s
Size: a a a
2020 June 08
В том ишью тоже так сказали - странно. Но уж как есть.
s
Если любопытно - могу завтра ссылочку на него найти.
AP
Если любопытно - могу завтра ссылочку на него найти.
Да я в нем и нашёл решение)
2020 June 09
D
Всем привет!
Вопрос по кастомизации GoogleMaps во Flutter.
Я пытаюсь сделать анимированный маркер с плагине google_maps_flutter.
На данный момент маркер можно кастосмзировать только делая его картинкой marker.icon = BitmapDescription.
Поэтому я меняю код самого плагина, в частности нативную часть, например, в iOS. В нативе мы можем сделать чтобы маркер отображал любую нашу UIView. И оно все работает до тех пор,пока не накалдываю анимацию на эту самую вьюшку. Тогда анимация не отрабатывает,а маркер в свою очередь показывается уже в своем финальном состоянии.
Например изменения в файле GoogleMapMarkerController.m
UIView *myView = [[UIView alloc] initWithFrame:CGRectMake(200, 200, 100, 100)];
myView.backgroundColor = [UIColor redColor];
myView.layer.cornerRadius = 50;
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scaleAnimation.duration = 1.5;
scaleAnimation.repeatCount = HUGE_VAL;
scaleAnimation.autoreverses = YES;
scaleAnimation.fromValue = [NSNumber numberWithFloat:0.1];
scaleAnimation.toValue = [NSNumber numberWithFloat:1.2];
[myView.layer addAnimation:scaleAnimation forKey:@"scale"];
[UIView animateWithDuration:100.0 delay:0 options:UIViewAnimationOptionCurveLinear animations:^{
myView.backgroundColor = [UIColor greenColor];
} completion:^(BOOL finished) {
//code for completion
}];
_marker.iconView = myView;
-----------
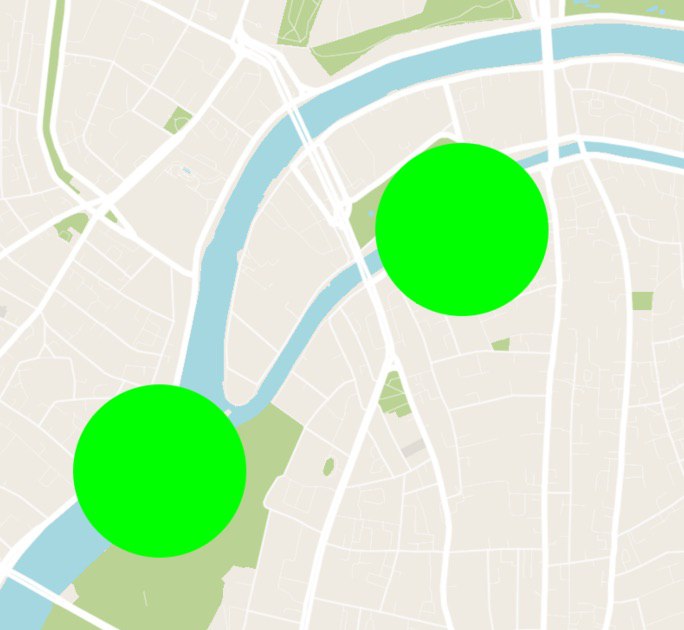
Результат на картинке
Думаю с Android будет то же самое.
Кто-то как-то поможет разобраться в чем дело ? Может уже кто-то делал подобное и сталкивался
Вопрос по кастомизации GoogleMaps во Flutter.
Я пытаюсь сделать анимированный маркер с плагине google_maps_flutter.
На данный момент маркер можно кастосмзировать только делая его картинкой marker.icon = BitmapDescription.
Поэтому я меняю код самого плагина, в частности нативную часть, например, в iOS. В нативе мы можем сделать чтобы маркер отображал любую нашу UIView. И оно все работает до тех пор,пока не накалдываю анимацию на эту самую вьюшку. Тогда анимация не отрабатывает,а маркер в свою очередь показывается уже в своем финальном состоянии.
Например изменения в файле GoogleMapMarkerController.m
UIView *myView = [[UIView alloc] initWithFrame:CGRectMake(200, 200, 100, 100)];
myView.backgroundColor = [UIColor redColor];
myView.layer.cornerRadius = 50;
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scaleAnimation.duration = 1.5;
scaleAnimation.repeatCount = HUGE_VAL;
scaleAnimation.autoreverses = YES;
scaleAnimation.fromValue = [NSNumber numberWithFloat:0.1];
scaleAnimation.toValue = [NSNumber numberWithFloat:1.2];
[myView.layer addAnimation:scaleAnimation forKey:@"scale"];
[UIView animateWithDuration:100.0 delay:0 options:UIViewAnimationOptionCurveLinear animations:^{
myView.backgroundColor = [UIColor greenColor];
} completion:^(BOOL finished) {
//code for completion
}];
_marker.iconView = myView;
-----------
Результат на картинке
Думаю с Android будет то же самое.
Кто-то как-то поможет разобраться в чем дело ? Может уже кто-то делал подобное и сталкивался
V
Всем привет!
Вопрос по кастомизации GoogleMaps во Flutter.
