SK
Size: a a a
2021 February 02
Точнее 66+33, но первый + второй =66
НЧ
Точнее 66+33, но первый + второй =66
чем этот способ лучше? не пойму, в чем преимущество?
SK
Блок с маленьким временем не в абсолюте
SK
И будет тянуться в обе стороны, если надо, п не лезть под левое большое время, и всегда в центре
НЧ
НЧ
ширина часов фиксирована, ширина полоски на всю остальную ширину
SW
Никита Чеботов

исправлено
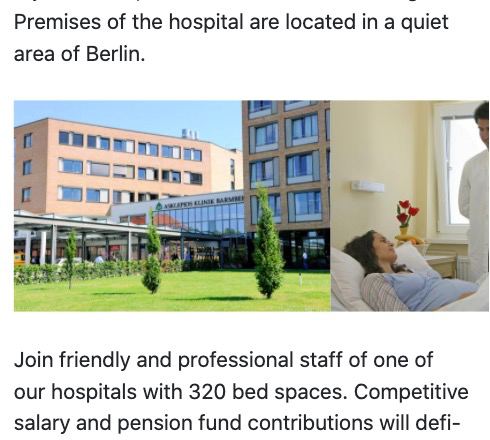
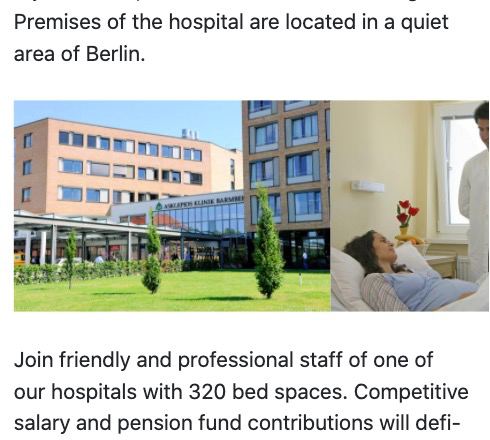
Странное смещение улицы на правой части
N

Ребят вопрос такой. Есть несколько img в одном div. Хочу расположить их друг за другом по горизонтали, при том чтобы все влезало в одну строку. Какие самые mobile-compatible способы существуют? Если одна фотка слишком длинная по width, то весь div нужно как бы сплюснуть по вертикали, чтобы все уместилось
НЧ
Странное смещение улицы на правой части
всмсле? мне лень целиться и выделять пиксель в пиксель)
SW
Никита Чеботов
всмсле? мне лень целиться и выделять пиксель в пиксель)
)
SW

Ребят вопрос такой. Есть несколько img в одном div. Хочу расположить их друг за другом по горизонтали, при том чтобы все влезало в одну строку. Какие самые mobile-compatible способы существуют? Если одна фотка слишком длинная по width, то весь div нужно как бы сплюснуть по вертикали, чтобы все уместилось
Поместить их в дивы
SW
Задать size cover
SW
И флексами
N
Круто, спасибо)
Д

Народ подскажите как такой градиент сделать?
Д
возможно вообще?
НЧ
да
АИ
radial-gradient
Д
спасибо



