V
Size: a a a
2019 September 04
Попробую
ИМ
Есть элемент с классом .block, при клике добавляется актив, при чего-то еще - удаляется...если есть класс то одни стили, если нет - то другие..🤔
ИМ
либо что-то в задании у Вас не понял..
PE
Всем привет.)))
Прошу, ссыльте меня на решение:
САБЖ
Надо вывести дату 10 дней назад.
БАГ:
Естественно выдается отрицательное число
—6 сентября.
ПРОШУ, укажите, где об этом можно почитать.
Прошу, ссыльте меня на решение:
САБЖ
Надо вывести дату 10 дней назад.
БАГ:
Естественно выдается отрицательное число
—6 сентября.
ПРОШУ, укажите, где об этом можно почитать.
MI
Всем привет.)))
Прошу, ссыльте меня на решение:
САБЖ
Надо вывести дату 10 дней назад.
БАГ:
Естественно выдается отрицательное число
—6 сентября.
ПРОШУ, укажите, где об этом можно почитать.
Прошу, ссыльте меня на решение:
САБЖ
Надо вывести дату 10 дней назад.
БАГ:
Естественно выдается отрицательное число
—6 сентября.
ПРОШУ, укажите, где об этом можно почитать.
может не совсем про это но может поможет https://www.youtube.com/watch?v=1DAmlRlEwCE&t=32s
PE
Очень КРУТО!!!!
Благодарю.
Но это немного не то. Хотя то... но не совсем.)
Ковыряю
Благодарю.
Но это немного не то. Хотя то... но не совсем.)
Ковыряю
V
V
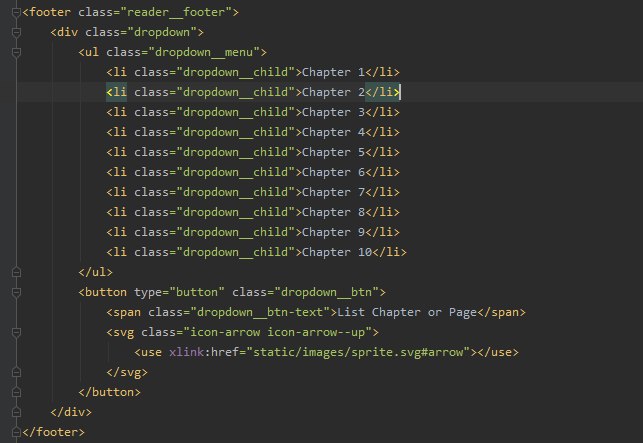
при клике на dropdown добавляется класс is-active к блоку с классом "dropdown__menu"
V
исправил ошибки в тексте
MI
при клике на dropdown добавляется класс is-active к блоку с классом "dropdown__menu"
так проше написать
.dropdown__menu.is-active чем .dropdown__menu[class="dropdown__menu is-active"] и по второму варинту я еще не видел чтобы кто то писал. Плюсь если потом например захочете добавить еще дополнителный класс второй вариант уже не будет работатьKl
Всем привет. Хелп плиз.
Подскажите пожалуйста, как с помощью jquery удалить в ссылке "activity.html"? Таких ссылок много, класс одинаковый link-down2.
<a href="activity.html#acvitity-2" class="link-down2">Текст</a>
Подскажите пожалуйста, как с помощью jquery удалить в ссылке "activity.html"? Таких ссылок много, класс одинаковый link-down2.
<a href="activity.html#acvitity-2" class="link-down2">Текст</a>
MI
Всем привет. Хелп плиз.
Подскажите пожалуйста, как с помощью jquery удалить в ссылке "activity.html"? Таких ссылок много, класс одинаковый link-down2.
<a href="activity.html#acvitity-2" class="link-down2">Текст</a>
Подскажите пожалуйста, как с помощью jquery удалить в ссылке "activity.html"? Таких ссылок много, класс одинаковый link-down2.
<a href="activity.html#acvitity-2" class="link-down2">Текст</a>
$('.link-down2').remove() ?
ИМ
Всем привет. Хелп плиз.
Подскажите пожалуйста, как с помощью jquery удалить в ссылке "activity.html"? Таких ссылок много, класс одинаковый link-down2.
<a href="activity.html#acvitity-2" class="link-down2">Текст</a>
Подскажите пожалуйста, как с помощью jquery удалить в ссылке "activity.html"? Таких ссылок много, класс одинаковый link-down2.
<a href="activity.html#acvitity-2" class="link-down2">Текст</a>
а всегда до # будет один и тот же текст в виде "activity.html"?
Kl
а всегда до # будет один и тот же текст в виде "activity.html"?
да
Kl
Muhammadamin Ibragimov
$('.link-down2').remove() ?
спасибо. Но это удалит полностью ссылку. А мне нужно с атрибута убрать определенный текст до "#"
ИМ
Всем привет. Хелп плиз.
Подскажите пожалуйста, как с помощью jquery удалить в ссылке "activity.html"? Таких ссылок много, класс одинаковый link-down2.
<a href="activity.html#acvitity-2" class="link-down2">Текст</a>
Подскажите пожалуйста, как с помощью jquery удалить в ссылке "activity.html"? Таких ссылок много, класс одинаковый link-down2.
<a href="activity.html#acvitity-2" class="link-down2">Текст</a>
Попробуйте так:
const links = [].slice.call(document.querySelectorAll('.link-down2'));
links.forEach((item) => {
item.setAttribute('href', item.href.replace('activity.html', ''));
});
const links = [].slice.call(document.querySelectorAll('.link-down2'));
links.forEach((item) => {
item.setAttribute('href', item.href.replace('activity.html', ''));
});
Kl
Попробуйте так:
const links = [].slice.call(document.querySelectorAll('.link-down2'));
links.forEach((item) => {
item.setAttribute('href', item.href.replace('activity.html', ''));
});
const links = [].slice.call(document.querySelectorAll('.link-down2'));
links.forEach((item) => {
item.setAttribute('href', item.href.replace('activity.html', ''));
});
спасибо. Сейчас попробую
MI
спасибо. Но это удалит полностью ссылку. А мне нужно с атрибута убрать определенный текст до "#"
с indexOf можно узнать когда начинается # и с slice обрезат то что до #
VZ
Попробуйте так:
const links = [].slice.call(document.querySelectorAll('.link-down2'));
links.forEach((item) => {
item.setAttribute('href', item.href.replace('activity.html', ''));
});
const links = [].slice.call(document.querySelectorAll('.link-down2'));
links.forEach((item) => {
item.setAttribute('href', item.href.replace('activity.html', ''));
});
const links = [].slice.call(document.querySelectorAll('.link-down2'));
можно пояснить что это? почему const ? зачем через call?
можно пояснить что это? почему const ? зачем через call?
AS
const links = [].slice.call(document.querySelectorAll('.link-down2'));
можно пояснить что это? почему const ? зачем через call?
можно пояснить что это? почему const ? зачем через call?