AY
Size: a a a
2020 December 02
AH
AY
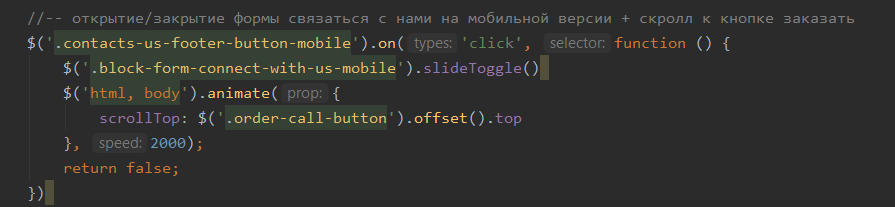
слышал про якори html?
я им и делаю
AY
AY
AY
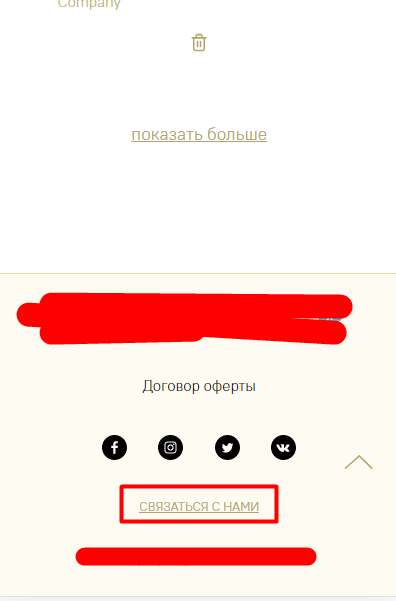
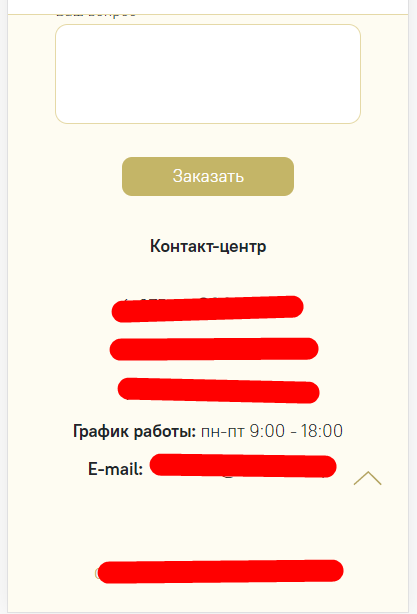
т.е. до кнопки и только она видна.... ниже ничего не видно
AY
пробовал типа top-150, но на разных разрешениях все по разному
AY
может есть еще какой-то способ? или просто я немного не так делаю
T
Правильно привяжи ссылку к форме.
AY
сейчас попробую
AY
T
$(document).ready(function(){
$("#menu").on("click","a", function (event) {
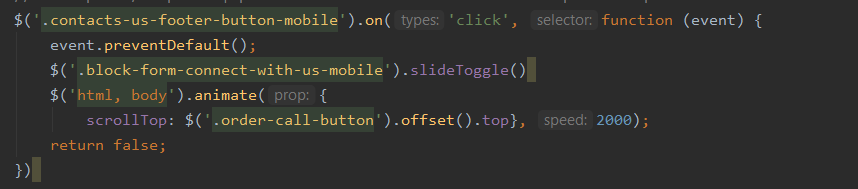
event.preventDefault(); //опустошим стандартную обработку
var id = $(this).attr('href'), //заберем айдишник блока с параметром URL
top = $(id).offset().top; //определим высоту от начала страницы до якоря
$('body,html').animate({scrollTop: top}, 1000); //сделаем прокрутку за 1 с
});
});
$("#menu").on("click","a", function (event) {
event.preventDefault(); //опустошим стандартную обработку
var id = $(this).attr('href'), //заберем айдишник блока с параметром URL
top = $(id).offset().top; //определим высоту от начала страницы до якоря
$('body,html').animate({scrollTop: top}, 1000); //сделаем прокрутку за 1 с
});
});
T
Внимательно прочитай.
AY
я так понимаю мне это надо
top = $(id).offset().top; //определим высоту от начала страницы до якоря
а может ли быть прикол в том что сразу форма свернута, а только при клике открывается и происходит скролл, и за счет этого происходит сдвиг?
top = $(id).offset().top; //определим высоту от начала страницы до якоря
а может ли быть прикол в том что сразу форма свернута, а только при клике открывается и происходит скролл, и за счет этого происходит сдвиг?
T
Ну свернута она, хорошо.
Тогда тебе нужно сделать чтобы она при скролле открывалась тоже.
Тогда тебе нужно сделать чтобы она при скролле открывалась тоже.
T
Но у тебя она не скрыта, поэтому все по примеру сделай и будет тебе счастье.
Плавный скролл, все дела.
Плавный скролл, все дела.
АС
АС
может кто-то подсказать?