A
Size: a a a
2020 July 09
Есть slick слайдер, нужно что бы на каждом слайде был абсолютно спозиционированный элемент. Но на каждом слайде он разный. Как можно реализовать такое?
В
Есть slick слайдер, нужно что бы на каждом слайде был абсолютно спозиционированный элемент. Но на каждом слайде он разный. Как можно реализовать такое?
Что значит разный
По-разному спозиционированный?
Можно скриншот как должно быть?
По-разному спозиционированный?
Можно скриншот как должно быть?
A
Что значит разный
По-разному спозиционированный?
Можно скриншот как должно быть?
По-разному спозиционированный?
Можно скриншот как должно быть?
На слайде фон папка. Поверх папки есть изображение документа. Эти документы должны быть разные на каждом слайде. Но если задаю position: absolute документу на первом слайде, то он же и на последующих будет висеть.
BM
на сколько я помню слик может просто разметку показывать, не обязательно именно картинку
BM
поэтому стоит доки почитать
В
На слайде фон папка. Поверх папки есть изображение документа. Эти документы должны быть разные на каждом слайде. Но если задаю position: absolute документу на первом слайде, то он же и на последующих будет висеть.
Задавайте релатив для каждого слайда и фон папка, тогда картинки, которые вы положите в слайд будут спозиционированы относительно своего слайда
DG

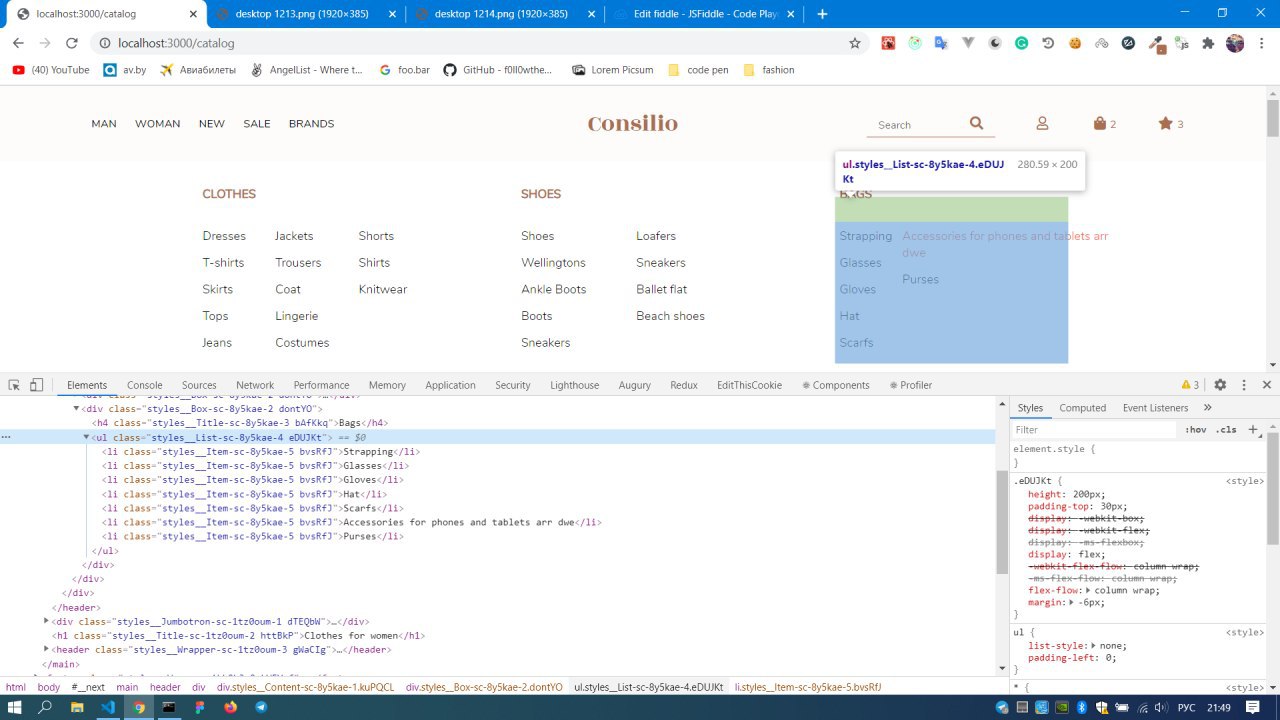
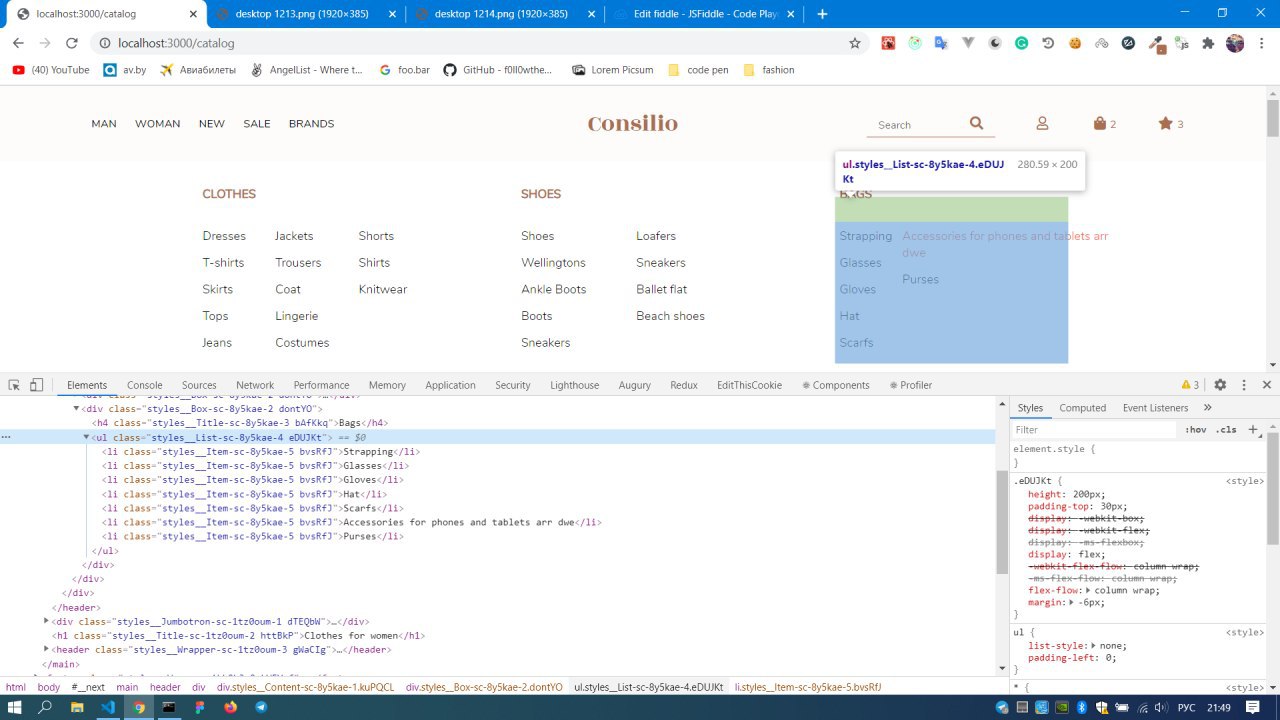
Подскажите почему li элемент с текстом внутри вылезает за пределы ul тега?
Пробовал break-words на li - не получается
Пробовал break-words на li - не получается
l
в песочницу кинь код
AE

Подскажите почему li элемент с текстом внутри вылезает за пределы ul тега?
Пробовал break-words на li - не получается
Пробовал break-words на li - не получается
ниче не понятно но вангую что у него ширина 100% и это все ломает.
DG
ниче не понятно но вангую что у него ширина 100% и это все ломает.
export const Item = styled.li`
font-weight: 300;
font-size: 0.92em;
margin: 6px;
white-space: wrap;
cursor: pointer;
&:hover {
color: #f85d4b;
}
`;
width не указан
AE
export const Item = styled.li`
font-weight: 300;
font-size: 0.92em;
margin: 6px;
white-space: wrap;
cursor: pointer;
&:hover {
color: #f85d4b;
}
`;
width не указан
мож в другом месте. отладчик что говорит?
