ББ
Size: a a a
2021 June 19
Ребята, привет, а кто знает, как можно открыть на гитхабе файл в vscode, дописав что-то в адресную строку?
ББ
Точно, спасибо!
Н

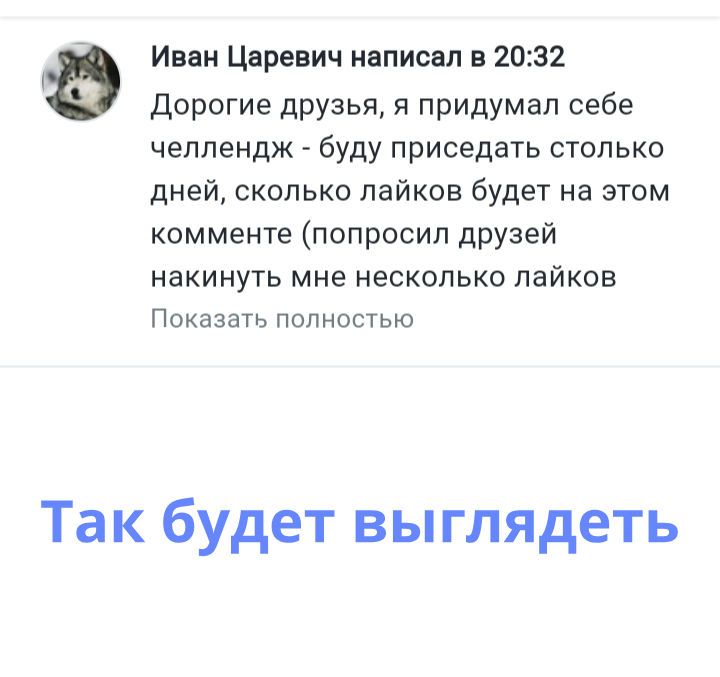
Привет. Подскажите, а хорошая ли идея поместить комментарии пользователей на сайте в секции (элемент <section>) с точки зрения семантики?
Допустим создам две секции — внешнюю и внутреннюю. Они будут вложены одна в другую. Первая секция будет контейнером для всех комментариев, а вторая (вложенная) для каждого отдельного комментария. Заголовок внутренней секции будет являться именем комментатора.
Структура будет примерно такая:
H2. Комментарии 2
H3. Иван Иванов написал
H3. Пётр Петров написал
H3. [...]
Примеры кода на картинке.
В общем, это хорошая идея или закатать всё в ДИВы и не париться? Просто захотелось бы всё делать семантически верно, а адекватного примера использования <section> нигде нет.
Не знаю, по структуре документа вроде всё логично получается. Типа основная секция с заголовком «комментарии» сразу даёт понять, что она содержит комментарии, а внутренние секции с заголовком с именем автора дают понять, что это конкретный комментарий определенного пользователя.
Допустим создам две секции — внешнюю и внутреннюю. Они будут вложены одна в другую. Первая секция будет контейнером для всех комментариев, а вторая (вложенная) для каждого отдельного комментария. Заголовок внутренней секции будет являться именем комментатора.
Структура будет примерно такая:
H2. Комментарии 2
H3. Иван Иванов написал
H3. Пётр Петров написал
H3. [...]
Примеры кода на картинке.
В общем, это хорошая идея или закатать всё в ДИВы и не париться? Просто захотелось бы всё делать семантически верно, а адекватного примера использования <section> нигде нет.
Не знаю, по структуре документа вроде всё логично получается. Типа основная секция с заголовком «комментарии» сразу даёт понять, что она содержит комментарии, а внутренние секции с заголовком с именем автора дают понять, что это конкретный комментарий определенного пользователя.
Н

SB
Плохая идея пихать там заголовки
SB
А так — секшн + артикл. Если древовидные — то список.
Н
Понял. Спасибо
C
Николай (0) увеличил репутацию Sergey Bekharsky (153)
SM
i
<div> ?
SM
я про нейминг класса
i
remember-me? или как там по бэмовски
SM
там помимо remember есть еще 1 блок с забыли пароль
ВБ
Этот блок в чем то лежит?
ВБ
remember-restore
i
стили можно общие иметь
.remember-me,
.forgotten-password { ... }
.remember-me,
.forgotten-password { ... }
SM
это страница аунтификации, после формы такой блок стоит
ИО

