И
Size: a a a
2020 September 01
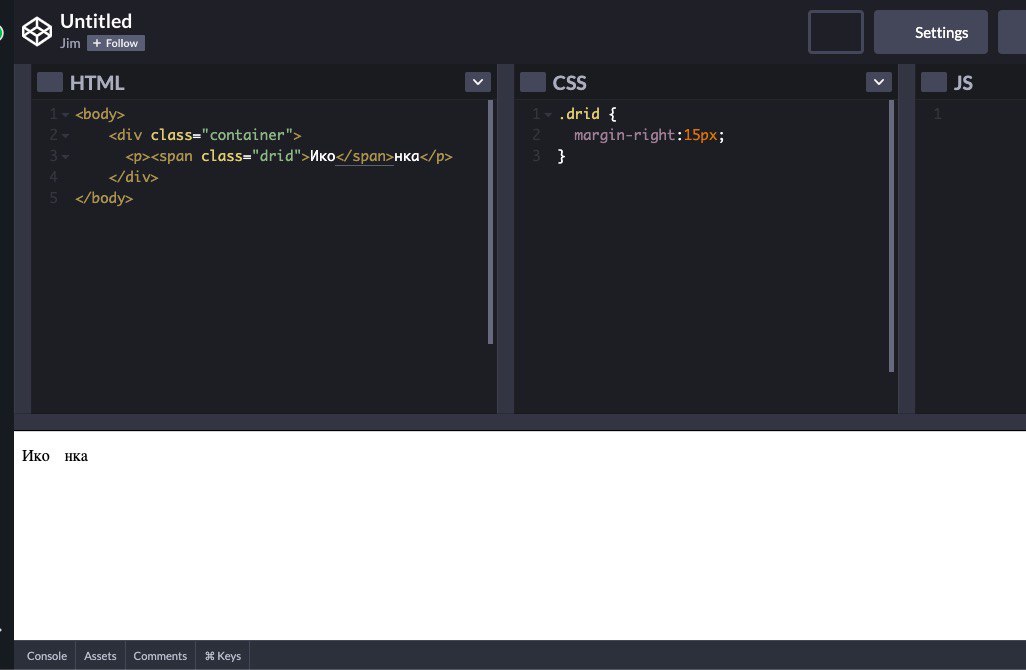
Ну а добавь ещё одну строку, чтобы там было "Ик онка".
KK

И
Ну, у тебя "онка" не в один уровень с "нка" пишется.
KK
Ну, у тебя "онка" не в один уровень с "нка" пишется.
ну разумеется, у тебя если иконки будут одного размера, то встанут в 1 уровень
И
ну разумеется, у тебя если иконки будут одного размера, то встанут в 1 уровень
Ну а вопрос был в том, что если иконки не одного размера.
И
То, что ты мне показал - это и так уже реализовано.
И
Я же скрин кидал.
KK
Ну а вопрос был в том, что если иконки не одного размера.
если иконки разного размера, тогда используй flex + p-для иконки и - для текста
И
если иконки разного размера, тогда используй flex + p-для иконки и - для текста
А без флекса никак?
KK
Тег p - блочный тег, по этому никак
KK

Блочный всегда пишется с новой строки
KK
можешь в грид завернуть
И
можешь в грид завернуть
Получилось вот так:
.icon {
display: block;
text-align: center;
float: left;
width: 3em;
}
.icon {
display: block;
text-align: center;
float: left;
width: 3em;
}
И
Это для иконки, текст не трогал.
KK
Это для иконки, текст не трогал.
а html как?
И
а html как?
<li><div class="oneButton"><span class="icon"><i class="fa fa-user-astronaut"></i></span>Полезности</div></li>
KK
<li><div class="oneButton"><span class="icon"><i class="fa fa-user-astronaut"></i></span>Полезности</div></li>
ну и костыли, как по мне)
KK
ты иконки через awesome будешь изать?
И
ты иконки через awesome будешь изать?
Ну да.
KK
Ну да.
понятно. Сам не юзал никогда, не люблю такое