Иx
Size: a a a
2020 February 07
Ой зря вы так о бутстрапе) очень удобный инструмент, обычно хаят те кто его не юзает )
В
Альтернатива бутстрапу или материалдизайну etc имеется и она великолепна - полностью зокументировать свой css. Тогда да, самописные стили рулят - они легче. меньше, заточены под конкретную задачу. Остается сущая мелочь - найти проект в котором самописные стили написаны на исполнительском уровне не хуже фреймворков и кроме того задокументированы хотя бы на том же уровне)
PO

Svelte Russia Meetup #1
15:00 Сбор участников и регистрация
16:00 Открытие
16:15 "State of Svelte 2019" - Павел Малышев, руководитель разработки, Mustlab
16:30 "Migration from React to Svelte. The almost easy way" - Вадим Царегородцев, старший разработчик, Infobip
17:00 "Svelte: как перестать беспокоиться и начать на нем программировать" - Руслан Кучеров, программист, Mail.ru Group
17:30 Перерыв
18:00 "Component-Based Architecture" - Денис Куриленко, стартапер
18:30 "Sapper. Для больших и маленьких" - Кукушин Георгий, ведущий разработчик, MTS IT
19:00 Закрытие и свободное общение
А вот группа мероприятия в телеграм - @sveltejs
@sveltejs
__________________________________
🗓 22 февраля, 15:00-19:00, Суббота
📍 Офис Mail.ru Group, Ленинградский проспект, 39, стр. 79
__________________________________
✅ Регистрация на событие
15:00 Сбор участников и регистрация
16:00 Открытие
16:15 "State of Svelte 2019" - Павел Малышев, руководитель разработки, Mustlab
16:30 "Migration from React to Svelte. The almost easy way" - Вадим Царегородцев, старший разработчик, Infobip
17:00 "Svelte: как перестать беспокоиться и начать на нем программировать" - Руслан Кучеров, программист, Mail.ru Group
17:30 Перерыв
18:00 "Component-Based Architecture" - Денис Куриленко, стартапер
18:30 "Sapper. Для больших и маленьких" - Кукушин Георгий, ведущий разработчик, MTS IT
19:00 Закрытие и свободное общение
А вот группа мероприятия в телеграм - @sveltejs
@sveltejs
__________________________________
🗓 22 февраля, 15:00-19:00, Суббота
📍 Офис Mail.ru Group, Ленинградский проспект, 39, стр. 79
__________________________________
✅ Регистрация на событие
I
Владимир
Альтернатива бутстрапу или материалдизайну etc имеется и она великолепна - полностью зокументировать свой css. Тогда да, самописные стили рулят - они легче. меньше, заточены под конкретную задачу. Остается сущая мелочь - найти проект в котором самописные стили написаны на исполнительском уровне не хуже фреймворков и кроме того задокументированы хотя бы на том же уровне)
Это имеет смысл только на высоконагруженыых маржинальных проектах где вес имеет большое значение. Разработка и поддержка такой вёрстке в конечном счёте выльется в сотни тысяч рублей для заказчика и чаще всего ему эти плюсы не нужны за такие деньги. Да и опять же поддерживать документацию нужен всегда ответственный и опытный разработчик иначе вся система мигом скатиться в омно. А вот фреймворки даже джуна рукожопа держат в рамках и не дают чрезмерно говно кодить.
В
Это имеет смысл только на высоконагруженыых маржинальных проектах где вес имеет большое значение. Разработка и поддержка такой вёрстке в конечном счёте выльется в сотни тысяч рублей для заказчика и чаще всего ему эти плюсы не нужны за такие деньги. Да и опять же поддерживать документацию нужен всегда ответственный и опытный разработчик иначе вся система мигом скатиться в омно. А вот фреймворки даже джуна рукожопа держат в рамках и не дают чрезмерно говно кодить.
это был САРКАЗМ, извини, не поставил стикер)
I
Владимир
это был САРКАЗМ, извини, не поставил стикер)
А ну я что-то в конец сообщения не вчитался) но на самом деле на небольших проектах свои стили позаоляют выиграть пару секунд в загрузке на мобильнике а это может быть для крупного интернет магазина важно)
В
А ну я что-то в конец сообщения не вчитался) но на самом деле на небольших проектах свои стили позаоляют выиграть пару секунд в загрузке на мобильнике а это может быть для крупного интернет магазина важно)
я люблю свои стили и свои сетки. но очень не люблю документировать css))))) диалектика😂😂😂
T

