IN
Size: a a a
2021 February 01
иконка должна быть по центру относительно и текста и заголовка, там может быть разный текст, потому не вариант для каждого играться с left, top
Почему не вариант?
NK
выше кидал канал с макетами
Подскажи, это чисто для отработки скилла вёрстки и все? Или можно их в портфолио добавлять?
w
Блок с текстом делаешь и ему псевдоэлементом иконку. Как вариант
И как потом эту иконку можно будет поменять?
DS
Спасибо огромное!!👍
w

Привет, подскажите, плиз, как можно с помощью флексов замутить такое, но чтобы не оборачивать правую сторону в отдельный блок:
в качестве иконки используется span, есть h4 и p.
в качестве иконки используется span, есть h4 и p.
Не лучше ли весь текст поместить в отдельный блок и родительскому блоку затем задать флекс
IN
И как потом эту иконку можно будет поменять?
Делаешь различные классы и на них вешаешь разные псевдоэлементы
A
Не лучше ли весь текст поместить в отдельный блок и родительскому блоку затем задать флекс
я уже так и делаю, думал что как-то можно без этого обойтись
ХБ
выше кидал канал с макетами
спасибо
A
Блок с текстом делаешь и ему псевдоэлементом иконку. Как вариант
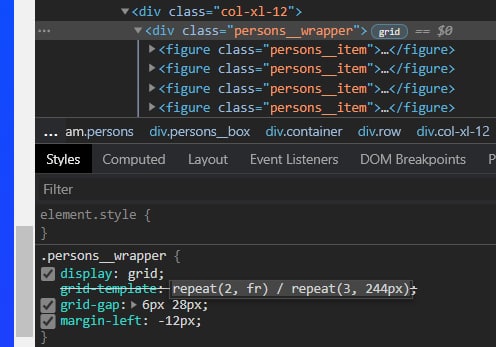
Легче через грид
AM

А че по видео надо 2 раза кликать?
2021 February 02
AA
Добрый день. Как можно ноложить друг на друга 2 контейнера див?
NM
Привет всем любителям графики и анимации)
Я тут сделал такую прикольную штучку: https://codepen.io/nikweb/full/qBqWzQR . Можете оценить и фидбэк кинуть заодно.
Задался вопросом крч: как сделать похожую анимацию обводки у любой фигуры? Жду именно идеи по релизу, но если будет код или ссылка, то буду х2 благодарен))
Я тут сделал такую прикольную штучку: https://codepen.io/nikweb/full/qBqWzQR . Можете оценить и фидбэк кинуть заодно.
Задался вопросом крч: как сделать похожую анимацию обводки у любой фигуры? Жду именно идеи по релизу, но если будет код или ссылка, то буду х2 благодарен))
IN
Легче через грид
Зачем? Гриды тут оверхед
EK
Привет всем любителям графики и анимации)
Я тут сделал такую прикольную штучку: https://codepen.io/nikweb/full/qBqWzQR . Можете оценить и фидбэк кинуть заодно.
Задался вопросом крч: как сделать похожую анимацию обводки у любой фигуры? Жду именно идеи по релизу, но если будет код или ссылка, то буду х2 благодарен))
Я тут сделал такую прикольную штучку: https://codepen.io/nikweb/full/qBqWzQR . Можете оценить и фидбэк кинуть заодно.
Задался вопросом крч: как сделать похожую анимацию обводки у любой фигуры? Жду именно идеи по релизу, но если будет код или ссылка, то буду х2 благодарен))
Красивая штука, сохраню пожалуй
K
Armen Abrahamyan
Добрый день. Как можно ноложить друг на друга 2 контейнера див?
AA
👍tnx
О

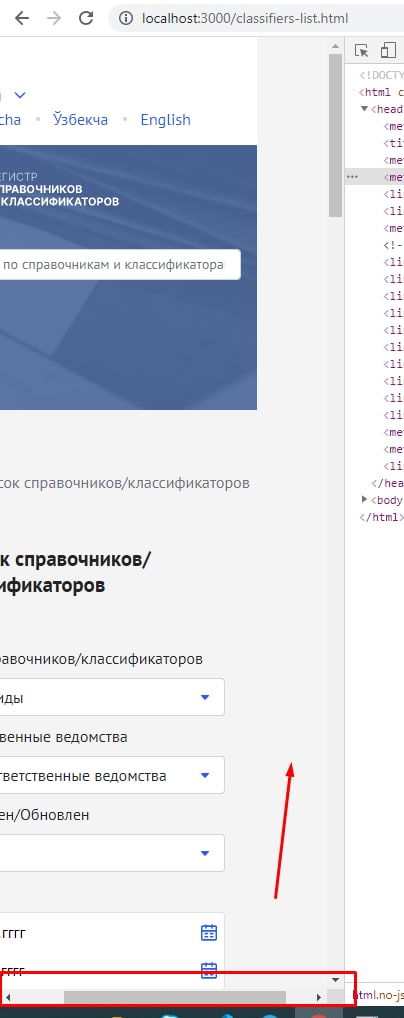
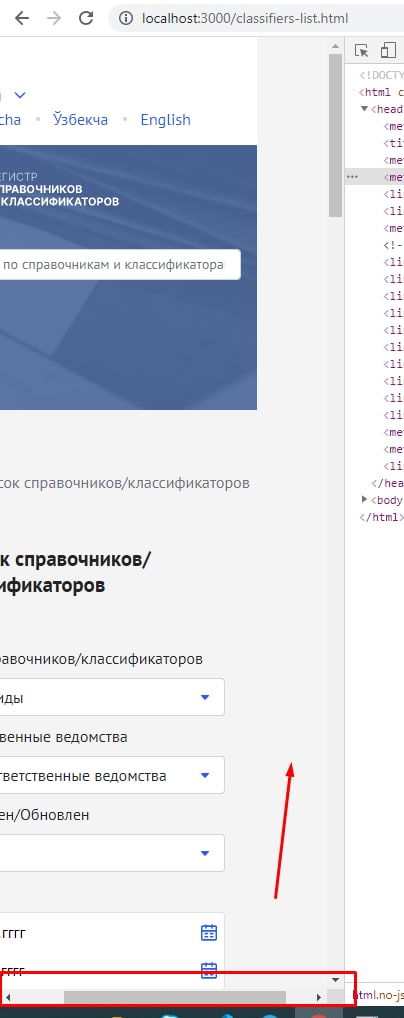
Когда окно меньше 420px выходить такой баг. Как исправить? bootstrap
AG
Адаптировать)
ZS
Орынбай

Когда окно меньше 420px выходить такой баг. Как исправить? bootstrap
ничего это не баг, ты просто вышел за ширину контейнера
О
Zhanarys Sairanbekov
ничего это не баг, ты просто вышел за ширину контейнера
Нашёл проблему