SS
Size: a a a
2021 January 31
Но тут дело чисто каждого
Г
Дело не в этом там нельзя меню с релатив позишн отобразить поверх блока з оверфлов ауто в котором находиться єтот єлемент. Нужно задавать только абсолютное позыцианирование, но тогда когда прокручуваешь список то меню не прикреплено к конкретному элементу
SS
Григорій
Дело не в этом там нельзя меню с релатив позишн отобразить поверх блока з оверфлов ауто в котором находиться єтот єлемент. Нужно задавать только абсолютное позыцианирование, но тогда когда прокручуваешь список то меню не прикреплено к конкретному элементу
А зачем тебе оверфлоу? Спрячть с opacity
Г
А зачем тебе оверфлоу? Спрячть с opacity
Походу я не правильно поясняю, там не простая конструкция, опасити там не подходит. Ладно уже не важно, спасибо за помощь.
SS
Григорій
Походу я не правильно поясняю, там не простая конструкция, опасити там не подходит. Ладно уже не важно, спасибо за помощь.
Ну у тебя два три уровня меню , так и показывай при ховере
Г
Ну у тебя два три уровня меню , так и показывай при ховере

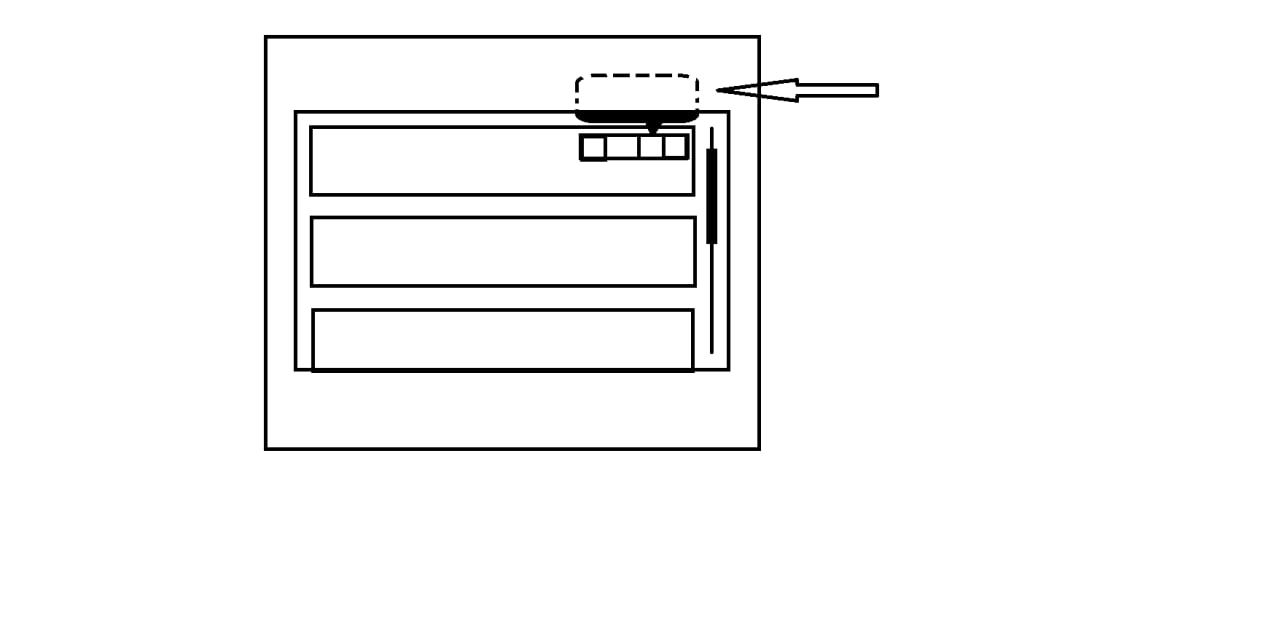
Вот схематически приблизительно так
SS
. elem:hover .hidden-block { opacity: 1} ; по дефолту .elem position relative ; . hidden-block position absolute
Г
Та вроде так и делал, только через display:none,block но когда родителя делал релатів оно проваливалося как на картинке
SS
Григорій
Та вроде так и делал, только через display:none,block но когда родителя делал релатів оно проваливалося как на картинке
Просто будут траблы если через дисплей ноне/ блок с его отображением, так как блочный елемент занимает всю ширину блока родителя. А то и высоту, уже не помню
OJ

