KK
Size: a a a
2020 September 01
Ну да.
Но спасибо что поделился
И
Да не за что.
И
Так-то, наверное, не важно какая там структура хтмл получается, кроме основного.
И
У меня оно там сделано раскрывающимся меню, с джсом и тд.
KK
Ребят, в WF кто-нибудь работает?
ВВ
C
Можно на node.js через node-telegram-bot-api
S
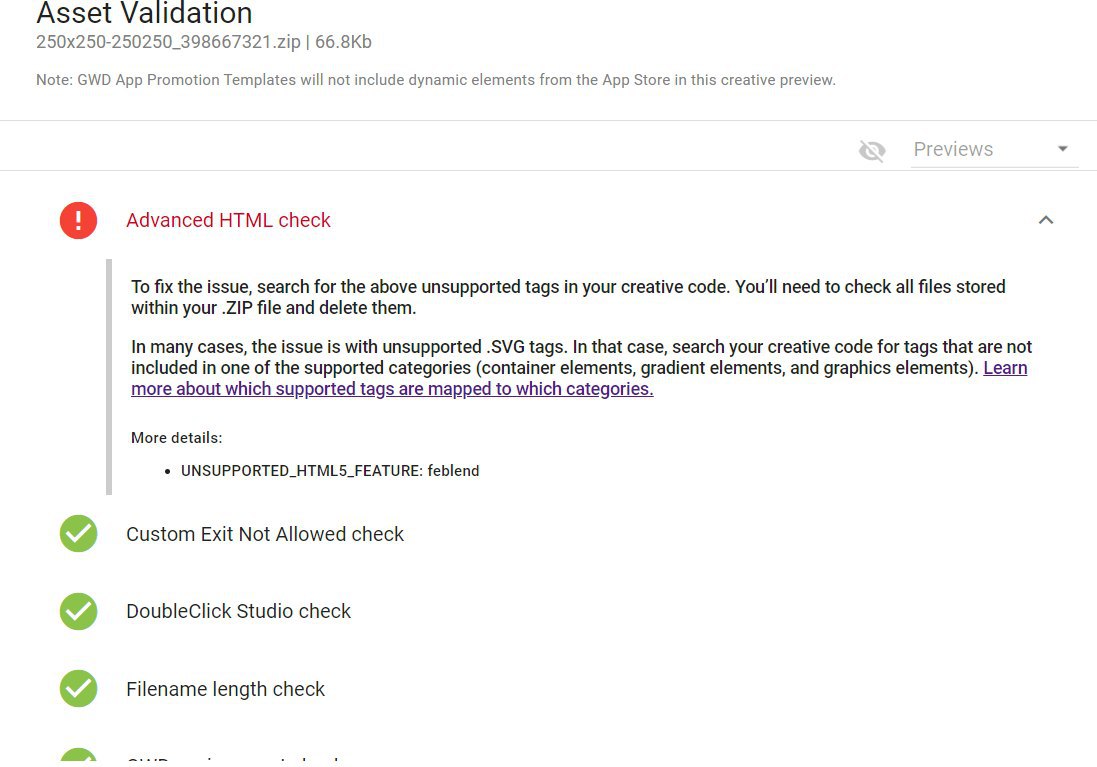
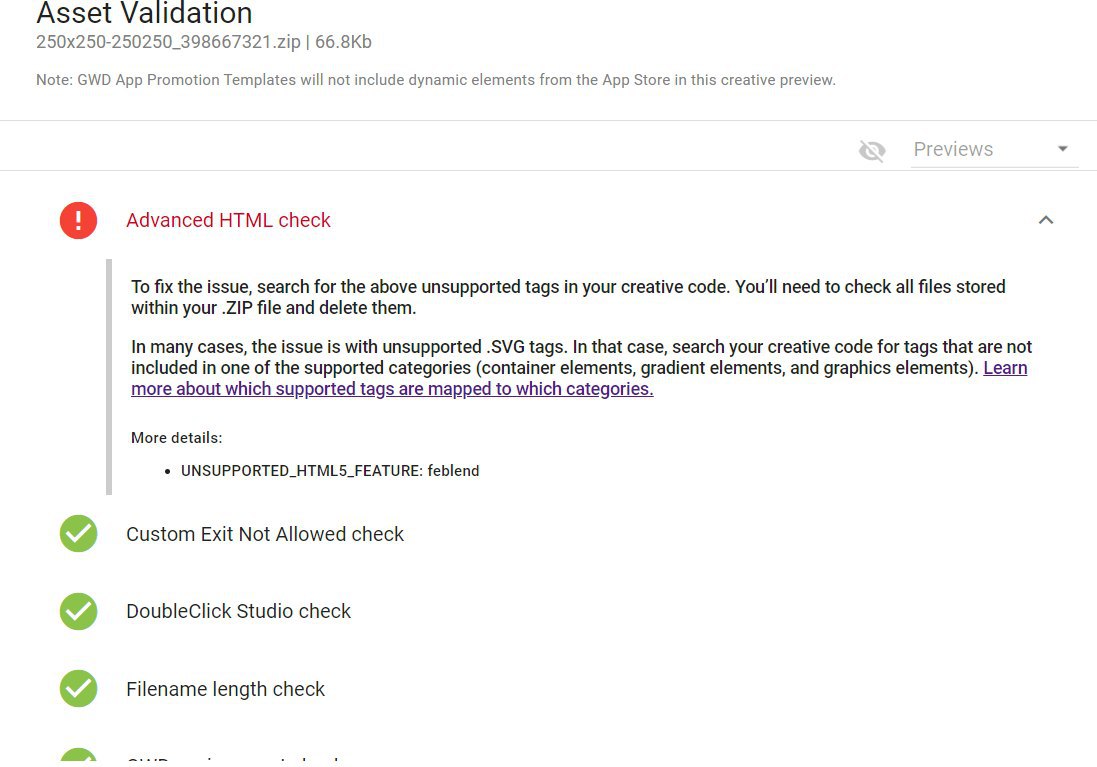
Привет. Может знаете из-за чего ошибка?
S