2020 July 10
Ю
Привет, почему .removeClass не удаляет класс, а .addClass добавляет класс. Что я делаю не так ?
https://codepen.io/freelancetesting/pen/XWXqvrZ
https://codepen.io/freelancetesting/pen/XWXqvrZ
S
Юра
Привет, почему .removeClass не удаляет класс, а .addClass добавляет класс. Что я делаю не так ?
https://codepen.io/freelancetesting/pen/XWXqvrZ
https://codepen.io/freelancetesting/pen/XWXqvrZ
IH
Юра
Привет, почему .removeClass не удаляет класс, а .addClass добавляет класс. Что я делаю не так ?
https://codepen.io/freelancetesting/pen/XWXqvrZ
https://codepen.io/freelancetesting/pen/XWXqvrZ
В методы передаются классы без точек
А

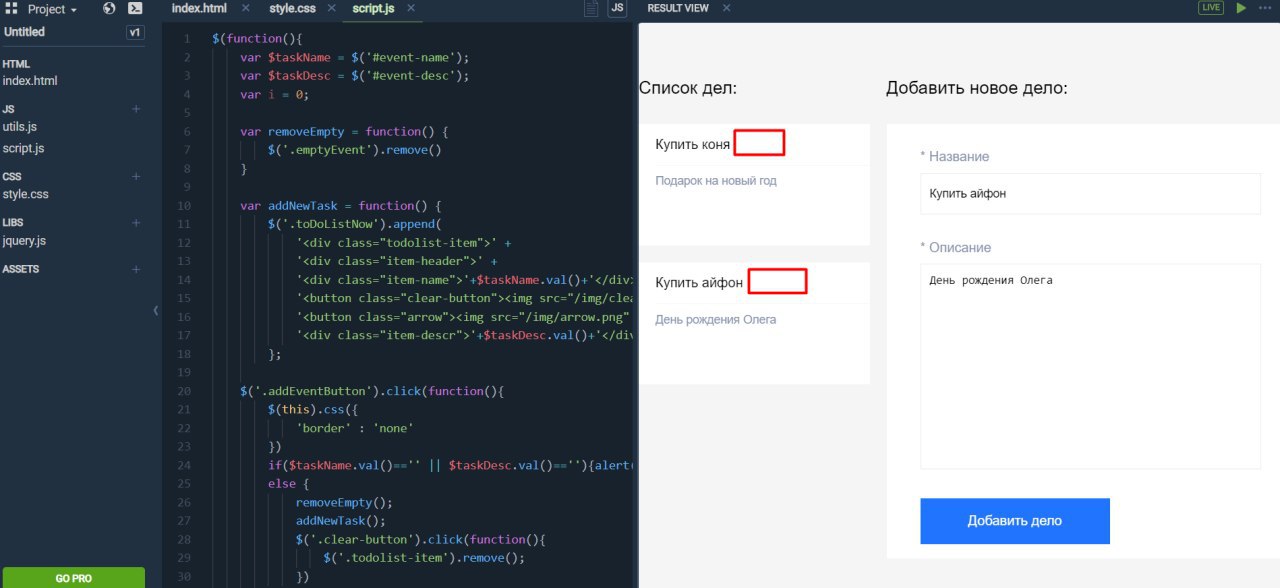
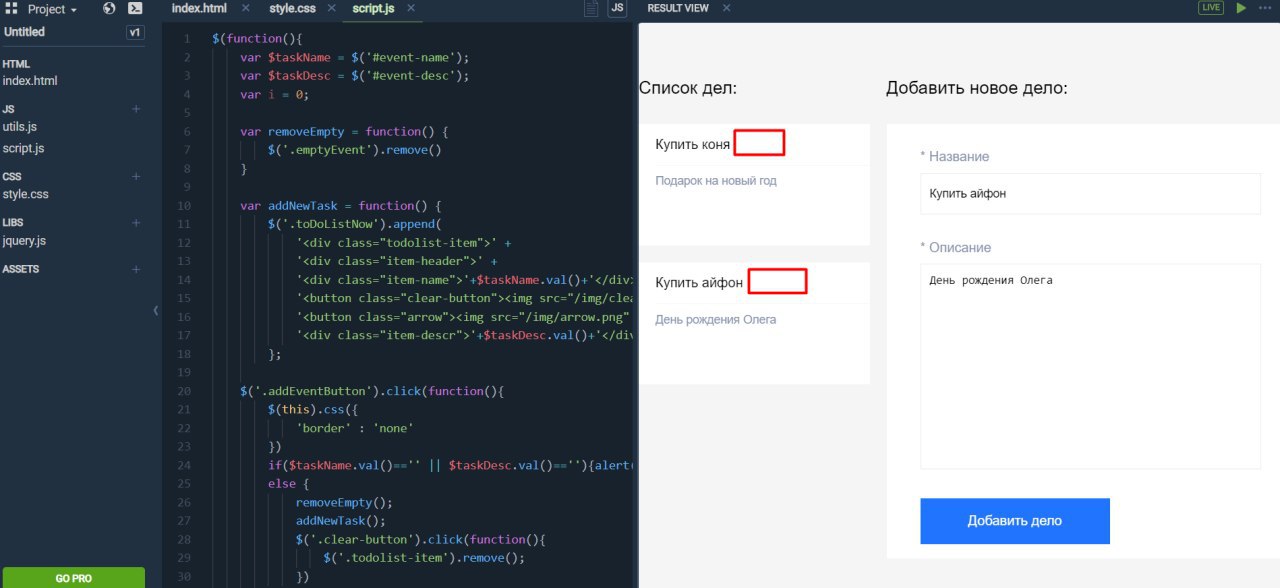
Добрый день) Подскажите пожалуйста как решить эту проблему:
В todolist'е нужно удалить созданный пользователем пункт. На данный момент, при нажатии на кнопку удаления, удаляются абсолютно все созданные пункты.
Кнопка должна находиться напротив названия пункта (на скрине показал)
Ссылка на код: https://playcode.io/633567/
Заранее спасибо
В todolist'е нужно удалить созданный пользователем пункт. На данный момент, при нажатии на кнопку удаления, удаляются абсолютно все созданные пункты.
Кнопка должна находиться напротив названия пункта (на скрине показал)
Ссылка на код: https://playcode.io/633567/
Заранее спасибо
BM

Добрый день) Подскажите пожалуйста как решить эту проблему:
В todolist'е нужно удалить созданный пользователем пункт. На данный момент, при нажатии на кнопку удаления, удаляются абсолютно все созданные пункты.
Кнопка должна находиться напротив названия пункта (на скрине показал)