Svelte Russia Meetup #1
15:00 Сбор участников и регистрация
16:00 Открытие
16:15 "State of Svelte 2019" - Павел Малышев, руководитель разработки, Mustlab
16:30 "Migration from React to Svelte. The almost easy way" - Вадим Царегородцев, старший разработчик, Infobip
17:00 "Svelte: как перестать беспокоиться и начать на нем программировать" - Руслан Кучеров, программист, Mail.ru Group
17:30 Перерыв
18:00 "Component-Based Architecture" - Денис Куриленко, стартапер
18:30 "Sapper. Для больших и маленьких" - Кукушин Георгий, ведущий разработчик, MTS IT
19:00 Закрытие и свободное общение
А вот группа мероприятия в телеграм - @sveltejs
@sveltejs
__________________________________
🗓 22 февраля, 15:00-19:00, Суббота
📍 Офис Mail.ru Group, Ленинградский проспект, 39, стр. 79
__________________________________
✅ Регистрация на событие
15:00 Сбор участников и регистрация
16:00 Открытие
16:15 "State of Svelte 2019" - Павел Малышев, руководитель разработки, Mustlab
16:30 "Migration from React to Svelte. The almost easy way" - Вадим Царегородцев, старший разработчик, Infobip
17:00 "Svelte: как перестать беспокоиться и начать на нем программировать" - Руслан Кучеров, программист, Mail.ru Group
17:30 Перерыв
18:00 "Component-Based Architecture" - Денис Куриленко, стартапер
18:30 "Sapper. Для больших и маленьких" - Кукушин Георгий, ведущий разработчик, MTS IT
19:00 Закрытие и свободное общение
А вот группа мероприятия в телеграм - @sveltejs
@sveltejs
__________________________________
🗓 22 февраля, 15:00-19:00, Суббота
📍 Офис Mail.ru Group, Ленинградский проспект, 39, стр. 79
__________________________________
✅ Регистрация на событие
там мест уже нету, регистрация закрыта
PO
VF
PO
👍 но я не планировал туда идти
PO
у меня через неделю поход в баду, будут доклады о легаси ))
VF
мммм легаси... мой личный сорт наркотика
ED
Переслано от Evgeny Demidov

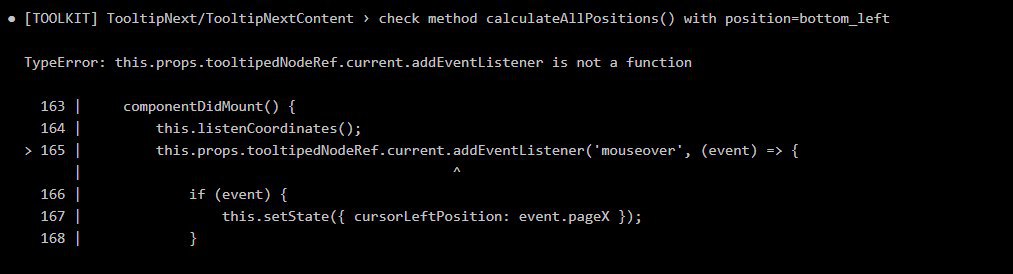
а как повесить юнит-тест на addEventListener? он просто выдает ошибку
V

Господа хорошие!
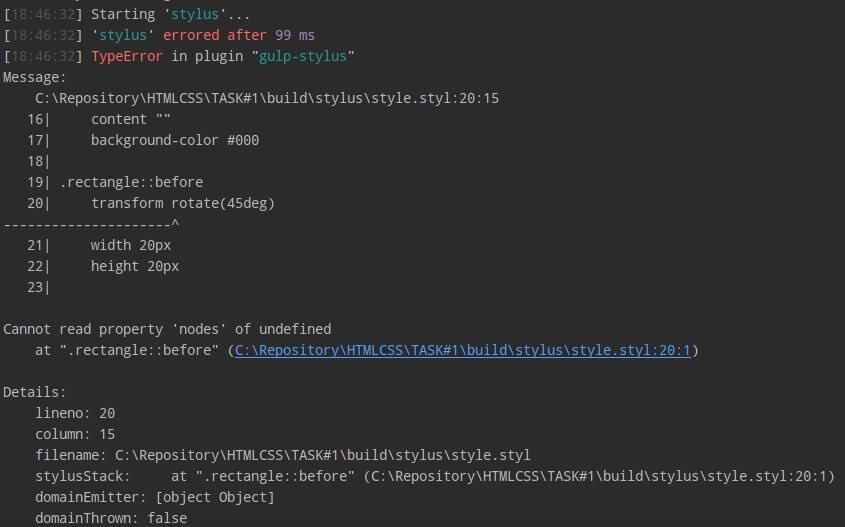
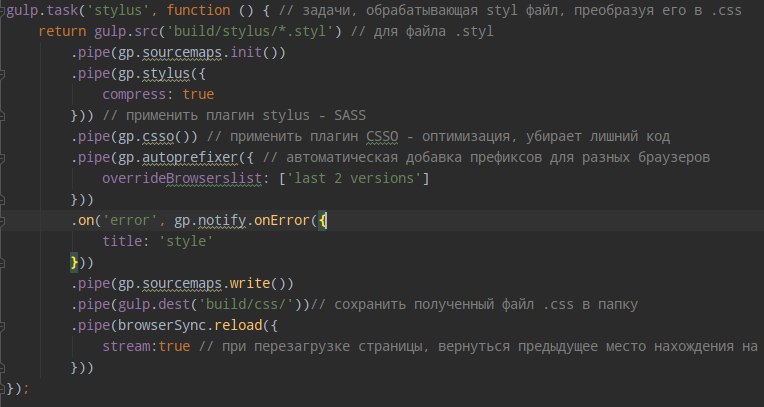
1. Подскажите синтаксис свойства transform для stylus, а то у меня gulp ругается уже сколько времени ничего не пойму
1. Подскажите синтаксис свойства transform для stylus, а то у меня gulp ругается уже сколько времени ничего не пойму
V
ED
зачем писать ::before
ИМ

Господа хорошие!
1. Подскажите синтаксис свойства transform для stylus, а то у меня gulp ругается уже сколько времени ничего не пойму
1. Подскажите синтаксис свойства transform для stylus, а то у меня gulp ругается уже сколько времени ничего не пойму
span
&::before
transform rotate(45deg)
&::before
transform rotate(45deg)
V

2. Ещё вопрос по gulp-stylus, у меня содержание сгенеренного файла в одну строку всё представлено, какую опцию нужно добавить, чтобы текст был в привычном виде? Вычитал, что нужно compress:true добавить, но что-то не сработало