😎
Size: a a a
2021 February 01
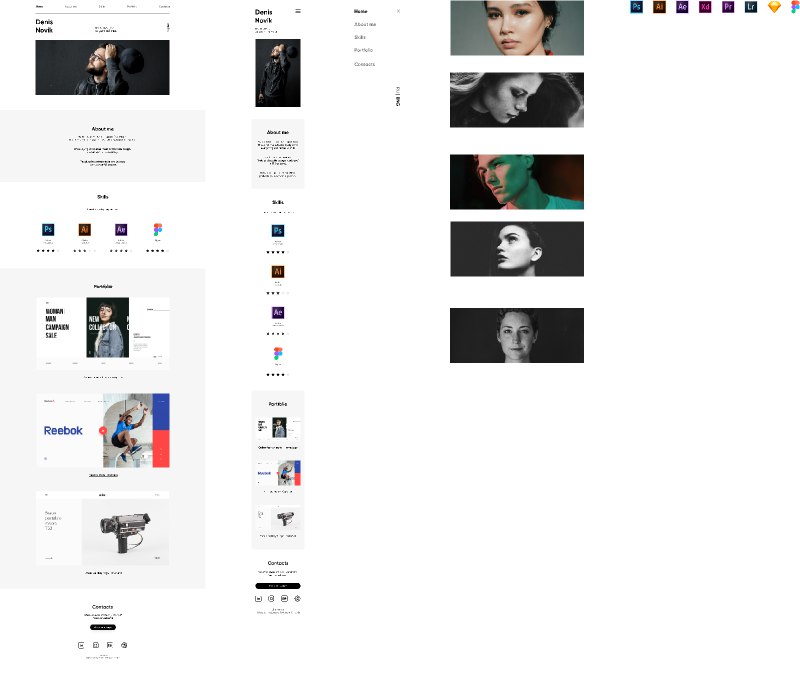
я хотел верстеть сайт для фотографа
AP
Макеты для верстки
Дизайн-макеты сайтов, которые можно сверстать и добавить в портфолио, новые макеты каждую неделю.
Реклама — @Annywriterr
https://t.me/figma2html
Дизайн-макеты сайтов, которые можно сверстать и добавить в портфолио, новые макеты каждую неделю.
Реклама — @Annywriterr
https://t.me/figma2html
NM
я хотел верстеть сайт для фотографа
https://www.figma.com/file/5D9pDuLtS042hzaoN69Kd7/Free--Landing--Page-Template?node-id=0%3A1 переделай там что надо
😎
Макеты для верстки
Дизайн-макеты сайтов, которые можно сверстать и добавить в портфолио, новые макеты каждую неделю.
Реклама — @Annywriterr
https://t.me/figma2html
Дизайн-макеты сайтов, которые можно сверстать и добавить в портфолио, новые макеты каждую неделю.
Реклама — @Annywriterr
https://t.me/figma2html
я там все сайты посмотрел спасибо но не нашол
y
В инете может есть...
NM
вообще чат не про это вроде, ищи psd и вертстай с него, их бесплатных в доступности больше (как мне кажется)
😎
спасибо ребята попробую
IN
киньте чат аналогичный этому по vue
A

Привет, подскажите, плиз, как можно с помощью флексов замутить такое, но чтобы не оборачивать правую сторону в отдельный блок:
в качестве иконки используется span, есть h4 и p.
в качестве иконки используется span, есть h4 и p.
YP
Извини я не очень понял для чего тебе тут span
YP
Что ты им выделил
A
Извини я не очень понял для чего тебе тут span
можно упустить спан, просто иконка
IN

Привет, подскажите, плиз, как можно с помощью флексов замутить такое, но чтобы не оборачивать правую сторону в отдельный блок:
в качестве иконки используется span, есть h4 и p.
в качестве иконки используется span, есть h4 и p.
Блок с текстом делаешь и ему псевдоэлементом иконку. Как вариант
DS

A
Блок с текстом делаешь и ему псевдоэлементом иконку. Как вариант
иконка должна быть по центру относительно и текста и заголовка, там может быть разный текст, потому не вариант для каждого играться с left, top
y


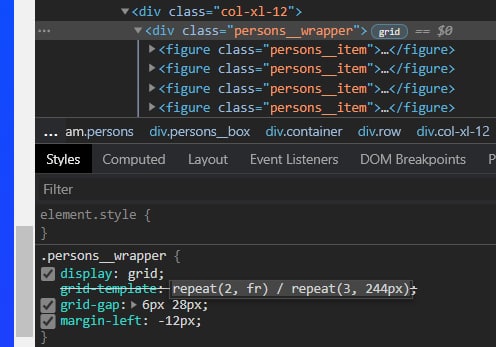
repeat(2, 1fr), единичку пропустил
ХБ
привет! кто может скинуть верстку для тренировки с адаптивным дизайном готовым)
AP
привет! кто может скинуть верстку для тренировки с адаптивным дизайном готовым)
выше кидал канал с макетами
NK
выше кидал канал с макетами
Можешь продублировать, пожалуйста)))
NK
Хотя не надо, нашёл, спасибо