O
Size: a a a
2020 July 17
Недавно же шутка ходила по интернетам что перевод на оператора работал через вопрос "период полураспада радия"
O
Там даже весьма забавный коммент в топе висел:
Молитесь, чтобы Сбер не стал использовать Алису вместо бота. Иначе будет так:
- Соедини с оператором.
- Живым или мёртвым?
- Соедини с оператором.
- Dial-up, ADSL, Wi-Fi?
- Соедини с оператором.
- Не хочу, мне лень.
- Соедини с оператором.
- Экзистенциональный кризис в результате сравнения органической жизни и искусственного интеллекта неминуем.
... Спустя час
- Соедини с оператором, ёбанатая ты машина, блядь, тварь конченая, чтоб тебе программисты эксепшенов в код напихали, мразь! Оператора мне живо, сраная программа!
- Спасибо за обращение, соединяю вас с оператором.
*в трубке играет мелодия*
- Фух, бля, наконец-то!
*в трубке прекращает играть мелодия*
- Алло?
- Да, слушаю вас.
- Оператор?
- Ну, вообще-то нет, просто мне стало скучно.
- Да иди ты нахуй, сука!
*звук разлетающегося на осколки телефона*
Молитесь, чтобы Сбер не стал использовать Алису вместо бота. Иначе будет так:
- Соедини с оператором.
- Живым или мёртвым?
- Соедини с оператором.
- Dial-up, ADSL, Wi-Fi?
- Соедини с оператором.
- Не хочу, мне лень.
- Соедини с оператором.
- Экзистенциональный кризис в результате сравнения органической жизни и искусственного интеллекта неминуем.
... Спустя час
- Соедини с оператором, ёбанатая ты машина, блядь, тварь конченая, чтоб тебе программисты эксепшенов в код напихали, мразь! Оператора мне живо, сраная программа!
- Спасибо за обращение, соединяю вас с оператором.
*в трубке играет мелодия*
- Фух, бля, наконец-то!
*в трубке прекращает играть мелодия*
- Алло?
- Да, слушаю вас.
- Оператор?
- Ну, вообще-то нет, просто мне стало скучно.
- Да иди ты нахуй, сука!
*звук разлетающегося на осколки телефона*
Y
очень познавательно 🙂
DV
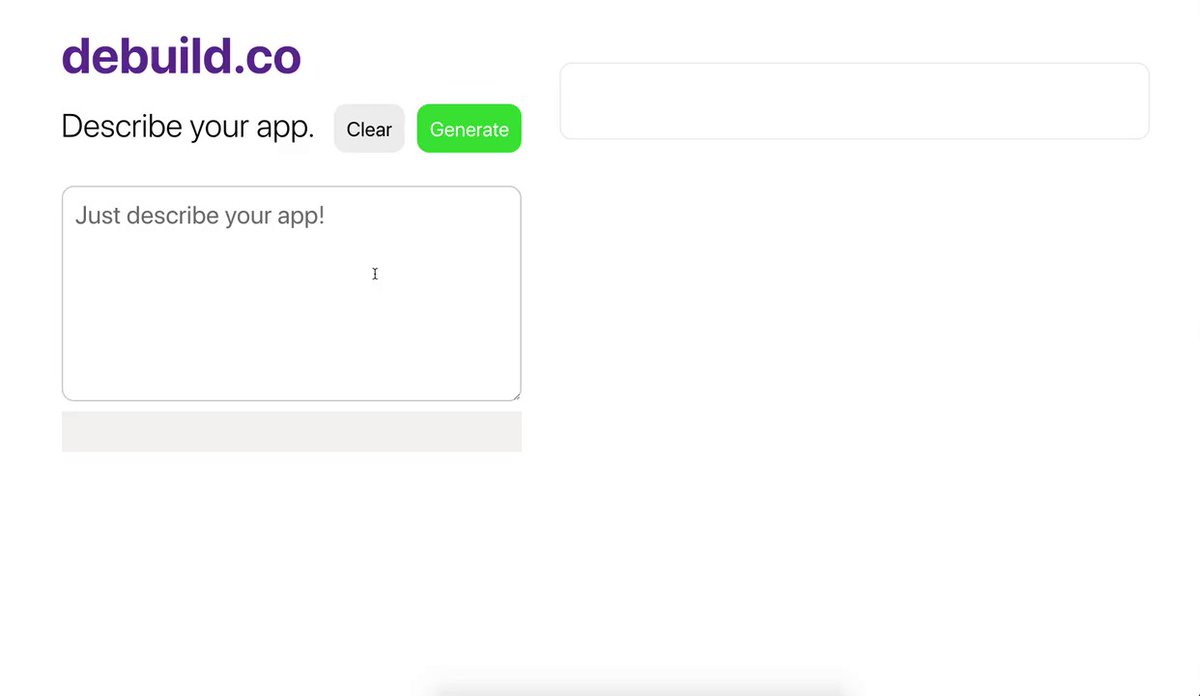
Не знаю, все ли тут уже видели, но чувак в твиттере продолжает эксперименты с GPT-3, которая генерит рабочую верстку на основе фразы. Теперь он пробует делать реакт-приложение, описывая одним предложением его логику, и это работает:
https://twitter.com/sharifshameem/status/1284095222939451393
знаю, что такое давно существует, но тут кажется, что кастомные boilerplates ближе, чем думалось
https://twitter.com/sharifshameem/status/1284095222939451393
знаю, что такое давно существует, но тут кажется, что кастомные boilerplates ближе, чем думалось
SG
Не знаю, все ли тут уже видели, но чувак в твиттере продолжает эксперименты с GPT-3, которая генерит рабочую верстку на основе фразы. Теперь он пробует делать реакт-приложение, описывая одним предложением его логику, и это работает:
https://twitter.com/sharifshameem/status/1284095222939451393
знаю, что такое давно существует, но тут кажется, что кастомные boilerplates ближе, чем думалось
https://twitter.com/sharifshameem/status/1284095222939451393