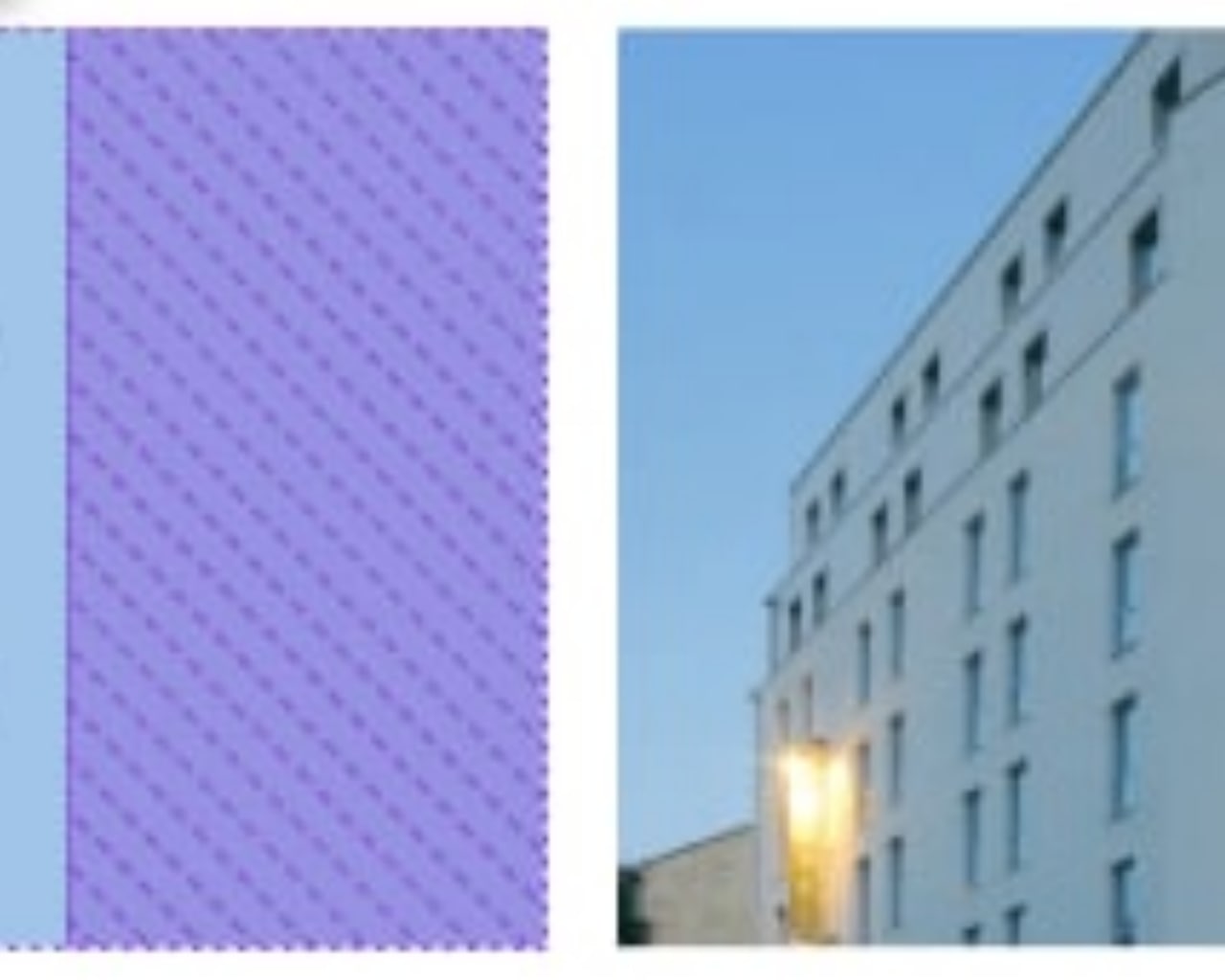
как при центровке елемента в флексе убрать эти паддинги чтоб картинка на всю доступную ширину лягла
C
Добро пожаловать, Caracol! Тут мы обсуждаем вопросы по вёрстке. Чаты по JavaScript найдёшь в описании.
Мы всегда рады помочь, но у нас есть правила.
Задавай свой вопрос сразу и полностью: nometa.xyz. Отдельно здороваться не нужно: neprivet.ru. Примеры кода кидай в «песочницу»: codepen.io/pen.
Если хочешь показать экран, делай это средствами системы, а не фотографией. Для Windows многие рекомендуют LightShot.
Мы рады тебе!
Для подтверждения того, что ты прочитал приветствие (а также то, что ты не бот), нажми, пожалуйста, кнопку ниже
Мы всегда рады помочь, но у нас есть правила.
Задавай свой вопрос сразу и полностью: nometa.xyz. Отдельно здороваться не нужно: neprivet.ru. Примеры кода кидай в «песочницу»: codepen.io/pen.
Если хочешь показать экран, делай это средствами системы, а не фотографией. Для Windows многие рекомендуют LightShot.
Мы рады тебе!
Для подтверждения того, что ты прочитал приветствие (а также то, что ты не бот), нажми, пожалуйста, кнопку ниже