ЮГ
Size: a a a
2021 January 30
приходится сидеть искать на форумах способ решения проблемы
ЮГ
или на крайний случай в чатах спрашивать
DE
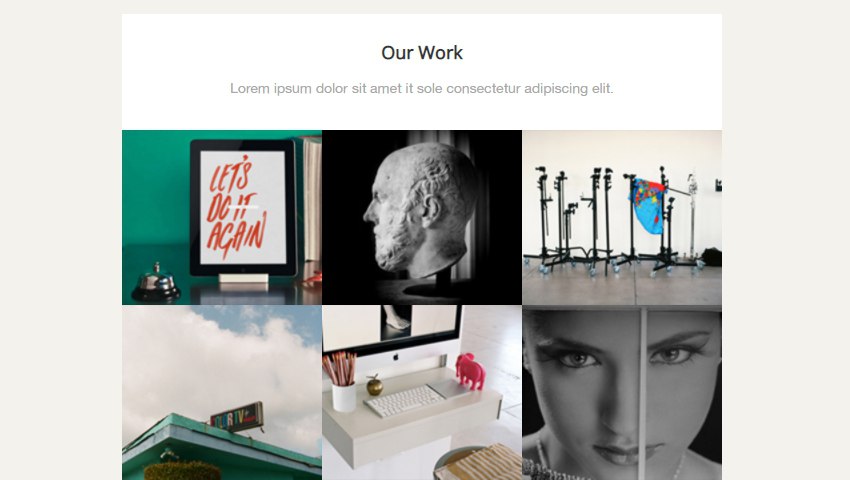
там слева появился отступ

Все правильно. Размеры фиксированные, отступ убрали значит должно пустое место появиться
ЮГ

Все правильно. Размеры фиксированные, отступ убрали значит должно пустое место появиться
а, ну да, логично)
ЮГ

Все правильно. Размеры фиксированные, отступ убрали значит должно пустое место появиться
блин, задал этим td свойство font-size: 0; без изменений
DE
блин, задал этим td свойство font-size: 0; без изменений
font-size надо обнулить только у одного td
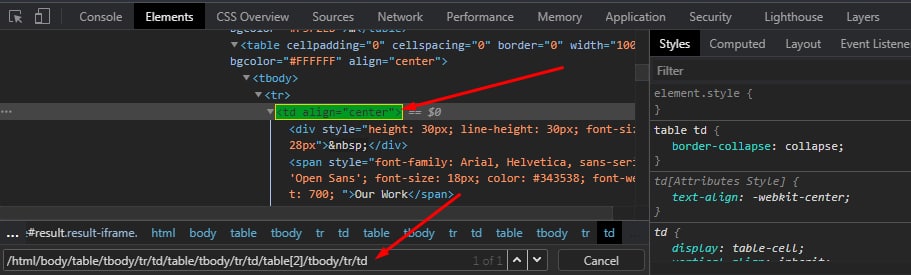
/html/body/table/tbody/tr/td/table/tbody/tr/td/table[2]/tbody/tr/tdэто XPath, если смотришь на codepen, то открой DevTools → Elements
DE

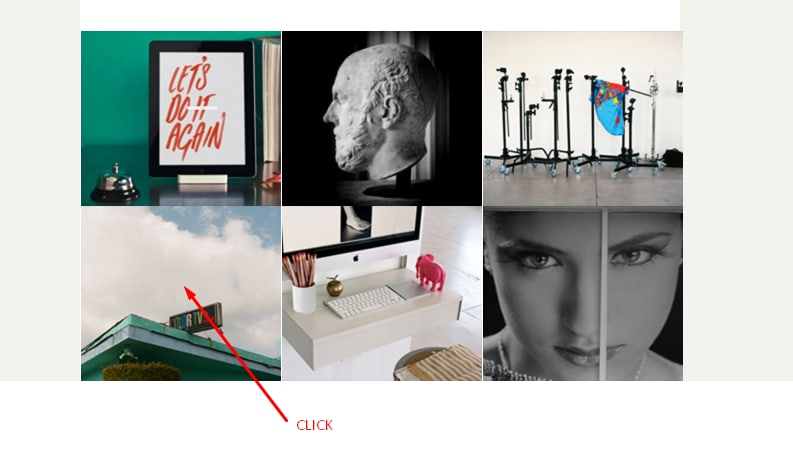
потом кликни на любой картинке, чтобы оказаться внутри iframe
DE

потом
Ctrl + F и скопируй строку с XPath, он найдет элемент и подсветит его. Потом кликни на выделенный элемент и добавь ему font-size: 0ЮГ
font-size надо обнулить только у одного td
/html/body/table/tbody/tr/td/table/tbody/tr/td/table[2]/tbody/tr/tdэто XPath, если смотришь на codepen, то открой DevTools → Elements
все, разобрался, сделал как ты сказал, потом изменил ширину дива на 200 пикселей и все получилось. спасибо огромное
DE
все, разобрался, сделал как ты сказал, потом изменил ширину дива на 200 пикселей и все получилось. спасибо огромное
👍 не за что))
AE
там слева появился отступ
d:block картинкам. не юзай инлайны.
или минифицируй штмл код, это лекго сделать, и нет пробелов у инлайнов - нет пробелов на сайте. там пробел у тебя походу.
можно еще fz:0 всему блоку, но надо тогда потомкам восстановить его.
или минифицируй штмл код, это лекго сделать, и нет пробелов у инлайнов - нет пробелов на сайте. там пробел у тебя походу.
можно еще fz:0 всему блоку, но надо тогда потомкам восстановить его.
AE
о, оказалось я слоупок =)
2021 January 31
SS
Григорій
Подскажите как разместить всплывающее меню в блоке з overflow: hidden. В результате когда меню открывается на первом элементе оно скрываеться блоком внутри которого находяться эти элементы.
Код разметки и код каким образом показываешь?
Г
Код разметки и код каким образом показываешь?
Вроде как нашел решение. Решение в том что никак) просто передал визуально по другому
SS
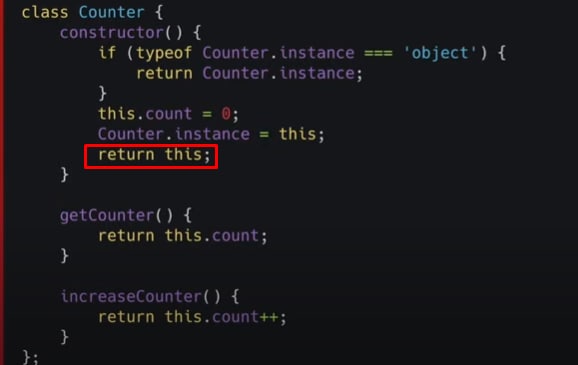
Удали , в любом случае зис у тебя вернёт класс, так ты только других запутаешь
SS
Григорій
Вроде как нашел решение. Решение в том что никак) просто передал визуально по другому
Если через js то можешь проверять на какой елемент ховер и тогда взять родителя в цикле перебрать все дочерние, и если ховер на дочерние то показывать, Аля style overflow = visible, но я бы Сделал чз цсс
Г
Если через js то можешь проверять на какой елемент ховер и тогда взять родителя в цикле перебрать все дочерние, и если ховер на дочерние то показывать, Аля style overflow = visible, но я бы Сделал чз цсс
Не ну там монстра писать канешно можна что бы решить это но это не то что мне надо...
SS
Григорій
Не ну там монстра писать канешно можна что бы решить это но это не то что мне надо...
Максимально просто ховер цсс
SS
Плохая практика писать в жс то что можно сделать в цсс