VZ
Size: a a a
2020 December 18
@ArtistHam думаю стоит забанить парня сверху
DE

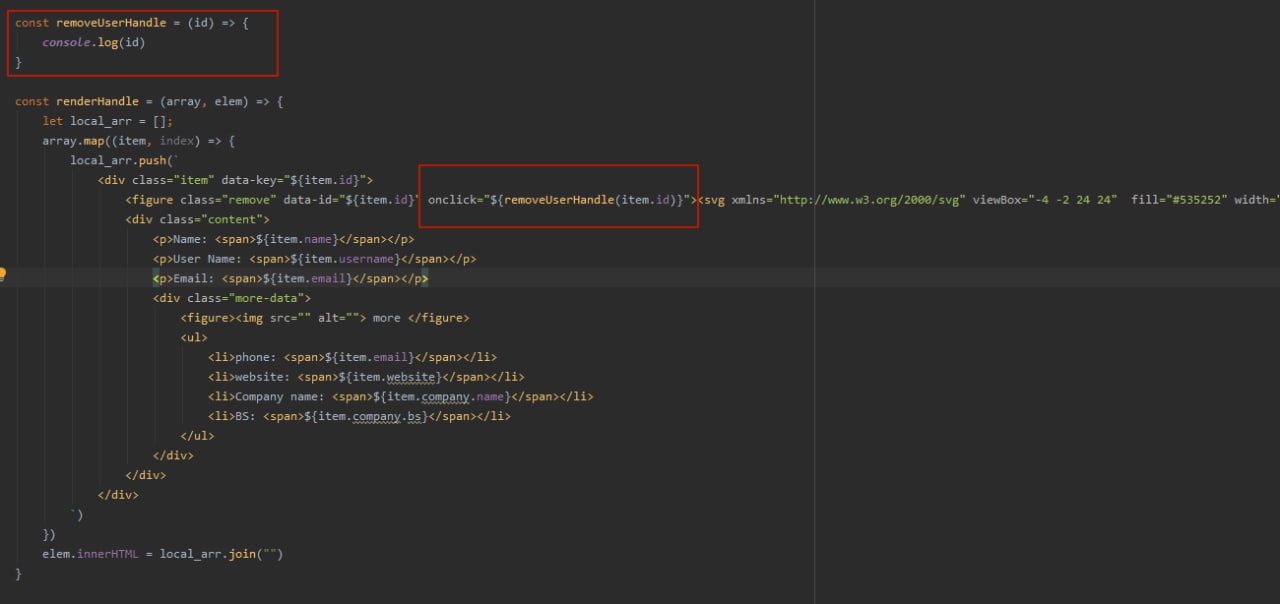
Всем ку! Подскажите я тут динамически генерю дом из ответа Axios. Проблемма в том что событие генерится сразу, а по клику ничего не происходит... есть идеи как это можно по умному сделать ?
Событие не выбрасывается сразу, просто вызывается обработчик. Потому, что
Чтобы это работало нужно составить строку с вызовом обработчика
И не нужно использовать push внутри map, для заполнения внешнего массива. Map сам создает массив
onclick="${removeUserHandle(item.id)}" вызовет обработчик, а результат запишет в html в виде строки. Если removeUserHandle ничего не возвращает, то в html окажется onclick="undefined".Чтобы это работало нужно составить строку с вызовом обработчика
onclick="removeUserHandle('${item.id}')", тогда в html будет onclick="removeUserHandle('1')" но лучше через addEventListener это делать.И не нужно использовать push внутри map, для заполнения внешнего массива. Map сам создает массив
const result = array.map((item) => `
<div>...</div>
`);
element.innderHTML = result.join('');ВБ
@ArtistHam думаю стоит забанить парня сверху
За то, что он плохо говорит по-русски?
VZ
За то, что он плохо говорит по-русски?
Нет, этот неадекват стал писать проклятия в личку на сатанистском 😂
ВБ
А, ну тогда не знаю...
ГШ
Нет, этот неадекват стал писать проклятия в личку на сатанистском 😂
Э, у нас свобода слова
VZ
А, ну тогда не знаю...
