NN
Size: a a a
2020 August 05
На кодопен вроде работает
IH
А точно надо реакт ? Тут в нативном жс куча косяков в 20 строках
NN
Решил через чекбоксы сделать
IH
а разница ?
Н
Как при помощи js создать кнопку?
BM
new Button()
BM
Ilya Human
А код рабочий ? Что насчет this ?)
А что не так с this?)
BM
На реакте это вообще не так нужно писать, проще будет готовый компонент аккордеона найти
PН
Есть ли какие-то способы переключения фокуса с клавиатуры кроме таба?
Хочу понять, можно ли полагаться на такое поведение
Хочу понять, можно ли полагаться на такое поведение
l
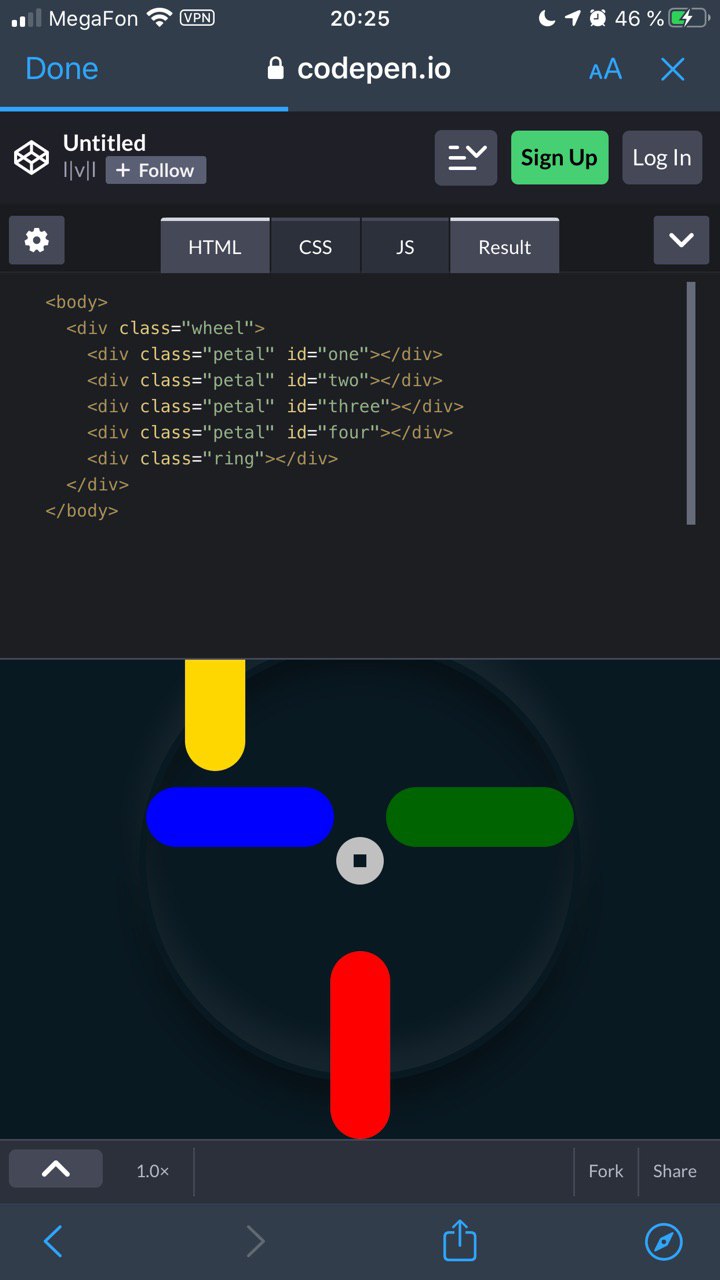
Ребят, не могу понять, почему в первом и третьем случае с лепестками (petal #one #three) все работает как надо, а со вторым и четвертым как-то иначе. У меня есть класс wheel, у которого position: relative. У вложенных в него всех лепестков position: absolute, дабы местоположение каждого из лепестков я высчитываю от края рамки для класса wheel. И в случае с первым и третьим, когда я говорю, что left и right 0px, это работает верно, и лепестки отображаются ровно от края рамки класса wheel. А когда я задаю для второго и четвертого top и bottom 0px, по аналогии с первым и третьим лепестками, то эти лепестки начинают отрисовываться выше или ниже самой рамки для класса wheel. Почему для первого и третьего логика работает, а для второго и четвертого нет?
https://codepen.io/llvll/pen/dyGBjpW
https://codepen.io/llvll/pen/dyGBjpW
Ri
Ребят, не могу понять, почему в первом и третьем случае с лепестками (petal #one #three) все работает как надо, а со вторым и четвертым как-то иначе. У меня есть класс wheel, у которого position: relative. У вложенных в него всех лепестков position: absolute, дабы местоположение каждого из лепестков я высчитываю от края рамки для класса wheel. И в случае с первым и третьим, когда я говорю, что left и right 0px, это работает верно, и лепестки отображаются ровно от края рамки класса wheel. А когда я задаю для второго и четвертого top и bottom 0px, по аналогии с первым и третьим лепестками, то эти лепестки начинают отрисовываться выше или ниже самой рамки для класса wheel. Почему для первого и третьего логика работает, а для второго и четвертого нет?
https://codepen.io/llvll/pen/dyGBjpW
https://codepen.io/llvll/pen/dyGBjpW

Оно должно выглядеть так, как я вижу?
l
В идеале, лепестки должны выглядеть под углом 90 градусов друг относительно друга. Просто вопрос в том, что правый и левый высчитываются правильно, left и right у них 0. А у верхнего и нижнего top и bottom тоже 0, но этот 0 высчитывается не от рамки класса wheel, а от верха и низа страницы
Ri
В идеале, лепестки должны выглядеть под углом 90 градусов друг относительно друга. Просто вопрос в том, что правый и левый высчитываются правильно, left и right у них 0. А у верхнего и нижнего top и bottom тоже 0, но этот 0 высчитывается не от рамки класса wheel, а от верха и низа страницы
Мне с мобилы не очень удобно, у вас у wheel позишн:релатив стоит?
l
Мне с мобилы не очень удобно, у вас у wheel позишн:релатив стоит?
Конечно
l
А у лепестков absolute соответственно
ф
Если stylelint настроить для линарии, то он перестаёт css файлы понимать... у linaria свой парсер. Кто-нибудь сталкивался?
BM
Линариа вообще говно какое-то))))
BM
Если stylelint настроить для линарии, то он перестаёт css файлы понимать... у linaria свой парсер. Кто-нибудь сталкивался?
а если заэкстендить конфиг и указать дополниительно процессор для css?
2020 August 06
M
кто знает почему в сафари не изменятся
“fill” у “svg?”?
“fill” у “svg?”?
Ri
кто знает почему в сафари не изменятся
“fill” у “svg?”?
“fill” у “svg?”?
может он уже задан в самом свг?




