PO
Size: a a a
2020 May 13
А то что мобильные версии на десктопе не нужны, никто не думает. Что узкое окно экрана это валидное поведение пользователя и перерисовывать страницу не нужно - никто не думает
EG
Если я оверрайтнутый код, который был написан для кастомизации каких-то стилей фреймворка запихаю в отдельный файл (например, custom.css) и размещу его в
<head></head>, вытащив его из <style></style>, который был в том же <head></head>, будет всё ок? Не собьются ли какие-то приоритеты?КА
Если я оверрайтнутый код, который был написан для кастомизации каких-то стилей фреймворка запихаю в отдельный файл (например, custom.css) и размещу его в
<head></head>, вытащив его из <style></style>, который был в том же <head></head>, будет всё ок? Не собьются ли какие-то приоритеты?у стилей в <style> приоритет выше, чем у подключаемых
EG
А если при этом приписать !important ?
КА
А если при этом приписать !important ?
хардкорное решение) лучше найти участок кода где подключаются кастомизируемые стили фреймворка и после них подключить свой custom.css. В идеале ознакомиться с возможностями кастомизации стилей самого фреймворка - всё может оказаться намного проще и удобнее
PO
А если при этом приписать !important ?
тебе стоит почитать спеку
EG
тебе стоит почитать спеку
Чего?
PZ

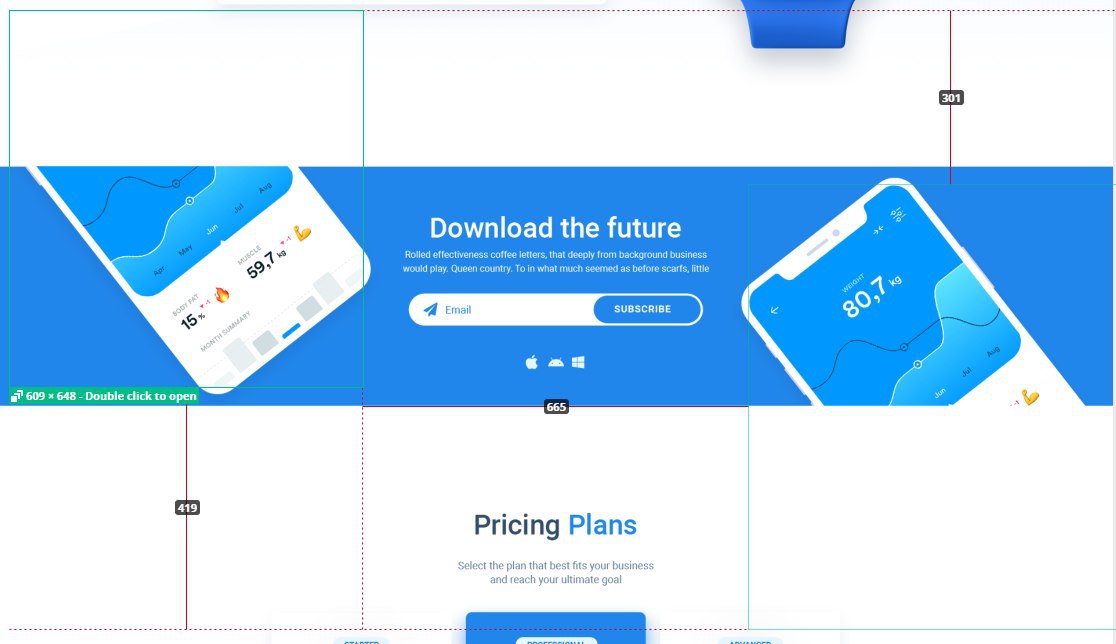
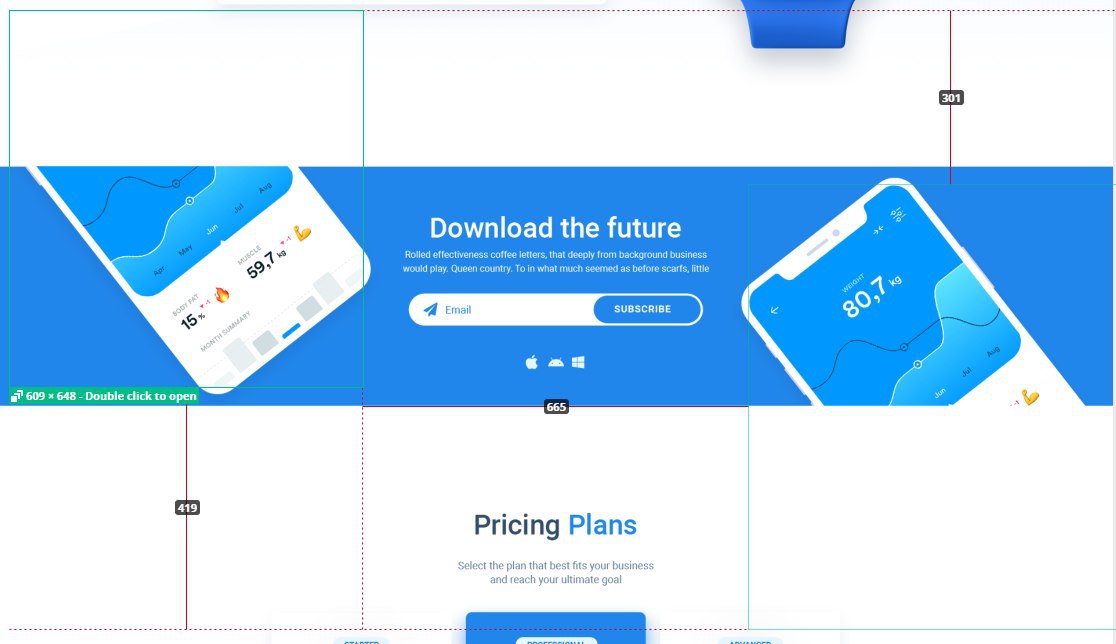
А как бы вы расставили элементы на этом блоке, учитывая что картинки телефонов полноразмерные(а не обрезанные как в блоке)
Зеленая обводка показывает размер картинки
Зеленая обводка показывает размер картинки
КА

А как бы вы расставили элементы на этом блоке, учитывая что картинки телефонов полноразмерные(а не обрезанные как в блоке)
Зеленая обводка показывает размер картинки
Зеленая обводка показывает размер картинки
