R
Size: a a a
2020 June 08
Выше правильно заметили - ставьте запятую и после последнего аргумента, тогда отступ будет в 2 пробела.
забавно, спасибо
DL
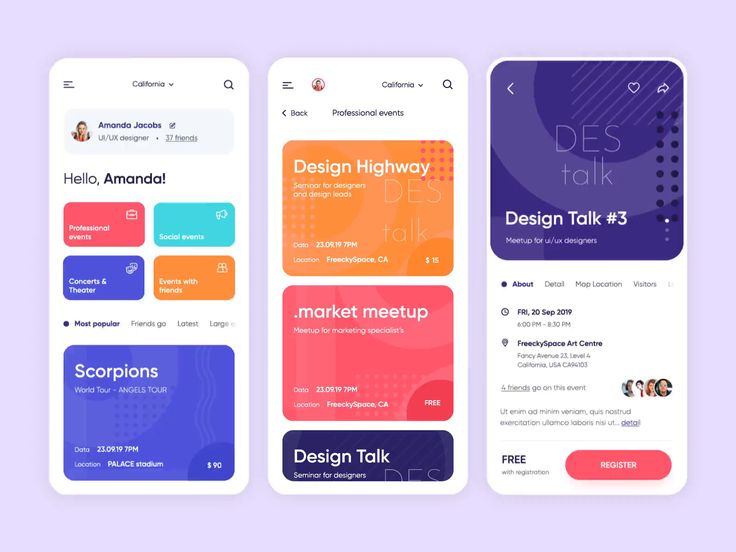
Всем привет. Подскажите, как сделать такую анимацию, как на 4-6 секунде. Я пытался сделать через Stack и RotationTransition и AnimatedPositioned, но чтото оно не то получается. Может есть какие идеи? https://br.pinterest.com/pin/466685580137345903/
Есть библиотечка: https://github.com/sagarshende23/flutter_liquid_swipe
M
Есть библиотечка: https://github.com/sagarshende23/flutter_liquid_swipe
пасиб, я не про эту анимацию, а про переход с прогресс-индикатора на карды
DL
Лол, сорян :)
Наверное можно попробовать через AnimatedContainer, типа специально ждать когда прогресс будет в правильном положении и подменить прогресс на свои конейнеры которые уже анимировать
Наверное можно попробовать через AnimatedContainer, типа специально ждать когда прогресс будет в правильном положении и подменить прогресс на свои конейнеры которые уже анимировать
DL
Разделить вращение и расхлопывание, не давать анимации отобразиться пока вращение не закончено
M
хех, да пока както кривовато получается(у меня еще и 8 кнопок, а не 4), за либу для свайпа пасиба, скорее всего заказер захочет и ее.
⌬C
хех, да пока както кривовато получается(у меня еще и 8 кнопок, а не 4), за либу для свайпа пасиба, скорее всего заказер захочет и ее.
я бы попробовал разбить на 2 виджета 1 спиннер 2 менюшка, т.е. контейнеры с кнопками, спиннер будет говорить Stack (я не представляю как это таблицей сделать) находятся сейчас цвета, а менюшка создат на их местах контейнеры круглые и с помощью анимации перенесет в нужные места
⌬C
вообще оч прикольная тема, наверное стоит какую-нибудь либу запилить для FutureBuilder, очень сочно выглядит
⌬C
я бы попробовал разбить на 2 виджета 1 спиннер 2 менюшка, т.е. контейнеры с кнопками, спиннер будет говорить Stack (я не представляю как это таблицей сделать) находятся сейчас цвета, а менюшка создат на их местах контейнеры круглые и с помощью анимации перенесет в нужные места
лучше иметь под рукой позиции элементов спиннера потому что явно экраны очень разные по размеру и лучше бы это как то контроллировать, иначе на некоторых девайсах съехать все может
⌬C
короче Stack в помощь, иных вариантов нет
ND
можно глянуть как это в
Hero и OpenContainer реализовываютVV
Здравствуйте. Подскажите как организовать обновление данных api в приложении? По временному интервалу? Или есть другие варианты?
D
Здравствуйте. Подскажите как организовать обновление данных api в приложении? По временному интервалу? Или есть другие варианты?
realtime нужен? сокет мб?
ST
Здравствуйте. Подскажите как организовать обновление данных api в приложении? По временному интервалу? Или есть другие варианты?
извечна проблема, из простых способов: при старте актуализировать, естессно, и при свайпе вниз добавить pull to refresh на соответствующем экране.
DB
Server Side Event флаттер поддерживает?
⌬C
Server Side Event флаттер поддерживает?
AP
Привет всем. Столкнулся с проблемой, решил юзать пакет local_auth, в котором для полноценной работы нужно поменять FlutterActivity на FlutterFragmentActivity, но в моем случае после замены стало просить, чтобы я юзал стили AppCompat, а не из AndroidX. Вытягивал достаточно свежие приложения с гита, собираю их проекты у себя и получаю ту же ошибку. Как у кого-то тогда работает и без AppCompat стиля у Активити?) flutter 1.17.1
s
Привет всем. Столкнулся с проблемой, решил юзать пакет local_auth, в котором для полноценной работы нужно поменять FlutterActivity на FlutterFragmentActivity, но в моем случае после замены стало просить, чтобы я юзал стили AppCompat, а не из AndroidX. Вытягивал достаточно свежие приложения с гита, собираю их проекты у себя и получаю ту же ошибку. Как у кого-то тогда работает и без AppCompat стиля у Активити?) flutter 1.17.1
Буквально сегодня видел issue по этому поводу. И там в качестве решения предлагали именно что указать в качестве родительской темы AppCompact.
Я так и поступил - заработало.
Я так и поступил - заработало.
AP
Так и сделал, но все же странно