K
Size: a a a
2021 June 14
Всё, понял))
I
я ж говорю от разраба и ситуации
¯

Ребят, хэлп плиз
Я чутка забыл
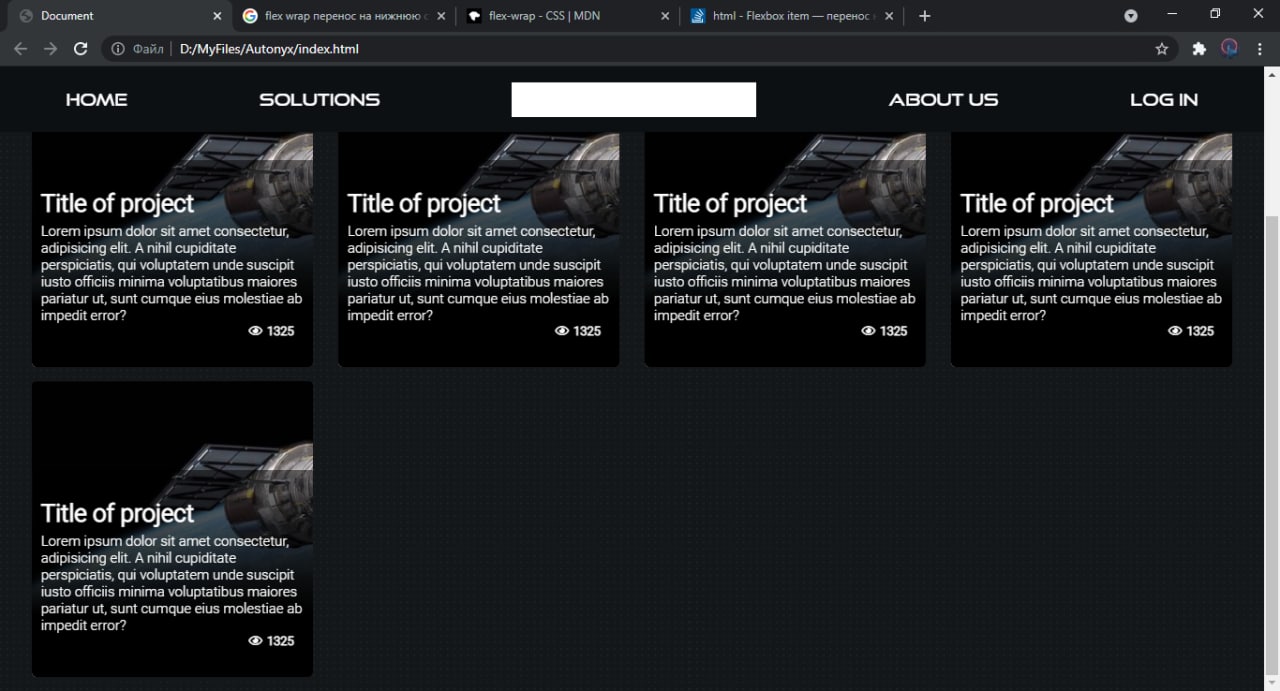
Вот контейнеры внутри flex бокса
И там настроен flex-wrap на wrap
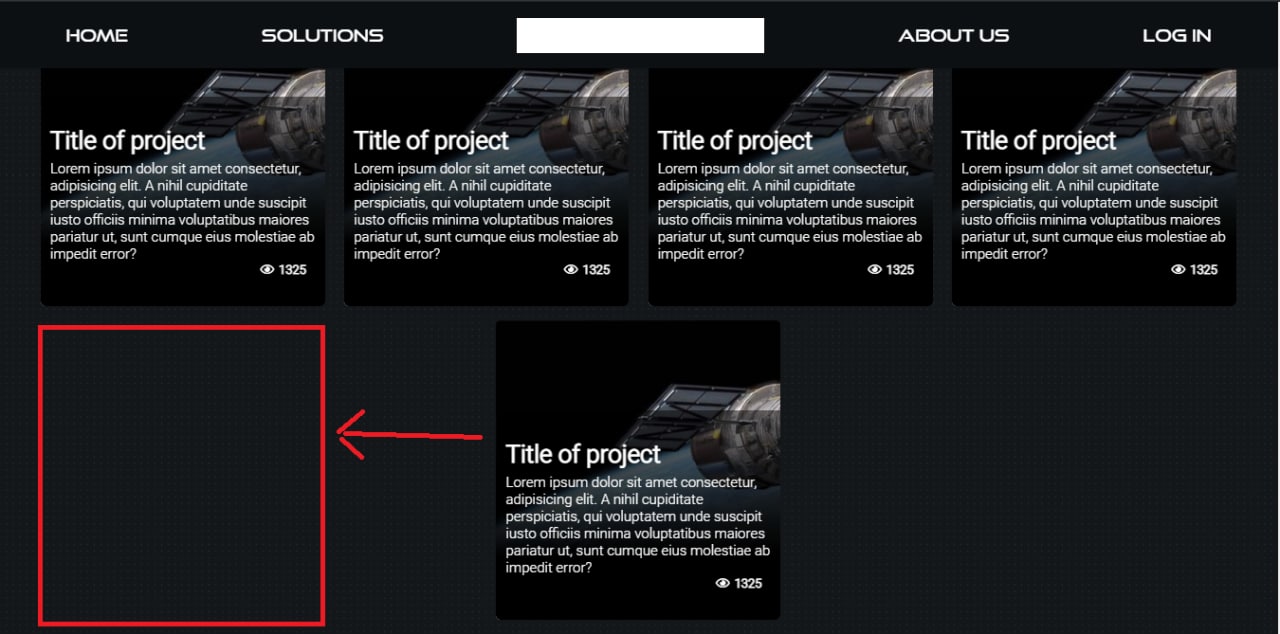
И при 5том блоке он переносится вниз, но в центр
А надо в начало, как я показал на фото
Как это реализовать, помогите пж
Я чутка забыл
Вот контейнеры внутри flex бокса
И там настроен flex-wrap на wrap
И при 5том блоке он переносится вниз, но в центр
А надо в начало, как я показал на фото
Как это реализовать, помогите пж
АИ
Привет ребят! Ищем программиста на работу внедренцем битрикс24. Нужно знание PHP, html, javascript, css. Работа с api. Всю вводную информацию по продукту предоставим (обучение-видосики).