Я пытаюсь сделать анимированный маркер с плагине google_maps_flutter.
На данный момент маркер можно кастосмзировать только делая его картинкой marker.icon = BitmapDescription.
Поэтому я меняю код самого плагина, в частности нативную часть, например, в iOS. В нативе мы можем сделать чтобы маркер отображал любую нашу UIView. И оно все работает до тех пор,пока не накалдываю анимацию на эту самую вьюшку. Тогда анимация не отрабатывает,а маркер в свою очередь показывается уже в своем финальном состоянии.
Например изменения в файле GoogleMapMarkerController.m
UIView *myView = [[UIView alloc] initWithFrame:CGRectMake(200, 200, 100, 100)];
myView.backgroundColor = [UIColor redColor];
myView.layer.cornerRadius = 50;
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scaleAnimation.duration = 1.5;
scaleAnimation.repeatCount = HUGE_VAL;
scaleAnimation.autoreverses = YES;
scaleAnimation.fromValue = [NSNumber numberWithFloat:0.1];
scaleAnimation.toValue = [NSNumber numberWithFloat:1.2];
[myView.layer addAnimation:scaleAnimation forKey:@"scale"];
[UIView animateWithDuration:100.0 delay:0 options:UIViewAnimationOptionCurveLinear animations:^{
myView.backgroundColor = [UIColor greenColor];
} completion:^(BOOL finished) {
//code for completion
}];
_marker.iconView = myView;
-----------
Результат на картинке
Думаю с Android будет то же самое.
Кто-то как-то поможет разобраться в чем дело ? Может уже кто-то делал подобное и сталкивался
Вопрос по кастомизации GoogleMaps во Flutter.
Я пытаюсь сделать анимированный маркер с плагине google_maps_flutter.
На данный момент маркер можно кастосмзировать только делая его картинкой marker.icon = BitmapDescription.
Поэтому я меняю код самого плагина, в частности нативную часть, например, в iOS. В нативе мы можем сделать чтобы маркер отображал любую нашу UIView. И оно все работает до тех пор,пока не накалдываю анимацию на эту самую вьюшку. Тогда анимация не отрабатывает,а маркер в свою очередь показывается уже в своем финальном состоянии.
Например изменения в файле GoogleMapMarkerController.m
UIView *myView = [[UIView alloc] initWithFrame:CGRectMake(200, 200, 100, 100)];
myView.backgroundColor = [UIColor redColor];
myView.layer.cornerRadius = 50;
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scaleAnimation.duration = 1.5;
scaleAnimation.repeatCount = HUGE_VAL;
scaleAnimation.autoreverses = YES;
scaleAnimation.fromValue = [NSNumber numberWithFloat:0.1];
scaleAnimation.toValue = [NSNumber numberWithFloat:1.2];
[myView.layer addAnimation:scaleAnimation forKey:@"scale"];
[UIView animateWithDuration:100.0 delay:0 options:UIViewAnimationOptionCurveLinear animations:^{
myView.backgroundColor = [UIColor greenColor];
} completion:^(BOOL finished) {
//code for completion
}];
_marker.iconView = myView;
-----------
Результат на картинке
Думаю с Android будет то же самое.
Кто-то как-то поможет разобраться в чем дело ? Может уже кто-то делал подобное и сталкивался
Нужная тема👌
V
Интересная
D
Я готов даже плагин написать или запушить в нынешний плагин,но застрял где-то в середине пути ..
Т
Всем привет, вопрос тем кто юзал плагин camera, была ли такая ошибка A problem occurred configuring root project 'camera'.
> SDK location not found. Define location with sdk.dir in the local.properties file or with an ANDROID_HOME environment variable. и как решали если была?
> SDK location not found. Define location with sdk.dir in the local.properties file or with an ANDROID_HOME environment variable. и как решали если была?
DL
Скорей всего это не связано с самой камерой а с настройками андроид сдк на устройстве
DL
Советую установить Android Studio - он сам все настроит/пропишет
Т
Скорей всего это не связано с самой камерой а с настройками андроид сдк на устройстве
А другой проект имея этот плагин собрался, мистика.
DL
Можно открыть на том проекте файл
local.properties и посмотреть или там прописан sdk.dirDL
Если да - скопировать в нужный проект :)
Т
Можно открыть на том проекте файл
local.properties и посмотреть или там прописан sdk.dirв local.properties все есть)
A

Обновил студию. Вечный лоадинг у флаттер проекта. В обычном проекте андроида все ок
2020 June 10
3
Народ, подскажите в чем может быть проблема. В приложение вставляю картинку из сети, через Image.network. На компе работает нормально, а вот если скачать apk и установить прогу то картинки не подгружаются из сети, с assets проблем нету.. думал сначала причина что виджет стейтлесс, но смена не помогла... Как быть? Заранее спасибо!
AK
Народ, подскажите в чем может быть проблема. В приложение вставляю картинку из сети, через Image.network. На компе работает нормально, а вот если скачать apk и установить прогу то картинки не подгружаются из сети, с assets проблем нету.. думал сначала причина что виджет стейтлесс, но смена не помогла... Как быть? Заранее спасибо!
прописал пермишен нетворка в приложении?
3
прописал пермишен нетворка в приложении?
Эмм, не понял