Ссылка на код: https://playcode.io/633567/
Заранее спасибо
В todolist'е нужно удалить созданный пользователем пункт. На данный момент, при нажатии на кнопку удаления, удаляются абсолютно все созданные пункты.
Кнопка должна находиться напротив названия пункта (на скрине показал)
Ссылка на код: https://playcode.io/633567/
Заранее спасибо
ну, потому что ты по селектору выбираешь все, ноды, которые соответствуют этому селектору и удаляешь их. Нужно как-то понять ноду, внутри которой сработал клик и удалить только ее. Посмотри внимательнее документацию про события в jquery и в браузере
А
Спасибо, нашел нужную инфу и всё работает)
Нужно было вместо этого:
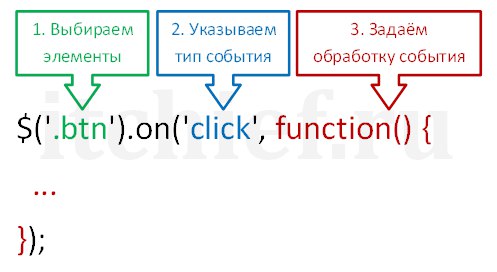
https://itchief.ru/lessons/javascript/jquery-handling-events
Нужно было вместо этого:
$('.clear-button').on('click', function(){
$('.todolist-item').remove();
})
написать это:$(document).on('click', '.clear-button', function(){
$(this).parent().parent().remove();
})
Если у кого-то будет подобная проблема, этот сайт помогhttps://itchief.ru/lessons/javascript/jquery-handling-events
BM
ужас какой, есть же сайт с официальной документацией
IH
Спасибо, нашел нужную инфу и всё работает)
Нужно было вместо этого:
https://itchief.ru/lessons/javascript/jquery-handling-events
Нужно было вместо этого:
$('.clear-button').on('click', function(){
$('.todolist-item').remove();
})
написать это:$(document).on('click', '.clear-button', function(){
$(this).parent().parent().remove();
})
Если у кого-то будет подобная проблема, этот сайт помогhttps://itchief.ru/lessons/javascript/jquery-handling-events
Говнокод)