EC
Size: a a a
2020 June 11
Как раз про эти «уши» и хотел узнать. Буду пробывать.
PO
в гугле наверняка миллион реализаций где можно подглядеть идеи
PO
но и с нуля придумать там не сложно
PO
пляши от текущей страницы
PO
возможно можно обойтись одной функцией. Которая будет строить массив элементов «стороны» где будет проверяться интервал на котором не надо/надо добавлять …
PO
типа если я на странице 2 + 3, то слева пропускать не чего, так же как и справа (последняя страница - (3+2)) иначе должен быть пропуск
PO
2 + 3 == крайнее значение + текущая страница + 3 страницы от текущей
EC
Хмм спасибо
PO
Дык, не за что. На фронет математика не сложней чем на бэке при формировании коллекции объектов для страницы которую ты просишь
2020 June 12
SA
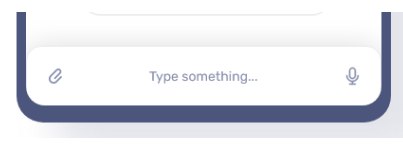
https://monosnap.com/file/IHB7JTboMmHggpMBXPyMbSUcdYnKGm - подскажите как можно реализовать такой инпут, в котором 2 кнопки по краям и текст в центре..
PO
Это три инпута
ДБ
Olofmeister CASH
Привет всем, может кто подскажет как определить конец дива на нативном js или jquery?
Intersection observer
М
https://monosnap.com/file/IHB7JTboMmHggpMBXPyMbSUcdYnKGm - подскажите как можно реализовать такой инпут, в котором 2 кнопки по краям и текст в центре..
Инпут кладёте в обёртку с position: relative (по размеру инпута) и задаёте ему левый и правый паддинги примерного размера "расстояние от края инпута до кнопки * 2 + ширина кнопки" (ну или на усмотрение), а обе кнопки в этом же контейнере позиционируете абсолютом так, чтобы они попали как раз на места этих паддингов
PE
Можно и без абсолюта, если есть флекс
KN
Добрый день, коллеги!
Такой вопрос: есть обычный список из 4 пунктов и нужно вставить иконки слева от него(вместо маркеров). Так вот, как лучше это сделать, инлайново вставлять svg или на after/before повесить?
Хотел бы услышать Ваше мнение с точки зрения оптимизации сайта.
Спасибо за внимание!
Такой вопрос: есть обычный список из 4 пунктов и нужно вставить иконки слева от него(вместо маркеров). Так вот, как лучше это сделать, инлайново вставлять svg или на after/before повесить?
Хотел бы услышать Ваше мнение с точки зрения оптимизации сайта.
Спасибо за внимание!
PO
есть же
list-style-imageMI
Добрый день, коллеги!
Такой вопрос: есть обычный список из 4 пунктов и нужно вставить иконки слева от него(вместо маркеров). Так вот, как лучше это сделать, инлайново вставлять svg или на after/before повесить?
Хотел бы услышать Ваше мнение с точки зрения оптимизации сайта.
Спасибо за внимание!
Такой вопрос: есть обычный список из 4 пунктов и нужно вставить иконки слева от него(вместо маркеров). Так вот, как лучше это сделать, инлайново вставлять svg или на after/before повесить?
Хотел бы услышать Ваше мнение с точки зрения оптимизации сайта.
Спасибо за внимание!
думаю лучше before или list-style-image как выше сказали (но его пока сам не использовал) если для каждого инлайнит это во первых не удобно во вторых html распухнет
KN
есть же
list-style-imageСпасибо
KN
Muhammadamin Ibragimov
думаю лучше before или list-style-image как выше сказали (но его пока сам не использовал) если для каждого инлайнит это во первых не удобно во вторых html распухнет
Принял, спасибо
D
задача по реакту:
Есть меню сайта. И есть приветственное слово "welcome" в сторонке большими буквами. Так вот при наведении мыши на один из линков меню, например Контакты. Это Welcome превращается в Контакты. Welcome лежит в стэйте в переменной word. Т.е. грубо говоря <div>{word}</div>. При наведении на Контакты меняется стэйт в соответствии и меняется значение переменной word с welcome на контакты. Но это происходит резко. Вот задача в том, как сделать это плавно? Т.е. даже вопрос в том, можно ли это сделать без дополнительных библиотек анимации, а только с помощью реакта и css? Не костыльно. Просто может я очевидное не замечаю.
Есть меню сайта. И есть приветственное слово "welcome" в сторонке большими буквами. Так вот при наведении мыши на один из линков меню, например Контакты. Это Welcome превращается в Контакты. Welcome лежит в стэйте в переменной word. Т.е. грубо говоря <div>{word}</div>. При наведении на Контакты меняется стэйт в соответствии и меняется значение переменной word с welcome на контакты. Но это происходит резко. Вот задача в том, как сделать это плавно? Т.е. даже вопрос в том, можно ли это сделать без дополнительных библиотек анимации, а только с помощью реакта и css? Не костыльно. Просто может я очевидное не замечаю.
можно в setTimeout обернуть изменение стейта