Да забей, это уже наши терки админские в чате приколов, можешь зайти поржать)
VZ
Э, у нас свобода слова
Хахахха ну я же и шуткую, просто хотел чтобы кто-то сказал что за язык. Но ответы.мэйл за вас все сделали!!!
ВБ
Да забей, это уже наши терки админские в чате приколов, можешь зайти поржать)
Круто! Сейчас зайду почитаю.
SS
Событие не выбрасывается сразу, просто вызывается обработчик. Потому, что
Чтобы это работало нужно составить строку с вызовом обработчика
И не нужно использовать push внутри map, для заполнения внешнего массива. Map сам создает массив
onclick="${removeUserHandle(item.id)}" вызовет обработчик, а результат запишет в html в виде строки. Если removeUserHandle ничего не возвращает, то в html окажется onclick="undefined".Чтобы это работало нужно составить строку с вызовом обработчика
onclick="removeUserHandle('${item.id}')", тогда в html будет onclick="removeUserHandle('1')" но лучше через addEventListener это делать.И не нужно использовать push внутри map, для заполнения внешнего массива. Map сам создает массив
const result = array.map((item) => `
<div>...</div>
`);
element.innderHTML = result.join('');Спасибо за подробную инфу!
SS
Событие не выбрасывается сразу, просто вызывается обработчик. Потому, что
Чтобы это работало нужно составить строку с вызовом обработчика
И не нужно использовать push внутри map, для заполнения внешнего массива. Map сам создает массив
onclick="${removeUserHandle(item.id)}" вызовет обработчик, а результат запишет в html в виде строки. Если removeUserHandle ничего не возвращает, то в html окажется onclick="undefined".Чтобы это работало нужно составить строку с вызовом обработчика
onclick="removeUserHandle('${item.id}')", тогда в html будет onclick="removeUserHandle('1')" но лучше через addEventListener это делать.И не нужно использовать push внутри map, для заполнения внешнего массива. Map сам создает массив
const result = array.map((item) => `
<div>...</div>
`);
element.innderHTML = result.join('');Типа передать третий параметр в мап? Клемент , индекс, и массив?
DE
Типа передать третий параметр в мап? Клемент , индекс, и массив?
Нет. Вместо
let local_arr = [];сделать
array.map(() => {
local_arr.push(`
your html string...
`);
})
const local_arr = array.map(() => `
your html string...
`);SS
Нет. Вместо
let local_arr = [];сделать
array.map(() => {
local_arr.push(`
your html string...
`);
})
const local_arr = array.map(() => `
your html string...
`);Всё понял, огромное спасибо!
DE
не за что))
NM
Ребят, кто шарит в AWS? Нужна помощь
NM
Есть сайт на AWS хостинге, там же есть бд, если человек взял и перезалил сайт на хостинге и потерял конекшн с базой, я честно в этом слабо шарю, поэтому извените от формулировки.
PH
Есть сайт на AWS хостинге, там же есть бд, если человек взял и перезалил сайт на хостинге и потерял конекшн с базой, я честно в этом слабо шарю, поэтому извените от формулировки.
а где вопрос?
NM
а где вопрос?
Мог ли он потерять конекшн с базой при перезаливе сайта на хост?
PH
Мог ли он потерять конекшн с базой при перезаливе сайта на хост?
на cloudfront пока не перезагрузиш страницу у тебя будет старая версия - ответ нет
БМ
Переслано от Бущук Мирослав...

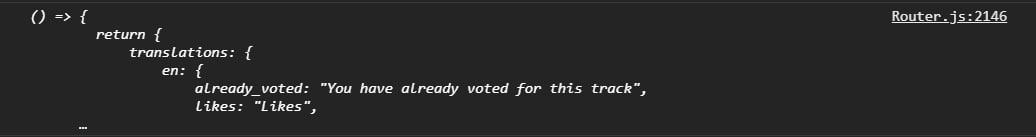
Вопрос: как сделать чтобы консоль показывала все данные. У меня функция возвращает объект



