AN
Size: a a a
2018 December 21
PE
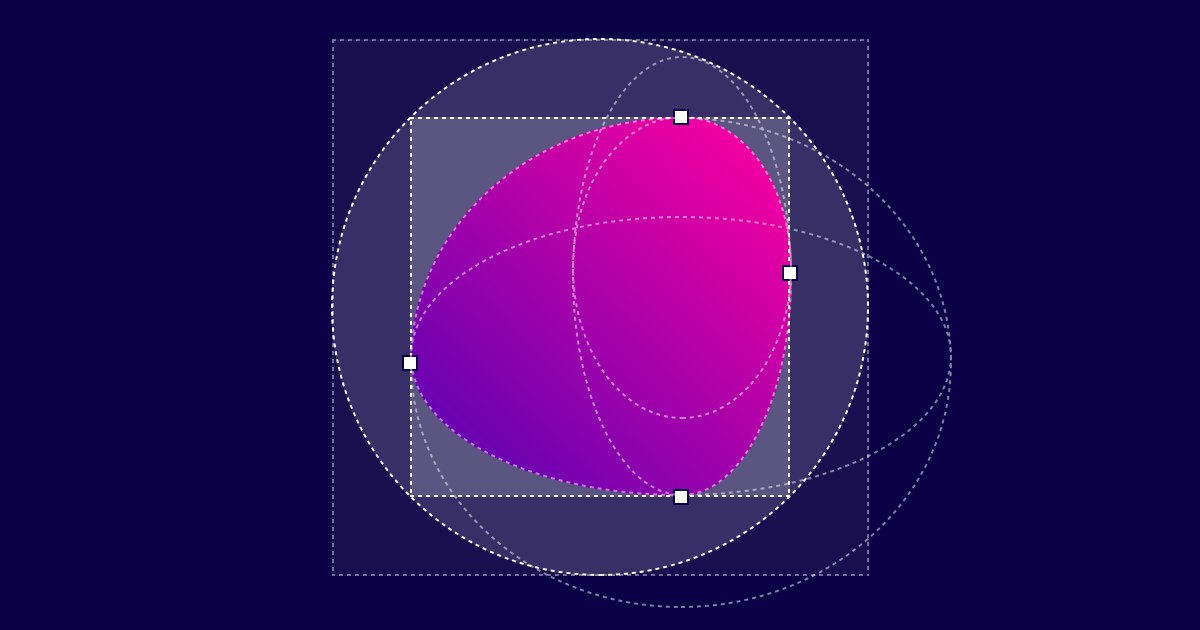
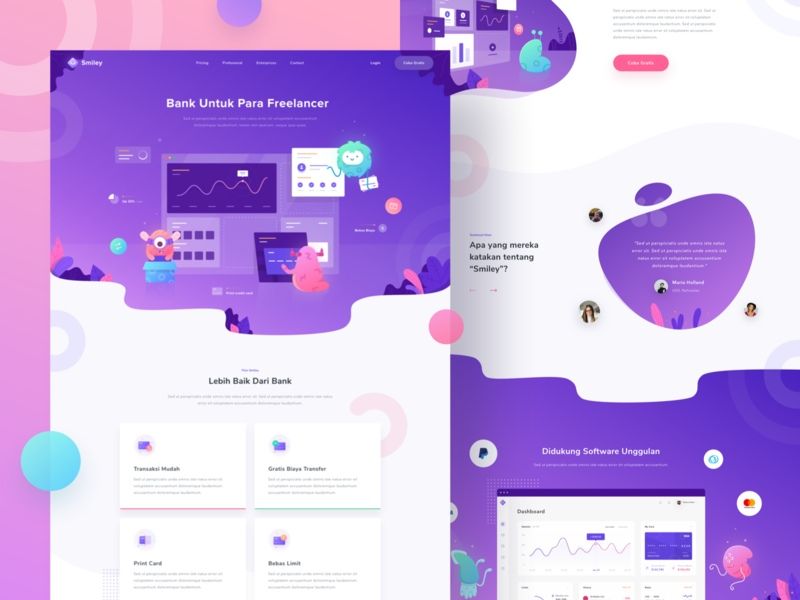
Бордер радиус и СВГ. Особенно границы между секциями - точно СВГ
PE
Для этого придетя открыть документ в иллюстраторе или подобном ему и там сделать "маску"
РВ
Спасибо
ИМ
Спасибо
можете сделать svg
ИМ
Спасибо
Если нужно будет svg, то вот не плохое видео, буквально вчера нактнулся на него
https://www.youtube.com/watch?v=OjIxscGV-Qg
https://www.youtube.com/watch?v=OjIxscGV-Qg
ST
когда gulp на сервер тащишь надо папку node_modules тоже подтягивать?
