VF
Size: a a a
2019 September 04
без flex, float, absolute
VF
пф, гриды
E

E
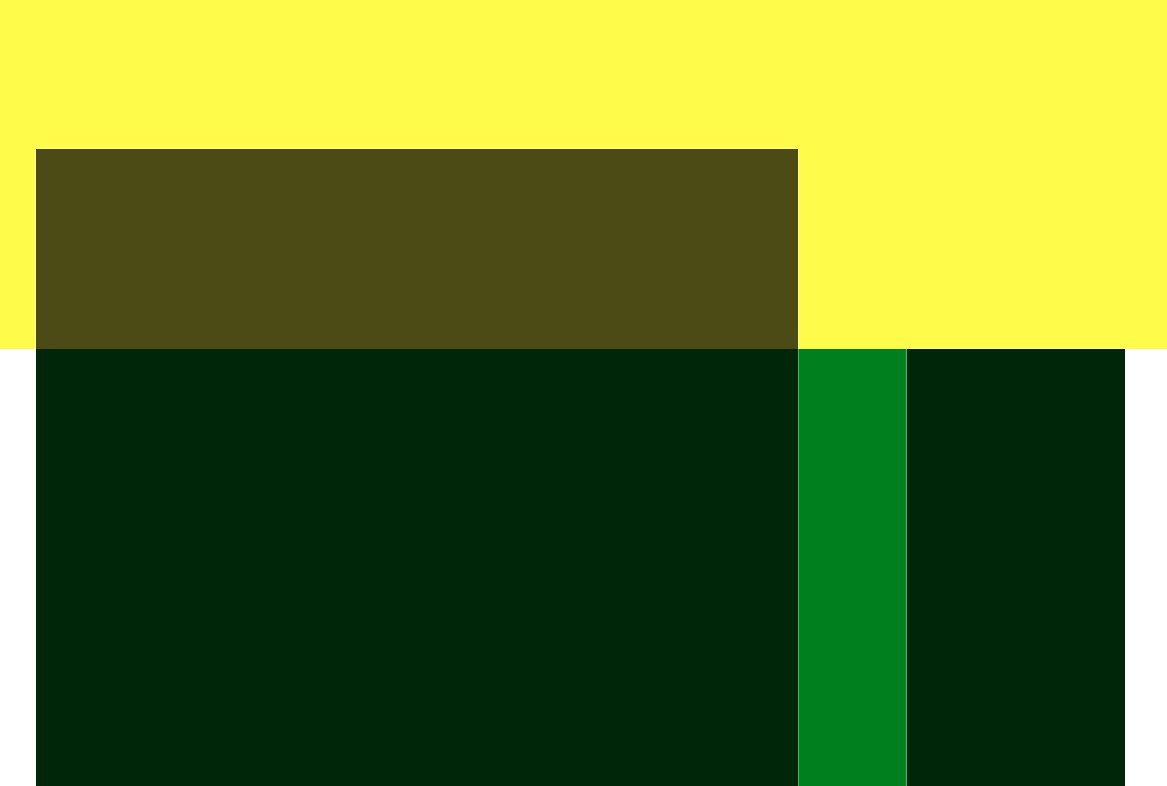
нужно чтобы было так
E
зеленый блок родительский, прозрачно черные это те самые 2 блока
Иx
без float и flex
без css и html еще бы)
Иx
гридами только )
VF
зеленый блок родительский, прозрачно черные это те самые 2 блока
окей, тогда вопрос, почему нельзя использовать все перечисленное?
VF
и эти затемнения - это контентные затемнения или можно берез before и after?
E
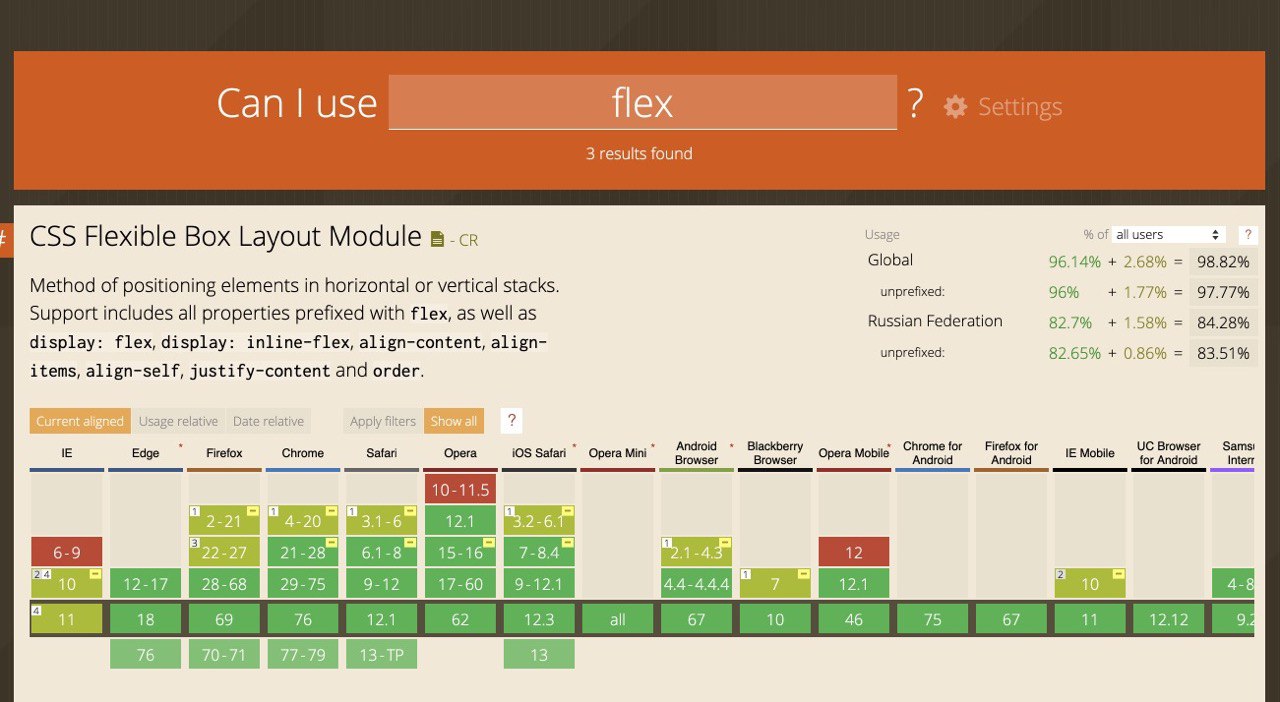
flex нельзя, так как сайт должен быть максимально кроссбраузерным
VF
flex нельзя, так как сайт должен быть максимально кроссбраузерным
бррррр стоп
E
а float потому что нужно задавать overflow hidden
E
если его задать то выступающий блок срежет
VF
если ты не юзаешь ie9 то все норм
E
юзаю
E
и justify-content: space-between
E
поддерживает еще меньще браузеров
VF
сорь за троллинг, но вот отличное решение