YF
Size: a a a
2021 March 04
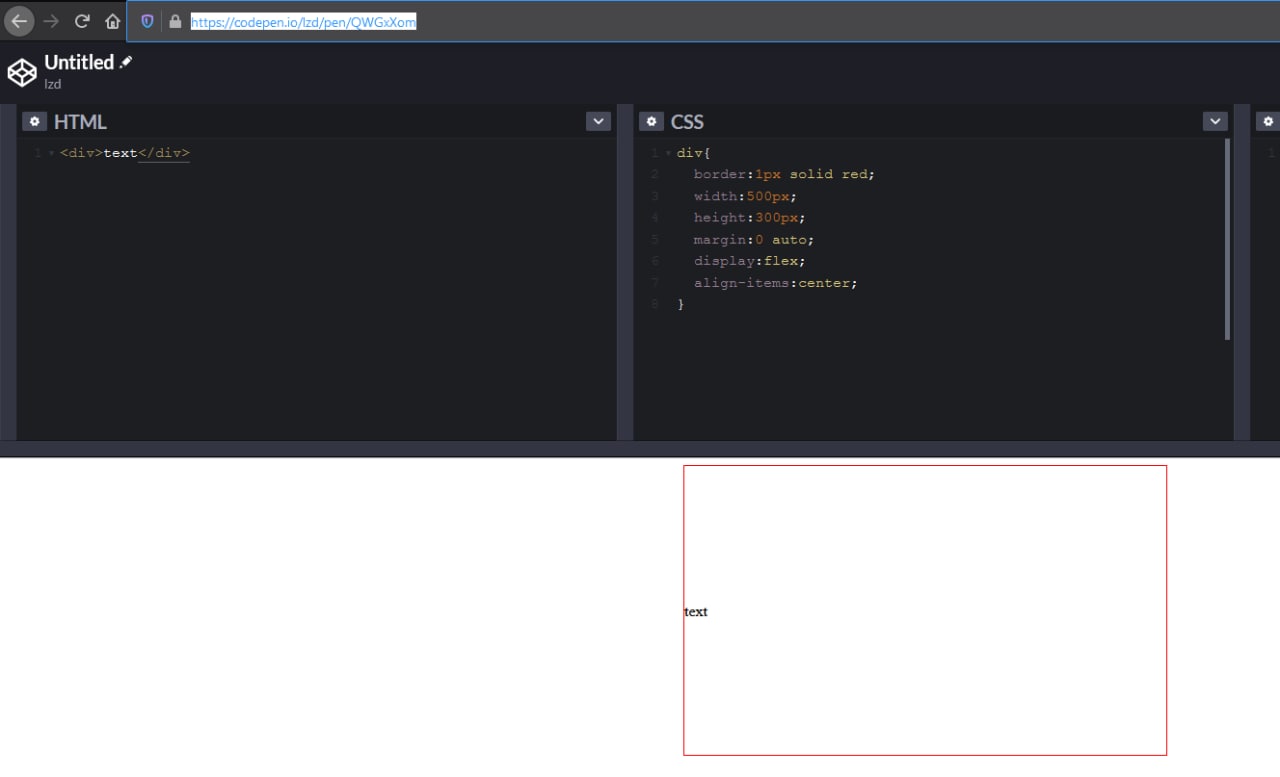
не будет, текст алигн по центру их ставит)
L
а не джастивай надо убрать ошибочка https://codepen.io/lzd/pen/QWGxXom
L
дада ошибся маленько
YF
дай скрин, не пускает
YF
на эту ссылку, плиз
L
дай скрин, не пускает

Е
а мне нужна помощь по base64
Помимо заголовков, стандарт MIME определяет схему преобразования данных для передачи посредством e-mail — это схема base64. Любое изображение, которое передается в теле письма, сначала преобразуется в формат base64.
Таким образом для того, чтобы вручную сформировать письмо с прикрепленными картинками, нужно переконвертировать картинки в base64, прописать заголовки Content-ID, и для всех изображений в параметре «src» прописать URI-схему с нужным идентификатором.
Согласитесь, вручную это сделать не так уж просто и займет приличное количество времени. Однако, необходимости делать это вручную нет. Почтовые программы, которые позволяют использовать html-шаблоны писем для рассылки, сами автоматически преобразуют картинки, проставляют заголовки и идентификаторы, преобразуют абсолютные пути к картинкам в uri-схемы cid.
https://habr.com/ru/company/sibirix/blog/114472/YF
не робит) попробуй в родительский див обернуть которому текст алигн центр дашь
🎈(
Евгений
Помимо заголовков, стандарт MIME определяет схему преобразования данных для передачи посредством e-mail — это схема base64. Любое изображение, которое передается в теле письма, сначала преобразуется в формат base64.
Таким образом для того, чтобы вручную сформировать письмо с прикрепленными картинками, нужно переконвертировать картинки в base64, прописать заголовки Content-ID, и для всех изображений в параметре «src» прописать URI-схему с нужным идентификатором.
Согласитесь, вручную это сделать не так уж просто и займет приличное количество времени. Однако, необходимости делать это вручную нет. Почтовые программы, которые позволяют использовать html-шаблоны писем для рассылки, сами автоматически преобразуют картинки, проставляют заголовки и идентификаторы, преобразуют абсолютные пути к картинкам в uri-схемы cid.
https://habr.com/ru/company/sibirix/blog/114472/тоесть оно само в base64 переведёт?)
BA
Один вопрос обобщеный, адаптив как раз реализуется засчет медиа запросов да?
Можно и с помощи js, php
Е
тоесть оно само в base64 переведёт?)
Если верить хабру, то - да
DD

как эта иконка называется а то не могу найти
IN
shuffle мб
DD
Спасибо
DD
Нашол shuffle или random в fontawesome
DM
У Игоря глаз как у орла )
IN
да это обычная иконка в плеере)
ML
Привет. Такой вопрос, почему у меня не работает свойство vertical-align:middle? Мне нужно выравнить ul по середине блока Header. На сколько мне известно это свойство выравнивает Inline Элементы по вертикали . https://codepen.io/Mlori/pen/OJbEKKa
RY
Minori Lori
Привет. Такой вопрос, почему у меня не работает свойство vertical-align:middle? Мне нужно выравнить ul по середине блока Header. На сколько мне известно это свойство выравнивает Inline Элементы по вертикали . https://codepen.io/Mlori/pen/OJbEKKa
display: flex;
justify-content: center;
justify-content: center;
ML
display: flex;
justify-content: center;
justify-content: center;
Это на флексах )