KA
когда gulp на сервер тащишь надо папку node_modules тоже подтягивать?
А зачем галп на сервере?
PO
Зачем nodejs на сервере?! Ну кроме случаев использования по назначению - то есть именно как бэк
DB
когда gulp на сервер тащишь надо папку node_modules тоже подтягивать?
Тебе галпом нужно забилдить проект и уже скомпиленые файлы кидать на сервер, а не весь проект тянуть на сервак
ST
да я уж понял
ST
просто проект уже на серваке и работает
В
(например, в файле
в
styles.scss в свойстве background-image: url('./app/assets/images/background.jpg'), а ужев
styles.css надо чтобы было background-image: url('./build/static/images/background.jpg' )) ?Если иерархия вложенности папок различается во входном и выходном пути, то можно использовать модули gulp-postcss, postcss-assets. На крайний случай можно воспользоваться практически универсальным модулем gulp-replace, например так: .pipe(replace('../assets/images/', '../images/')). Для webpack есть аналогичный загрузчик resolve-url-loader. Если нужна помощь, более подробно могу объяснить в лс.
AS
L
Iva93:
Привет ребята! Как бы вы реализовали вот такой эффект:
Наведите на велик на компьютере
http://shopvelo.com.ua/
Привет ребята! Как бы вы реализовали вот такой эффект:
Наведите на велик на компьютере
http://shopvelo.com.ua/
N
Lol_Man
Iva93:
Привет ребята! Как бы вы реализовали вот такой эффект:
Наведите на велик на компьютере
http://shopvelo.com.ua/
Привет ребята! Как бы вы реализовали вот такой эффект:
Наведите на велик на компьютере
http://shopvelo.com.ua/
Map бы пробовал. Но может кто шарит.
Конкретно здесь при помощи плагина сделано. https://davidlynch.org/projects/maphilight/docs/
Конкретно здесь при помощи плагина сделано. https://davidlynch.org/projects/maphilight/docs/
PO
Свг тоже ссылки умеет
L
Map бы пробовал. Но может кто шарит.
Конкретно здесь при помощи плагина сделано. https://davidlynch.org/projects/maphilight/docs/
Конкретно здесь при помощи плагина сделано. https://davidlynch.org/projects/maphilight/docs/
Спасибо
L
За ссылку
E
За предоставленные советы прошу пролайкать видосы на канале) Дядя Толя будет рад) Всем спасибо)
Анатолий! Ты норм видосы пилишь.есть как бы минус у тебя один ( не в обиду:))
Ты сам пишешь, про велик, большой велик, итд.. все правильно. Все так. А для чего ты эт пилишь?) Я к тому что, открыл бы школу с Пашей, ты фронт, и после тебя люди к паше)). Учил бы людей, а самых талковых, потом Паша брал бы на работу к себе)) не, ну а че)
Ты сам пишешь, про велик, большой велик, итд.. все правильно. Все так. А для чего ты эт пилишь?) Я к тому что, открыл бы школу с Пашей, ты фронт, и после тебя люди к паше)). Учил бы людей, а самых талковых, потом Паша брал бы на работу к себе)) не, ну а че)