НЧ
Size: a a a
2021 April 16
Спасибо.
O

не работает какого то хера😡😡😡
C
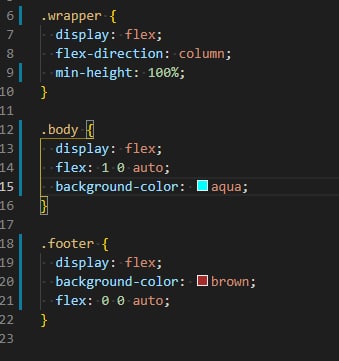
не className а class
Оа
а как должно быть?
O
классы же применились)))) это реакт, здесь className
O
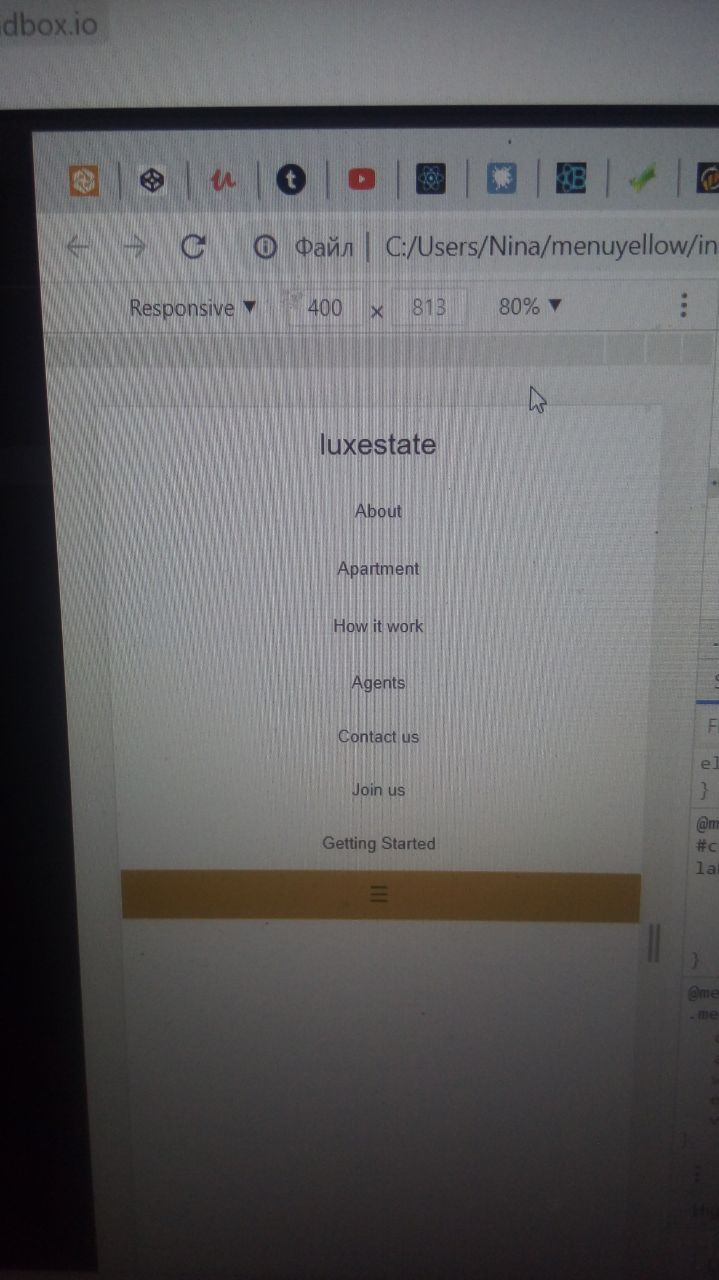
ну футер должен быть прижат к низу
Оа
а 100% откуда берутся?
O
мда))) с 100vh заработало)))
НЧ

Все получилось!!огрооомное спасибо👏👏👏👏👏
И
господа, голову сломал, подскажите пожалуйста. Как добавить к значению в input текст со своим стилем? Грубо говоря placeholder, который не исчезает, а идет за текстом.
UT
Висит на конкретной позиции? бери before/after псевдоэлементы
IN
только они в инпуте не работают)
RY
Обернуть в блок и тогда ок
И
Внутри input, т.е. например "100%", где % как placeholder
UT
Чтобы прямо двигался вслед за текстом, тут только js скорее всего. Но стилизовать не получится
SW
почему-то в браузере высота окна 937px, вместо 1080, как у монитора