ВК
Size: a a a
2021 January 21
поставь debugger в нужных точках и проверь, что куда приходит и как отрабатывают условия
T
Виктор Крючков
поставь debugger в нужных точках и проверь, что куда приходит и как отрабатывают условия
нашел в чем трабл.
вместо modal = document.
спасибо.
вместо modal = document.
спасибо.
С
Ребят есть ли способ встроит в 1 айфрейм - второй?)
O
Ребят есть ли способ встроит в 1 айфрейм - второй?)
ну если только у тебя доступ есть к тому сайту, который айфрейм рисует. Это ж как окно браузера.
PH
или же если там плохо прописали защиту от такого
С
ну если только у тебя доступ есть к тому сайту, который айфрейм рисует. Это ж как окно браузера.

да там сложно обьяснить, таску норм не опишут... достаточно вывести один во втором, кароч такое зашло
Ю

Всем привет.
Пытаюсь сделать закрытие окна через "'escape", но почему-то не срабатывает.
Может я как-то не так вызываю, или не то прописываю?
Пытаюсь сделать закрытие окна через "'escape", но почему-то не срабатывает.
Может я как-то не так вызываю, или не то прописываю?
а что делает "code"?
почему-то у меня вот так не работает:
window.addEventListener('keydown', (event) => {
if (event.code == 'Escape'){
console.log('ww')
}
});
почему-то у меня вот так не работает:
window.addEventListener('keydown', (event) => {
if (event.code == 'Escape'){
console.log('ww')
}
});
T
а что делает "code"?
почему-то у меня вот так не работает:
window.addEventListener('keydown', (event) => {
if (event.code == 'Escape'){
console.log('ww')
}
});
почему-то у меня вот так не работает:
window.addEventListener('keydown', (event) => {
if (event.code == 'Escape'){
console.log('ww')
}
});
отслеживает, было ли нажатие на кнопку escape.
но надо поставить на document.
но надо поставить на document.
T
а что делает "code"?
почему-то у меня вот так не работает:
window.addEventListener('keydown', (event) => {
if (event.code == 'Escape'){
console.log('ww')
}
});
почему-то у меня вот так не работает:
window.addEventListener('keydown', (event) => {
if (event.code == 'Escape'){
console.log('ww')
}
});
и не ставь оператор обычного сравнения, ставь оператор строгого сравнения ===.
Ю
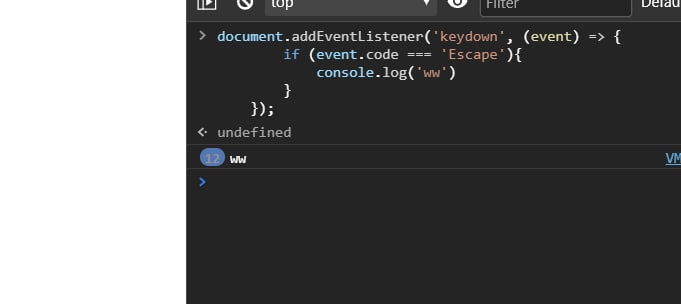
document.addEventListener('keydown', (event) => {
if (event.code === 'Escape'){
console.log('ww')
}
});
if (event.code === 'Escape'){
console.log('ww')
}
});
Ю
так?
T
так?
+
Ю
не работает
T
не работает

Ю
ахах, я заработался, жал на пробел все время))
T
ахах, я заработался, жал на пробел все время))
))
2021 January 22
и
есть input type = file.
Как к выбранному файлу добраться через селектор ?
Типа такого document.querySelector(".input").selectedFile
Как к выбранному файлу добраться через селектор ?
Типа такого document.querySelector(".input").selectedFile
AH
иван сусанин
есть input type = file.
Как к выбранному файлу добраться через селектор ?
Типа такого document.querySelector(".input").selectedFile
Как к выбранному файлу добраться через селектор ?
Типа такого document.querySelector(".input").selectedFile
ЮГ
Помогите, пожалуйста, вопрос к людям, которые шарят в email верстке:
есть контейнер с vml задней картинкой, когда вставляю обычные картинки через тег img внутри этого контейнера, то в windows 10 mail эти изображения не отображаются, пишет ошибку с крестиком мол не удается их найти. В других почтовика х такой проблемы нету. Подскажите, как это исправить?
https://codepen.io/MaximMaximovich/pen/KKgLdea?editors=1000
есть контейнер с vml задней картинкой, когда вставляю обычные картинки через тег img внутри этого контейнера, то в windows 10 mail эти изображения не отображаются, пишет ошибку с крестиком мол не удается их найти. В других почтовика х такой проблемы нету. Подскажите, как это исправить?
https://codepen.io/MaximMaximovich/pen/KKgLdea?editors=1000