ОИ
Size: a a a
2020 November 13
Туда приходят обычно за макетами
есть пока один, остальные доработать нужно.
ОИ
@helga2017 закидывай свои работы на behance
мне с linkedIn написали
NN
Дмитрий Осипов
Здравствуйте! По каким причинам может не ставится фокус на инпут?
function moveCaretToInput() {
const input = getInput()
input.focus() // Не фокусируется
function getInput() {
const inputElement = document.querySelector('input[type="text"]')
// Элемент находит
if (!inputElement) {
logger("NOT FOUND INPUT")
}
return inputElement
}
}залей на https://jsfiddle.net/
NN
Alex Yuzviak
можете сейчас посмотреть.... сделал как понял, но не работает(
MP
Привет. Такая проблема: в мозиле анимация зеленой кнопки тормозит, можно как-то это пофиксить?
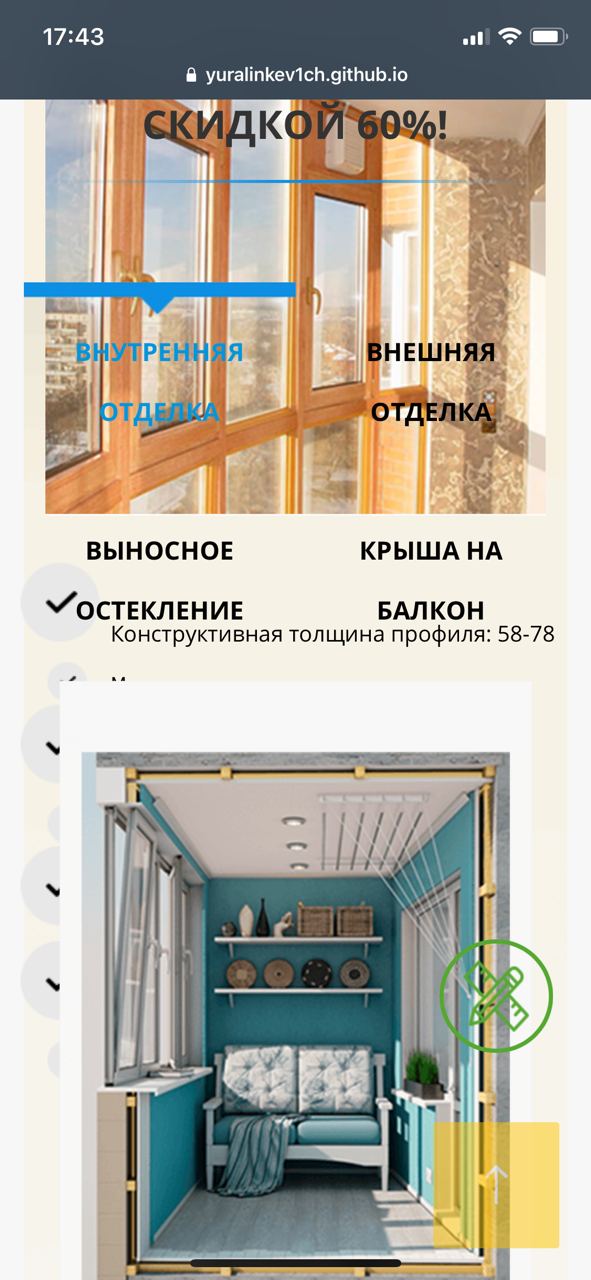
https://yuralinkev1ch.github.io/Windows/
Ну и оцените верстку, посоветуйте, что нужно исправить? Проверял в опере, мозиле, хроме, эдже.
https://yuralinkev1ch.github.io/Windows/
Ну и оцените верстку, посоветуйте, что нужно исправить? Проверял в опере, мозиле, хроме, эдже.

AY
ага работает.... только this не срабатывает на следующем элементе(
NN
Alex Yuzviak
ага работает.... только this не срабатывает на следующем элементе(
ну так на следующем элементе у тебя нет класса isActive. логично
AY
ну так на следующем элементе у тебя нет класса isActive. логично
получается он добавляется при клике на следующий.... значит на том надо удалить класс а на новый поставить?
NN
Alex Yuzviak
получается он добавляется при клике на следующий.... значит на том надо удалить класс а на новый поставить?
AY
а как найти предыдущий и удалить у него класс is Active?
надо типа прогнать каким-то циклом по дереву и сделать removeClass.... тольк вот как его найти можно?
надо типа прогнать каким-то циклом по дереву и сделать removeClass.... тольк вот как его найти можно?
NN
Alex Yuzviak
а как найти предыдущий и удалить у него класс is Active?
надо типа прогнать каким-то циклом по дереву и сделать removeClass.... тольк вот как его найти можно?
надо типа прогнать каким-то циклом по дереву и сделать removeClass.... тольк вот как его найти можно?
тебе мб такое нужно? https://codepen.io/kolya-cherevan/pen/VwjgeEv
AY
у меня получается есть блоки в которых по 2 картинки хранится icon1 и icon2... по умолчанию во всех отображается только icon1, а там где isActive там icon2... при клике на следующий пункт, он получает класс isActive и естественно в нем картинка меняется относительно условия на icon2, а в предыдущем этот класс удаляется и картинка меняется назад на icon1
NN
Alex Yuzviak
у меня получается есть блоки в которых по 2 картинки хранится icon1 и icon2... по умолчанию во всех отображается только icon1, а там где isActive там icon2... при клике на следующий пункт, он получает класс isActive и естественно в нем картинка меняется относительно условия на icon2, а в предыдущем этот класс удаляется и картинка меняется назад на icon1
всегда отображается icon1, а при клике на элемент, она меняется на icon2?
AY
всегда отображается icon1, а при клике на элемент, она меняется на icon2?
да
AY
всегда отображается icon1, а при клике на элемент, она меняется на icon2?
а в предыдущем где была icon2 становится icon1
NN
Alex Yuzviak
а в предыдущем где была icon2 становится icon1
ща
NN
Alex Yuzviak
а в предыдущем где была icon2 становится icon1
ЮГ
какой браузер?
AY
немного не так наверное объясняю(( у всех стоит в списке icon1, в одном пункте из списка стоит класс isActive и там стоит icon2.... при клике на другой пункт в нем становится icon2 а в предыдущем возвращается на icon1
NN
Alex Yuzviak
немного не так наверное объясняю(( у всех стоит в списке icon1, в одном пункте из списка стоит класс isActive и там стоит icon2.... при клике на другой пункт в нем становится icon2 а в предыдущем возвращается на icon1