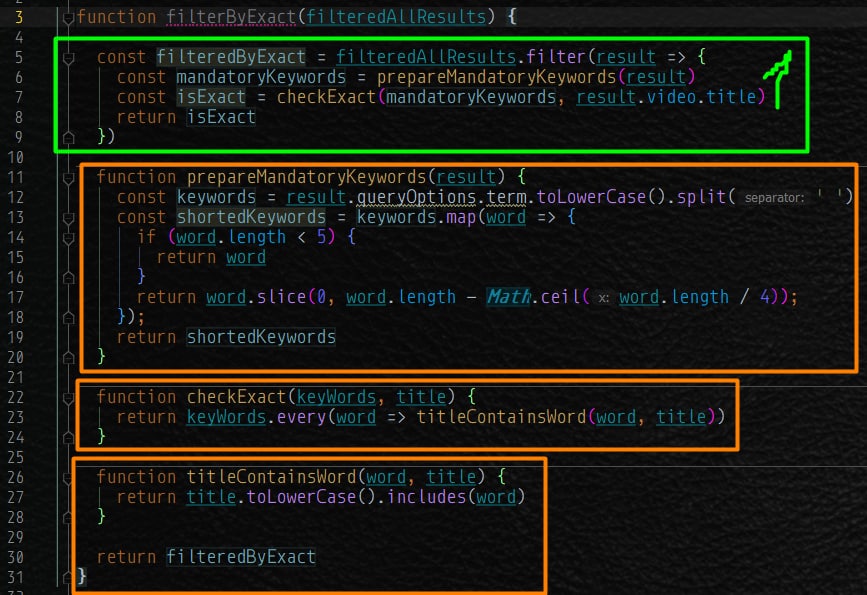
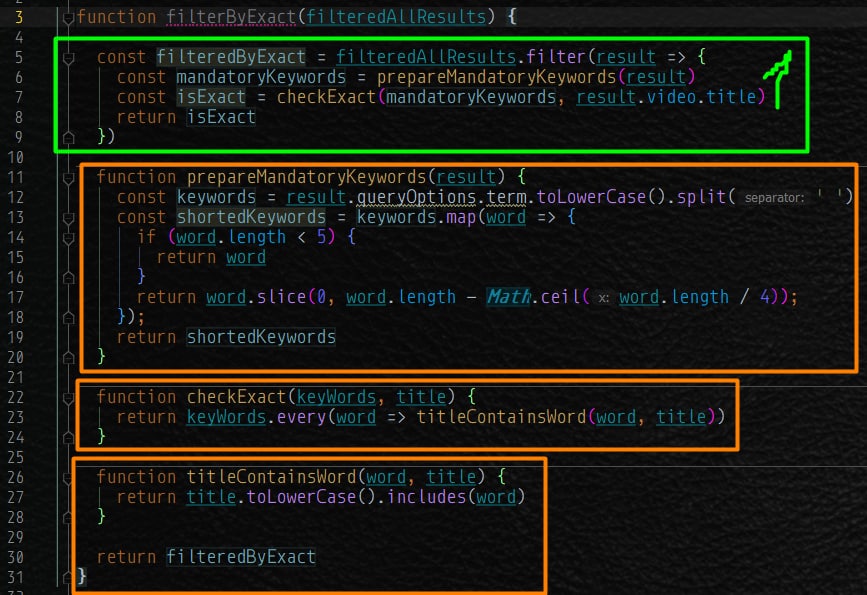
Вопрос по стилю написания кода. Я постепенно пришел к такому стилю. Стрелочные функции пишу только в коллбеках, т.к. они не поднимаются, а объявляю все вспомогательные функции внутри функции методом декларирования. Тогда получается, что когда я заглядываю в функцию потом, то сверху у меня сразу более абстрактная логика ( зеленый блок ) и сразу видно всю логику функции. Но вот если писать подфункции стрелочные, то зеленого блока сверху не получится, и я вынужден буду пробегать глазами код подфункций и опустить взгляд вниз чтобы понять логику функции. Как вам такой подход?
~
Oleg Junior

Вопрос по стилю написания кода. Я постепенно пришел к такому стилю. Стрелочные функции пишу только в коллбеках, т.к. они не поднимаются, а объявляю все вспомогательные функции внутри функции методом декларирования. Тогда получается, что когда я заглядываю в функцию потом, то сверху у меня сразу более абстрактная логика ( зеленый блок ) и сразу видно всю логику функции. Но вот если писать подфункции стрелочные, то зеленого блока сверху не получится, и я вынужден буду пробегать глазами код подфункций и опустить взгляд вниз чтобы понять логику функции. Как вам такой подход?
как по мне, const в 1м блоке вообще ничего не решает, я захожу в функцию, сразу падаю к return и понимаю кто здесь главный)
OJ
как по мне, const в 1м блоке вообще ничего не решает, я захожу в функцию, сразу падаю к return и понимаю кто здесь главный)
мне так дебажить легче в webstorme. решает только удобство написания и дебаггинга :)
VS
Ребята кто-то пользуется встроенным дебагером в VS?
V
Подскажите, а где всякие бесплатные картинки можно набрать, иконки, спрайты? что то по типу freepik 🌚
V
пасиб
2021 February 01
EF
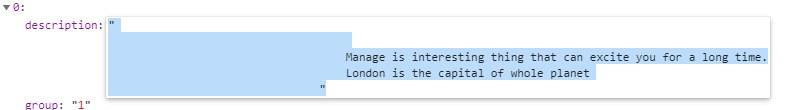
Ребят, взял текст с елемента через .text() и получил вот следующую вещь, есть какой-то вариант как получить нормальную строку, или удалять вручную пробелы ?
EF

Ю
join('')
EF
Убрать пробелы можно, я интересуюсь распространенная ли это проблема и типа может кто-то знает как взять текст без этих пробелов