На секцию (блок с фоном) - overflow:hidden; На блок контента (с текстом) - position: relative; Внутрь блока контента класть изображения с position:absolute и нужными значениями отступов (top, right и т.д). Изображения можно как img, так и как div с фоном размещать. Если не заняты after и before, и элементов не больше 2-х, то можно before и after вместо div использовать
PZ
На секцию (блок с фоном) - overflow:hidden; На блок контента (с текстом) - position: relative; Внутрь блока контента класть изображения с position:absolute и нужными значениями отступов (top, right и т.д). Изображения можно как img, так и как div с фоном размещать. Если не заняты after и before, и элементов не больше 2-х, то можно before и after вместо div использовать
Делал так же, только подскажи как сделать картинки "резиновыми", ибо при уменьшение окна они не уменьшаются
КА
Делал так же, только подскажи как сделать картинки "резиновыми", ибо при уменьшение окна они не уменьшаются
max-width в процентах или vw на img или div, на котором фон картинки
EG
Спасибо
DB
Всем привет. Вопрос по vue. Есть анимация выдвижения элемента аккордеона. Все элементы стоящие после во время анимации становятся сразу на свои места, а не плавно. Получается дёрганье. Как сделать, чтобы последующие элементы тоже плавно вставали на места
КА
Всем привет. Вопрос по vue. Есть анимация выдвижения элемента аккордеона. Все элементы стоящие после во время анимации становятся сразу на свои места, а не плавно. Получается дёрганье. Как сделать, чтобы последующие элементы тоже плавно вставали на места
если анимацию делаете через transition, то это может помочь - https://ru.vuejs.org/v2/guide/transitions.html#Анимация-перемещения-элементов-списка
EV
Здравствуйте. Подскажите как реализовать. У меня есть список ul>li. В нем станции метро. Он появляется при нажатии на блок, к которому он привязан. Как сделать чтобы при нажатии на строку, ее текст передавался в главный блок? Через section/option нельзя сделать.
PO
Хранить данные в массиве и рисовать их по требованию?)
EV
Хранить данные в массиве и рисовать их по требованию?)
Попробую так.
EV
Спасибо
PO