C
Shotty

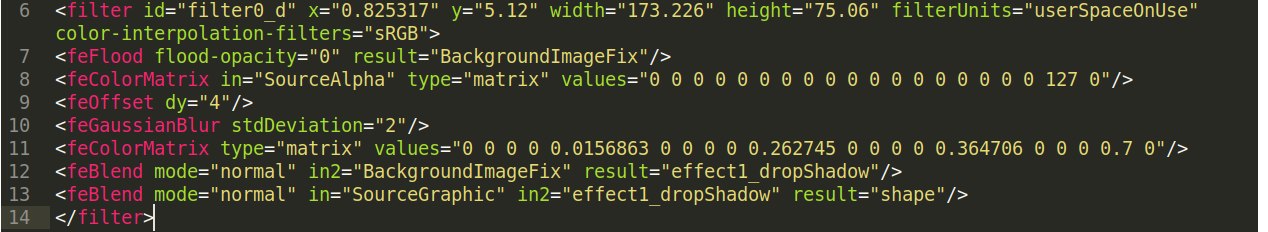
Говорит, что feblend не поддерживается. И тут написано как её решить
S

список этих тегов не входят в одну из поддерживаемых категорий, как мне это исправить, но чтобы баннер не потерял свой внешний вид.
2020 September 02
И
Как можно по-нормальному сделать кнопку-гамбургер для менюшки?
И
Хтмл:
<button class="openbtn button special fit" onclick="openNav()">☰</button>
Джс:
<button class="openbtn button special fit" onclick="openNav()">☰</button>
Джс:
function openNav() {
if (document.getElementById("open").id == "open") {
document.getElementById("sidebar").style.width = "0";
document.getElementById("open").style.marginLeft = "2em";
document.getElementById("open").id = "closed";
} else if (document.getElementById("closed").id == "closed") {
document.getElementById("sidebar").style.width = "24em";
document.getElementById("closed").style.marginLeft = "26em";
document.getElementById("closed").id = "open";
}
}И
Выбивает ошибку:
Uncaught TypeError: Cannot read property 'id' of null
at openNav (sidebar.js:2)
at HTMLButtonElement.onclick (qa.html:21)
Uncaught TypeError: Cannot read property 'id' of null
at openNav (sidebar.js:2)
at HTMLButtonElement.onclick (qa.html:21)
IH
Выбивает ошибку:
Uncaught TypeError: Cannot read property 'id' of null
at openNav (sidebar.js:2)
at HTMLButtonElement.onclick (qa.html:21)
Uncaught TypeError: Cannot read property 'id' of null
at openNav (sidebar.js:2)
at HTMLButtonElement.onclick (qa.html:21)
Давно такого говнокода не видел ))
МС
Хтмл:
<button class="openbtn button special fit" onclick="openNav()">☰</button>
Джс:
<button class="openbtn button special fit" onclick="openNav()">☰</button>
Джс:
function openNav() {
if (document.getElementById("open").id == "open") {
document.getElementById("sidebar").style.width = "0";
document.getElementById("open").style.marginLeft = "2em";
document.getElementById("open").id = "closed";
} else if (document.getElementById("closed").id == "closed") {
document.getElementById("sidebar").style.width = "24em";
document.getElementById("closed").style.marginLeft = "26em";
document.getElementById("closed").id = "open";
}
}а где id? ))
И
Максим Скалкин
а где id? ))
Ну пусть
function openNav() {
if (document.getElementById("openbtn").id == "openbtn") {
document.getElementById("sidebar").style.width = "0";
document.getElementById("openbtn").style.marginLeft = "2em";
document.getElementById("openbtn").id = "closed";
} else if (document.getElementById("closed").id == "closed") {
document.getElementById("sidebar").style.width = "24em";
document.getElementById("closed").style.marginLeft = "26em";
document.getElementById("closed").id = "openbtn";
}
}МС
Ну пусть
function openNav() {
if (document.getElementById("openbtn").id == "openbtn") {
document.getElementById("sidebar").style.width = "0";
document.getElementById("openbtn").style.marginLeft = "2em";
document.getElementById("openbtn").id = "closed";
} else if (document.getElementById("closed").id == "closed") {
document.getElementById("sidebar").style.width = "24em";
document.getElementById("closed").style.marginLeft = "26em";
document.getElementById("closed").id = "openbtn";
}
}Это рофл?
S
Иисус превращает воду в вино, а исус код в гавно
МС
Ну пусть
function openNav() {
if (document.getElementById("openbtn").id == "openbtn") {
document.getElementById("sidebar").style.width = "0";
document.getElementById("openbtn").style.marginLeft = "2em";
document.getElementById("openbtn").id = "closed";
} else if (document.getElementById("closed").id == "closed") {
document.getElementById("sidebar").style.width = "24em";
document.getElementById("closed").style.marginLeft = "26em";
document.getElementById("closed").id = "openbtn";
}
}Введи в гугле getElementById и прочитай пожалуйста внимательно