Выполните тз, мы вам и этот проект оплатим и на работу возьмём, за подробностями в личку. Работать можно как полный день, так и совмещать с основной работой. будем рады новым бодрым ребятам в нашей команде!
Выполните тз, мы вам и этот проект оплатим и на работу возьмём, за подробностями в личку. Работать можно как полный день, так и совмещать с основной работой. будем рады новым бодрым ребятам в нашей команде!
Оа
justify-content убрать, либо поставить flex-start
¯
Да, спасибо, я попробовал
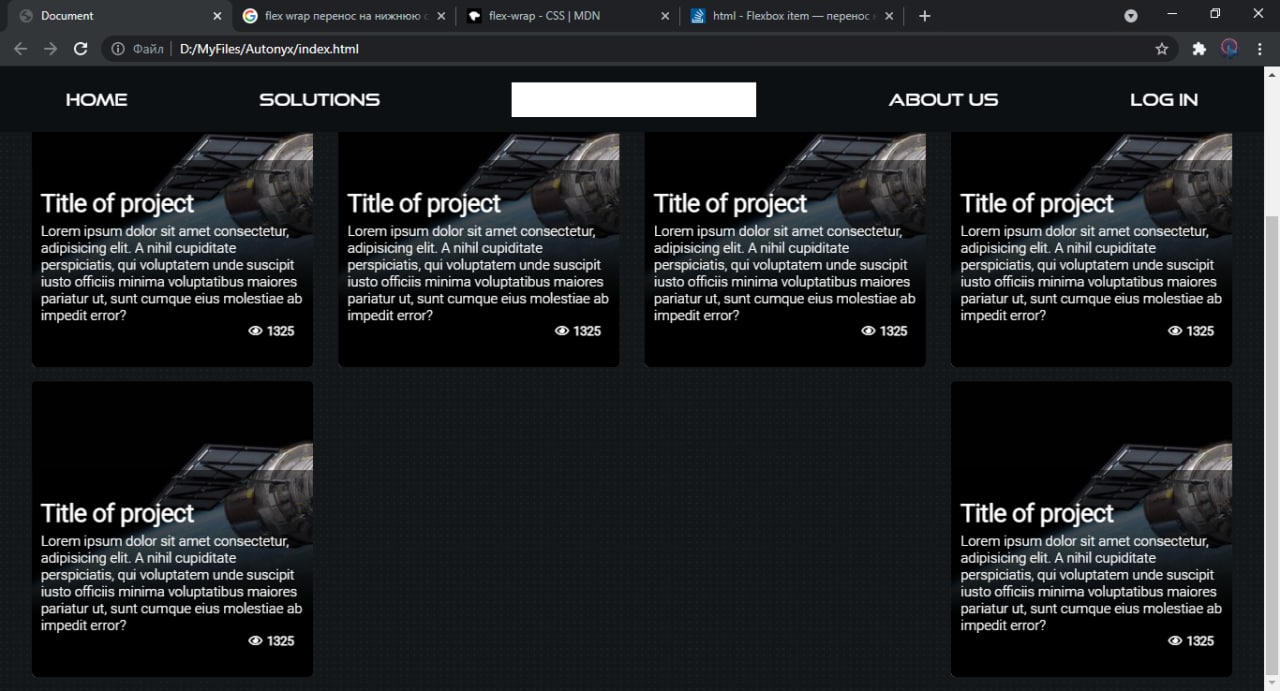
justify-content: space-between;
И стало на свои места)
justify-content: space-between;
И стало на свои места)
¯
А space-around делает wrap по центру оказывается
A
Это не поможет
¯
Так мне помог ведь)
A
Так добавь еще 1 блок или сожми экран и посмотри как встанет
¯
Ок, попробую
¯
Не туда встал
A
Убери вообще джастифай
¯
Убрал, пространства между блоками исчезло
Дальше margin юзать?
Дальше margin юзать?
A
Есть несколько вариантов
A
margin: 0 10px на блоки и margin: 0 -10px на обертку чтобы выровнять по ширине контейнера
A
Или юзать "gap: 10px" - который поддерживается везде кроме оперы мини и богом забытого эксплоера
q
Можно обычными row col и там md sm xs для адаптива поставить