IV
Size: a a a
2020 October 26
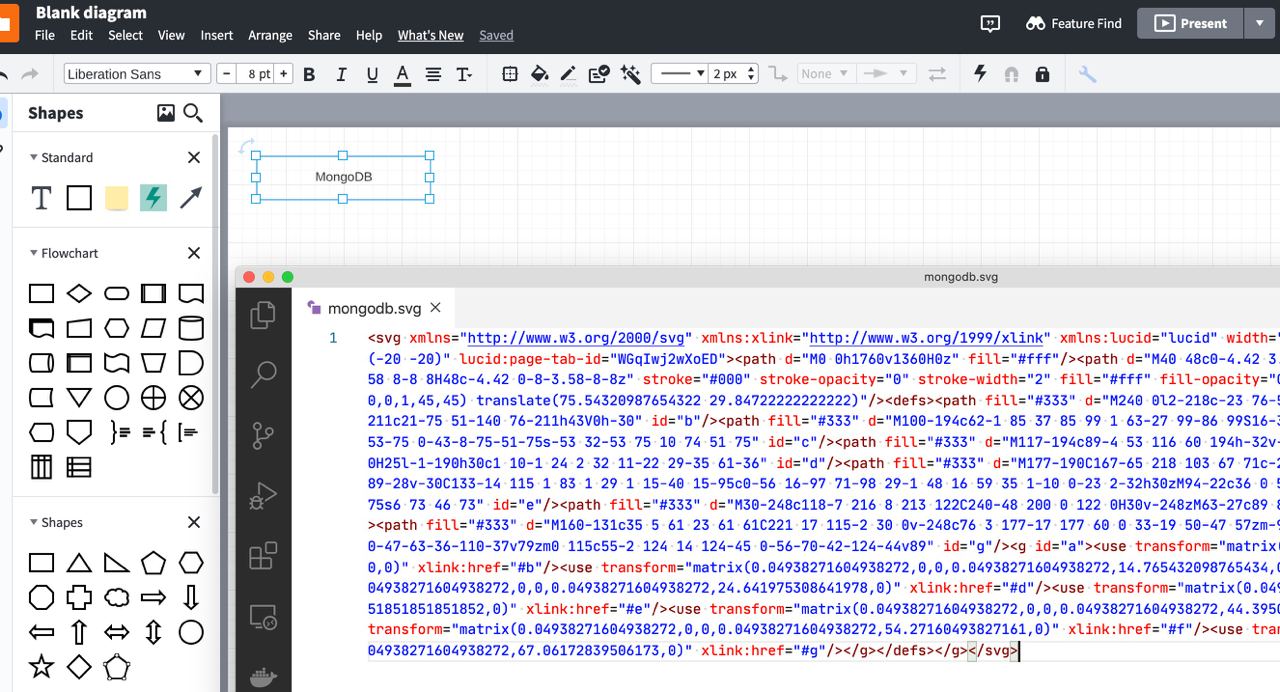
пожалуйста, убедись что твой редактор умеет экспортировать текст как text элемент, а не path
MS
ух, там плагины есть?
IV
«только свои»
IV
которые от создателей draw.io
MS
ну я даже про них не знал
IV
хотя есть возможность указать custom url для плагина, наверное, ты своей можешь тоже написать
IV
я тоже не знал пока не пришлось метадату экспортировать 😉
AR
пожалуйста, убедись что твой редактор умеет экспортировать текст как text элемент, а не path
оО это как
IV
AR
А, ты вот о чем
Y
пожалуйста, убедись что твой редактор умеет экспортировать текст как text элемент, а не path
ну ты же знаешь почему так сделано)
все из-за браузеров и их поддержки html inside svg
все из-за браузеров и их поддержки html inside svg
IV
Но text это svg же элемент
Y
Но text это svg же элемент
Y
Думаю проблема именно со шрифтами и динамикой их определения. Разрабам было проще зарендерить шрифт в path чем делать поддержку шрифтов
IV
куда уж проще? <text x="100" y="94" fill="#000000" font-family="Helvetica" font-size="12px" text-anchor="middle">MongoDB</text>
IV
но ты прав, они так сделали чтобы был полный what you see is what you get
Y
В каде так же сделано
AP
IV
Мне нужно было сделать один нетиповой чарт. Я его нарисовал в draw.io, добавил к каждому элементу id и через через JS меняю нужные мне параметры
AP
аа) это другое, у меня в игровом проекте так ребята уровни дизайнили в inkscape)