Рк
Size: a a a
2021 June 19
Именно что понял! Вобще , про это не написано, что типо в зависимости от начального положения потом задается общий приоритет блока с releative. Рассматриваются просто примеры, когда блок статичен и не должен сжиматься, уменьшаться, если сдвигается контент внутри него.
Рк
Главное что это самое непонятное, стало понятно. Слишком долго суть доходила, как именно вобще начальный контент на будущее положение влияет, ну и теперь понятно почему в вукомерс сделали между зубами сразу 10 ячеек . 0 10 20 и т.д
ZP
Всем привет! Никто не пробовал верстать на https://tailwindcss.com/
ZP
Я, как понимаю, что в отличии от бустрапа, у тайлвенда есть еще грид классы
y
У бс тоже есть, только они на флексах
y
АС

как такое верстать?)
ZP
ну, дa
AB

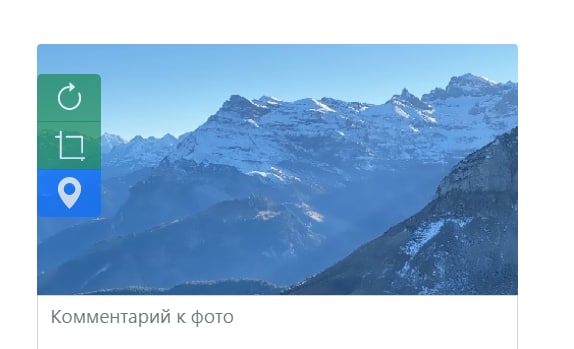
Всем привет! Подскажите, как можно кнопки выровнять по верху изображения?
AB
Я до этого пытался через position relative и top выровнять по пикселям, но это неудобно, если будут еще кнопки добавляться
AB

Проблема в том, что кнопке задается относительная позиция относительно блока preview. А в Image нельзя вложить ничего, как я понял
IN
Я бы не делал таких резких заявлений
AB
Сделал через внешний div display - block + внутри display - inline flex
Р
где то видел что можно css-ом поставить три точки в конце текста, если не помещается. подскажите что за свойство
VY
BB
Сделал смену тем в приложении, и при смене темы все на транзишинах плавно меняется, вот только фон у бади это градиент
Подумал так - что если у бади сделать два псевдо разных цветов и через image-mask сделать каждому градиент на прозрачность в противоложные стороны, потом просто наложить их друг на друга и получить анимируемый через транзишн градиент
Это адекватно или ну его нахрен эту анимацию?
Подумал так - что если у бади сделать два псевдо разных цветов и через image-mask сделать каждому градиент на прозрачность в противоложные стороны, потом просто наложить их друг на друга и получить анимируемый через транзишн градиент
Это адекватно или ну его нахрен эту анимацию?
K
покажи это чудо
BB
Да я не реализовывал еще, просто есть такая проблема и я её отложил на потом
Но вот кста могу поделится интересным вариантом создания темы, соединил подходы из двух статей и вышло оч удобно
+++++ scss ++++
[data-theme="тема"] {
тут все переменные для конкретной темы (css properties не сасовские)
}
$theme: (
--название переменной: var(--название перменной),
......
);
@function var($variable) {
@return map-get($theme, $variable);
}
А далее в любом участке кода можно юзать var(--переменная)
И если менять data атрибут у документа отвечающий за тему - будет динамически подставляться соответствующая тема
Там можно не только цвета менять но и какие либо параметры типа скругленности блоков, отступов и т.п
Но вот кста могу поделится интересным вариантом создания темы, соединил подходы из двух статей и вышло оч удобно
+++++ scss ++++
[data-theme="тема"] {
тут все переменные для конкретной темы (css properties не сасовские)
}
$theme: (
--название переменной: var(--название перменной),
......
);
@function var($variable) {
@return map-get($theme, $variable);
}
А далее в любом участке кода можно юзать var(--переменная)
И если менять data атрибут у документа отвечающий за тему - будет динамически подставляться соответствующая тема
Там можно не только цвета менять но и какие либо параметры типа скругленности блоков, отступов и т.п
ML
Привет всем! Такой вопрос, я двигаюсь в сторону backend разработки, но время от времени нужны всякие шаблоны для моих пет проектов.
Например сделать формочку для изменения каждой записи в админ панели и тд. Я думаю либо изучить bootstrap , либо flexbox для быстрой верстки. Что лучше в данном случае ?
Например сделать формочку для изменения каждой записи в админ панели и тд. Я думаю либо изучить bootstrap , либо flexbox для быстрой верстки. Что лучше в данном случае ?