PO
Size: a a a
2020 February 06
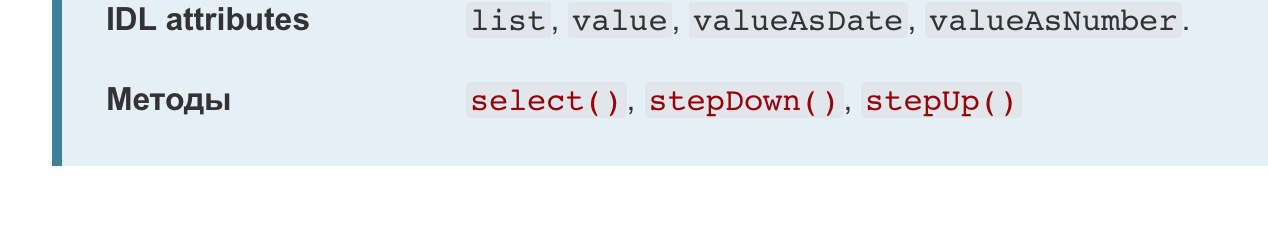
js’ом, по клику обновлять значение инпута
PO
изи же
Иx

Иx
валуе поймай и крути его)
PO
PO

🤔 оно? или мне кажется?!
PO
😞 в сафари ниработаит
BV

Всем привет! Практикуюсь в бутстрапе, возник такой вопрос: если заголовок ("почему именно бескаркасные кресла?") расположен по всей строке и слева или справа от него ничего не предполагается, то его можно просто в .container бросить или все равно нужно делать иерархию .container>.row>.col>заголовок ?
Иx

Всем привет! Практикуюсь в бутстрапе, возник такой вопрос: если заголовок ("почему именно бескаркасные кресла?") расположен по всей строке и слева или справа от него ничего не предполагается, то его можно просто в .container бросить или все равно нужно делать иерархию .container>.row>.col>заголовок ?
ну если в кол не засунешь) он будет торчать
2020 February 07
Д
Можете подсказать как сделать? Есть слайдер на slick, у него только одна стрелка, нужно чтобы когда я дошел до конца, эта стрелка начала крутить в обратную сторону (или замена произшла на другой див)
ЕВ

Всем привет! Практикуюсь в бутстрапе, возник такой вопрос: если заголовок ("почему именно бескаркасные кресла?") расположен по всей строке и слева или справа от него ничего не предполагается, то его можно просто в .container бросить или все равно нужно делать иерархию .container>.row>.col>заголовок ?
конечно тут не нужен никакой .row и .col
V❤

Всем привет! Практикуюсь в бутстрапе, возник такой вопрос: если заголовок ("почему именно бескаркасные кресла?") расположен по всей строке и слева или справа от него ничего не предполагается, то его можно просто в .container бросить или все равно нужно делать иерархию .container>.row>.col>заголовок ?
Зачем тебе в принципе бутстрап в настоящее время ?
SL
Доброе утро всем
Такой трабл
После первого входа на сайт slickslider показывает лишь точки от слайдов, после перезагрузки отображает как надо, что может быть ? Причем только на моб версии
Такой трабл
После первого входа на сайт slickslider показывает лишь точки от слайдов, после перезагрузки отображает как надо, что может быть ? Причем только на моб версии
SL
Ошибок кроме гугл нету
BV
Зачем тебе в принципе бутстрап в настоящее время ?
Сам не люблю бутстрап, но некоторые заказчики требуют его, поэтому хотелось бы овладеть этим инструментом
I
Сам не люблю бутстрап, но некоторые заказчики требуют его, поэтому хотелось бы овладеть этим инструментом
4 Бутстрап хорош для больших и средних проектов. И совсем не сеткой. Владеть им не сложно, у него прекрасная документация где все есть. Но нужно нормально верстать уметь иначе никакой фреймворк не спасёт.
BV
4 Бутстрап хорош для больших и средних проектов. И совсем не сеткой. Владеть им не сложно, у него прекрасная документация где все есть. Но нужно нормально верстать уметь иначе никакой фреймворк не спасёт.
Я до этого все время верстал без бутстрапа вообще, на флексах
I
Я до этого все время верстал без бутстрапа вообще, на флексах
Вашу вёрстку потом ещё кто то должен поддерживать. И следующему разработчику намного быстрее разобраться с проектом где есть Бутстрап а не копаться в чужой рукописной css архитектуре которая вероятнее всего будет далеко не идеальной.
BV
Вашу вёрстку потом ещё кто то должен поддерживать. И следующему разработчику намного быстрее разобраться с проектом где есть Бутстрап а не копаться в чужой рукописной css архитектуре которая вероятнее всего будет далеко не идеальной.
Хм, спасибо, еще один повод все же освоить бутстрап)





