IN
Size: a a a
2021 March 02
А почему не webpack?
для вёрстки оверхед. и новичкам сложно в его конфигурации разобраться
NS
Просто, скорее всего дальше пойдут фреймворки, и если заранее подготовиться по webpack, можно сэкономить потом кучу времени
IN
Ну тогда как вариант. Но знать галп полезно
NS
Согласен)
GK
для вёрстки оверхед. и новичкам сложно в его конфигурации разобраться
В сети много стандартных конфигов для вебпака
NS
Еще, вроде, Минин делал урок, очень доступный
RY
Еще, вроде, Минин делал урок, очень доступный
+
2021 March 03
GK
Еще, вроде, Минин делал урок, очень доступный
Я года три назад вебпак для себя открыл и усё=) + для реакта это стандарт
IN
Просто изначально, вебпак задумывался как сборщик js. Это он щас обвис плагинами. галп более "народный", что ли. Это именно таскраннер.
IN
Про parcel вот ничего не могу сказать, не пользовался. Но, говорят, он по дефолту уже правильно настроен и пользуйся
AP
Про parcel вот ничего не могу сказать, не пользовался. Но, говорят, он по дефолту уже правильно настроен и пользуйся
в целом так и есть
GK
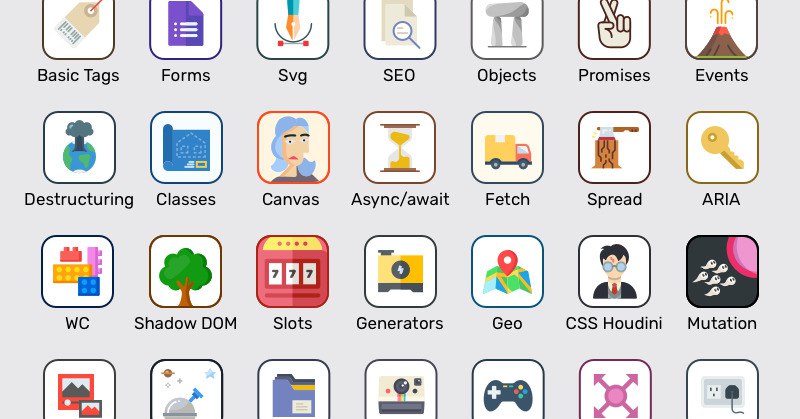
Вот если кому интересно Web Skills — читай не хочу.
И просвещайся
https://andreasbm.github.io/web-skills/?compact
И просвещайся
https://andreasbm.github.io/web-skills/?compact
IN
Вот если кому интересно Web Skills — читай не хочу.
И просвещайся
https://andreasbm.github.io/web-skills/?compact
И просвещайся
https://andreasbm.github.io/web-skills/?compact
хуйня это всё. Новички читают эти всякие роадмапы и ужасаются. А твой предназначен для тех, кто понимает что это такое
GK
хуйня это всё. Новички читают эти всякие роадмапы и ужасаются. А твой предназначен для тех, кто понимает что это такое
Хз, с самого начала. Главное уметь гуглить.
GK
хуйня это всё. Новички читают эти всякие роадмапы и ужасаются. А твой предназначен для тех, кто понимает что это такое

Там даже для новичков.
IN
Хз, с самого начала. Главное уметь гуглить.
нахуя начинающему верстаку SEO?
GK
нахуя начинающему верстаку SEO?
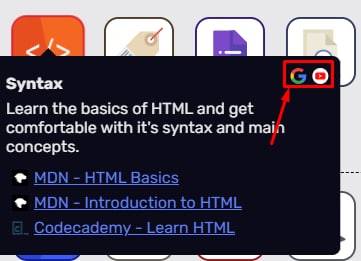
Там общие понятия — и желательно использовать семантические теги хотябы.
К
Вот если кому интересно Web Skills — читай не хочу.
И просвещайся
https://andreasbm.github.io/web-skills/?compact
И просвещайся
https://andreasbm.github.io/web-skills/?compact

веселые иконки
GK
Сейчас большой порог вхождения(в норм контору) — и базово должны быть знания
NS
Базовые знания без практики как-то быстро улетучиваются)