AF
Size: a a a
2020 December 12
Можете кинуть
➳
@buinoff можно ещё вопрос?
ВБ
Да) Правда не знаю, успею ли быстро ответить, надо будет отойти скоро. Спрашивай.
➳

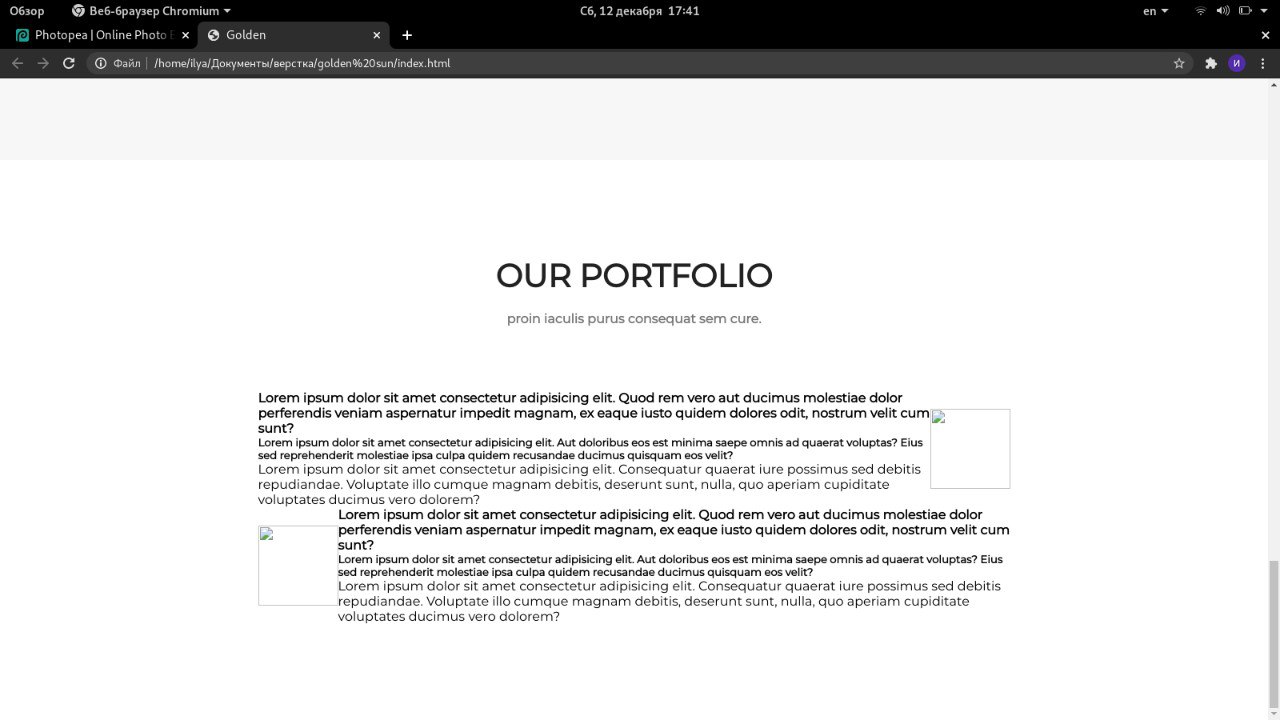
Смотри по макету картинка по центу а уже текс,слева,и справа ,я написал твой код) но картинки тоже разбросались влево и право,или нужно ширину уменьшить? Так чтоб по центру примерно.. если что я не всё о вёрстка знаю😅
➳

➳
Ну и текста меньше
ВБ
Видимо, или не все названия классов также прописаны, или есть другие стили, которые их перекрывают.
➳
А должно быть как в макете?)
ВБ
Можно классы назвать как угодно, главное - чтобы родители/дети были так же расположены/вложены
ВБ
Ну, и соответствующие стили к ним.
➳
Я стили переписал у тебя)
➳
Так то всё вроде правильно
ВБ
И макет не менял?
ВБ
В смыле - хтмл-структуру
➳
Нет
➳
Не менял
コ
𓅃ẴΉ୮६ሎ ∂ტӁ∂Я (╯︵╰,) пробывал psdetch ?
コ
отличный сервес типо фотопиа только удобнее в разы
ВБ
.container .img-rounded {
height: 100px;
width: 100px;
border-radius: 100%;
}
height: 100px;
width: 100px;
border-radius: 100%;
}



