МК
Size: a a a
2021 June 18
Всем привет, посоветуйте, пожалуйста, какие нибудь курсы по верстке для человека с основами, хотелось бы посадку на cms изучить, js подтянуть
D
Друзья все привет
D
нужна помощь по CSS как можно контенту задать 3ри точки если он слишком длинный в такой конструкции
<div>lorem lorem lorem </div>
<div>lorem lorem lorem </div>
D
вешаю на блок
👉🏻overflow: hidden;
👉🏻 text-overflow: ellipsis;
не работает
👉🏻overflow: hidden;
👉🏻 text-overflow: ellipsis;
не работает
K
Нужно ещё по ширине ограничить и white-space: nowrap;
АП
white-space: nowrap;
padding: 5px;
text-overflow: ellipsis;
padding: 5px;
text-overflow: ellipsis;
D

D
не сработало
D
все добавил + паддинг
ТГ
Приветствую! подскажите пожалуйста, как можно плавно растянуть background, пример(только тут просто картинка) https://keysoft.store/ блок категории
A
Картинка, что при наведении курсора увеличивается?
A
transform: scale() + transition
A
Как "Да", так тагнул, а как "спасибо" - так в никуда 😔
ТГ
благодарю)
TO

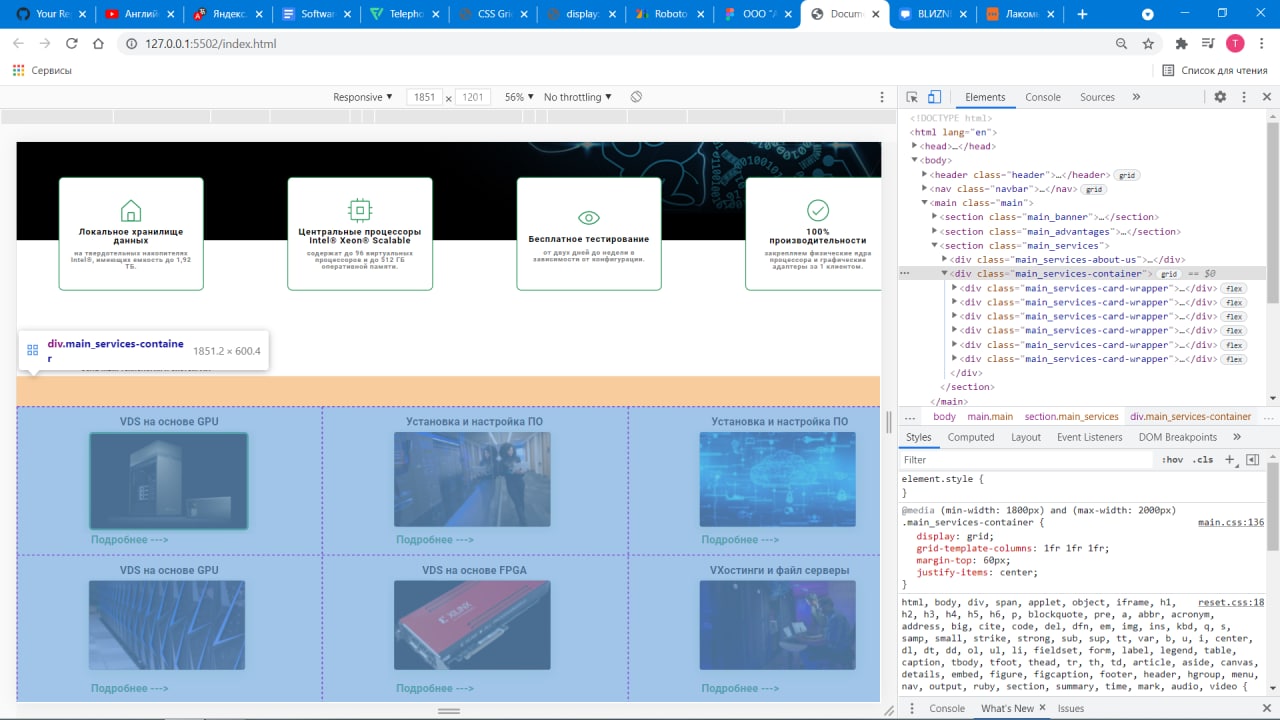
можно как-то сузить это пространство между элементами грида?? Не уменьшая width родителя? Чтобы карточки стояли рядом, более компактно
A
Эммм, т.е. ты хочешь сделать карточки ближе друг к другу, но при этом не увеличивая их в размере, но при ширине блока 1800+?
TO
да)) магия вне хогвардса)) Не знаю правда, можно-ли так, вот и решил спросить)
TO
или только если уменьшать ширину блока



