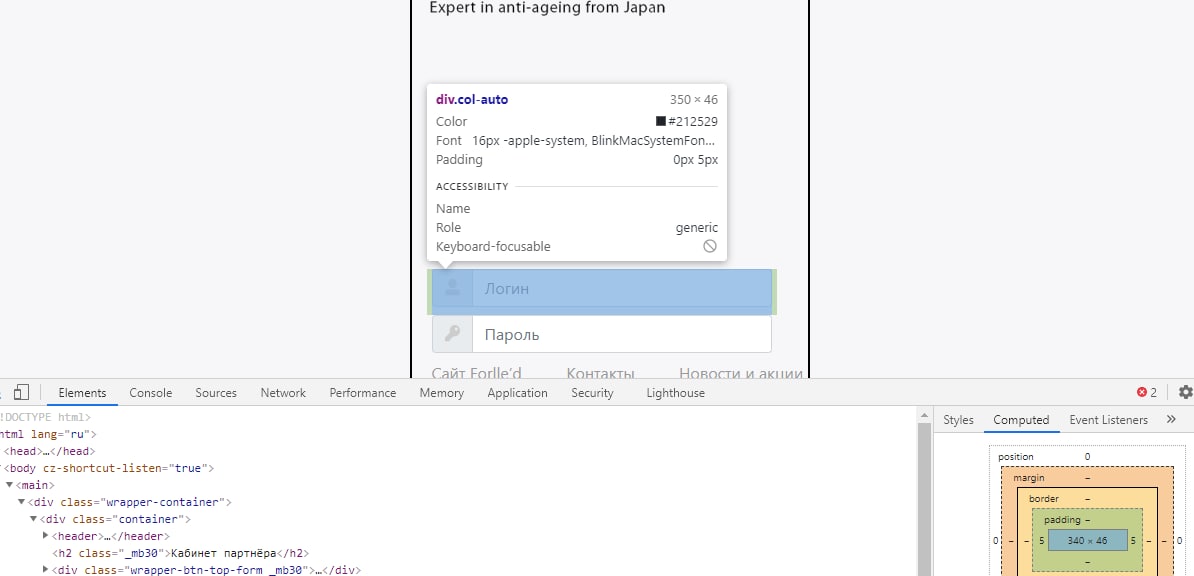
Подскажите кто в курсе, что дает эти отступы у бутстраповских инпутов и как их убрать? Задал марджин и падинг по 0, все равно оступы остаются(
IS

Автоматически задаются бутстрапом, но не переопределяются они разве?
VV
Igor Solodovnik

Автоматически задаются бутстрапом, но не переопределяются они разве?
видно же что height div-a болше чем у input-a
IS
да, это вижу. Но, он не переопределяется обычным padding margin 0
KA
Igor Solodovnik

Автоматически задаются бутстрапом, но не переопределяются они разве?
копай глубже. Видно же внизу, что у дива нету отступов
VV
Igor Solodovnik
да, это вижу. Но, он не переопределяется обычным padding margin 0
сейчас нету margina и paddinga
IS

IS

Вот добавил модификатор, ничего не переопределилось
IS
нашел решение, задать высоту height: 38px;
VV
Igor Solodovnik

Вот добавил модификатор, ничего не переопределилось
переопределилось. это не margin padding. просто у diva болшье height чем inputа и по этому тебе кажется что есть margin padding
IS
Спасибо, понял причину. Она была не в отступах
IS
Varuj Varuj
переопределилось. это не margin padding. просто у diva болшье height чем inputа и по этому тебе кажется что есть margin padding
да, поэтому так решил. Спасибо, теперь буду знать👍
Н
Ребят, почему при одних и тех же стилях поведение float: left разное?
https://codepen.io/m0nte-cr1st0/pen/rNLEYLP
https://codepen.io/m0nte-cr1st0/pen/QWEXOKm
Меняется только контент в левой колонке.
Нужно, чтобы было, как в первой ссылке.
(Флексы, гриды использовать нельзя)
https://codepen.io/m0nte-cr1st0/pen/rNLEYLP
https://codepen.io/m0nte-cr1st0/pen/QWEXOKm
Меняется только контент в левой колонке.
Нужно, чтобы было, как в первой ссылке.
(Флексы, гриды использовать нельзя)
Ni
Ребят, почему при одних и тех же стилях поведение float: left разное?
https://codepen.io/m0nte-cr1st0/pen/rNLEYLP
https://codepen.io/m0nte-cr1st0/pen/QWEXOKm
Меняется только контент в левой колонке.
Нужно, чтобы было, как в первой ссылке.
(Флексы, гриды использовать нельзя)
https://codepen.io/m0nte-cr1st0/pen/rNLEYLP
https://codepen.io/m0nte-cr1st0/pen/QWEXOKm
Меняется только контент в левой колонке.
Нужно, чтобы было, как в первой ссылке.
(Флексы, гриды использовать нельзя)
Потому что "Corrosion protection" не помещается.
K
"Флексы, гриды использовать нельзя" - очень плохо что нельзя) можно узнать почему встречаются такие условия?
Ni
"Флексы, гриды использовать нельзя" - очень плохо что нельзя) можно узнать почему встречаются такие условия?
Может необходима поддержка IE6, например?
Н
"Флексы, гриды использовать нельзя" - очень плохо что нельзя) можно узнать почему встречаются такие условия?
юзается старая либа для конвертации хтмл в пдф, а она их не поддерживает, либо же придётся танцевать с бубном