знаю, что такое давно существует, но тут кажется, что кастомные boilerplates ближе, чем думалось
ебанись
SG
другое дело, что обычно запускают 1000 раз, а потом отбирают пару классных примеров и пугают нас :)
DV
другое дело, что обычно запускают 1000 раз, а потом отбирают пару классных примеров и пугают нас :)
да, тут еще вопрос, на чем он его учил – но в предыдущем примере он показал 2 (!) примера на HTML и сеть смогла научиться верстать таблицы
A
таблицы! вот сверстает на дивах, тогда и поговорим
A
you are here —>
IV
с инструментами аля https://tailwindcss.com/ очень скоро эта ебалайка научится верстать не хуже человека
D
таблицы! вот сверстает на дивах, тогда и поговорим
классика:
В Вилларибо и Виллабаджо опять дедлайн. Пока ребята из Вилларибо верстают сайт дивами, ребята из Виллабаджо уже всё сверстали на таблицах и ебошат друг друга в квейк.
В Вилларибо и Виллабаджо опять дедлайн. Пока ребята из Вилларибо верстают сайт дивами, ребята из Виллабаджо уже всё сверстали на таблицах и ебошат друг друга в квейк.
A
дада, и на микростилях, ведь это так удобно
A
с инструментами аля https://tailwindcss.com/ очень скоро эта ебалайка научится верстать не хуже человека
блин, да как вы все юзаете этот тейлвинд? к нему же компилятор тащить
A
блин, да как вы все юзаете этот тейлвинд? к нему же компилятор тащить
попрошу не обобщать
IV
блин, да как вы все юзаете этот тейлвинд? к нему же компилятор тащить
- «компилятор» опционален.
- webpack все стерпит
- на fiverr есть люди которые за небольшие деньги пишут очень чистый и качественный tailwind
имхо tailwind это лучшее что случилось с CSS за последние годы
- webpack все стерпит
- на fiverr есть люди которые за небольшие деньги пишут очень чистый и качественный tailwind
имхо tailwind это лучшее что случилось с CSS за последние годы
E
- «компилятор» опционален.
- webpack все стерпит
- на fiverr есть люди которые за небольшие деньги пишут очень чистый и качественный tailwind
имхо tailwind это лучшее что случилось с CSS за последние годы
- webpack все стерпит
- на fiverr есть люди которые за небольшие деньги пишут очень чистый и качественный tailwind
имхо tailwind это лучшее что случилось с CSS за последние годы
А что конкретно, или хотя бы пример какой-то, какая killer-feature?
IV
А что конкретно, или хотя бы пример какой-то, какая killer-feature?
весь фреймворк эта одна большая killer-feature 🙂 мне нравится подход, что в CSS Framework не нужно писать CSS. Собираешь свой UI как конструктор лего из нагенерированных стилей
С
Кто знает автора канала @jemalloc ? Он здесь есть?
E
весь фреймворк эта одна большая killer-feature 🙂 мне нравится подход, что в CSS Framework не нужно писать CSS. Собираешь свой UI как конструктор лего из нагенерированных стилей
да, звучит хорошо) у меня уже проф деформация, у нас есть отдел, который занимается низкоуровневыми компонентами для реакта, и мы все строим на них, я тоже css не пишу, но иногда что-то подкрутить приходиться через styled components.