A
Size: a a a
2021 June 18
grid-template-columns: repeat(3, max-content)
A
Выше скинули гапы, как отступы между ними добавить еще
TO
спасибо)
I
Как можно выровнять по центру список, который висит на абсолюте? 😐
Сейчас выравнял падингами, но на планшете и мобильной версии все летит( Флекс не работает почему-то. text-align: center тоже не работает. Как быть?
Сейчас выравнял падингами, но на планшете и мобильной версии все летит( Флекс не работает почему-то. text-align: center тоже не работает. Как быть?
AP
вертикально или горизонтально?
I

горизонтально. тут в шапке есть контейнер, в котором находятся лого и пункты меню, вот до абсолюта они были центрированы, а теперь это сбилось
AP
у тебя пункты абсолютом висят или шапка?
I
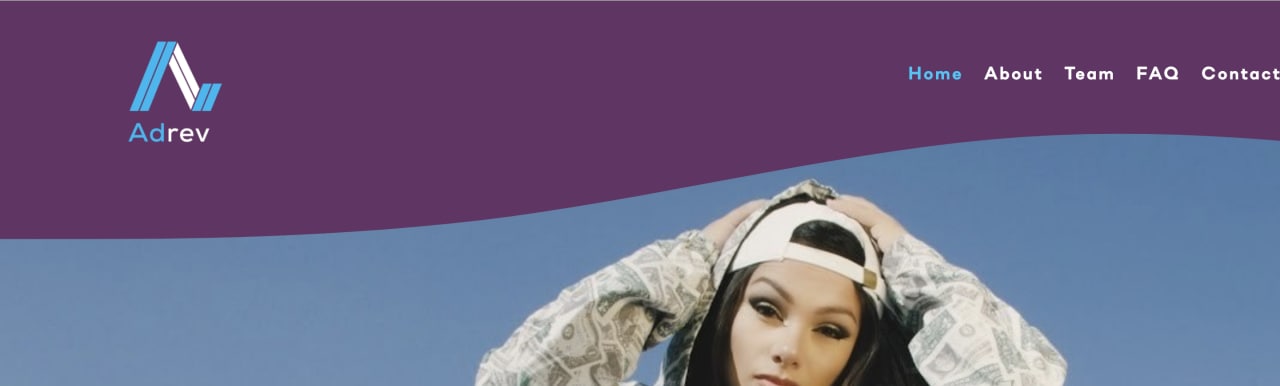
я сделал эту фиолетовую волну clip-path, вставил это первым элементом, под нимросположил див с лого и меню, и этот див сделал абсолютом
C
I
сейчас отправлю код
I
попытался воссоздать ситуацию. здесь если у контейнера убрать абсолютно, то элементы становятся по центру как нужно, только над фиолетовой волной.
https://codepen.io/ilyakrapivnoy/pen/jOBJYeo
https://codepen.io/ilyakrapivnoy/pen/jOBJYeo
I
нужно чтобы пункты находили на фиолетовом фоне, выровненные по центру. ну и чтобы на мобильной версии норм выглядело. когда я выровнял падингами, то на мобильной все поплыло
A
top: 50%;
left: 50%;
transform: translate(-50%, -50%)
left: 50%;
transform: translate(-50%, -50%)
МК
Всем привет, посоветуйте, пожалуйста, какие нибудь курсы по верстке для человека с основами, хотелось бы посадку на cms изучить, js подтянуть, кто вообще где учился
A
Это не сюда
I

тогда все буквально по центру становится. лого и меню были слева и справа, но сам контейнер центрировать. если твоим способом я ставлю контейнер по центру, то как поместить лого слева и меню справа, если флекс не работает?
I
вот как на скрине, только на фиолетовом фоне
A
Не делать себе мозги и сверстать правильно?)
I
а как будет правильно?
A
Сверстай навигацию, а волну вешай псевдо элементом на контейнер



