
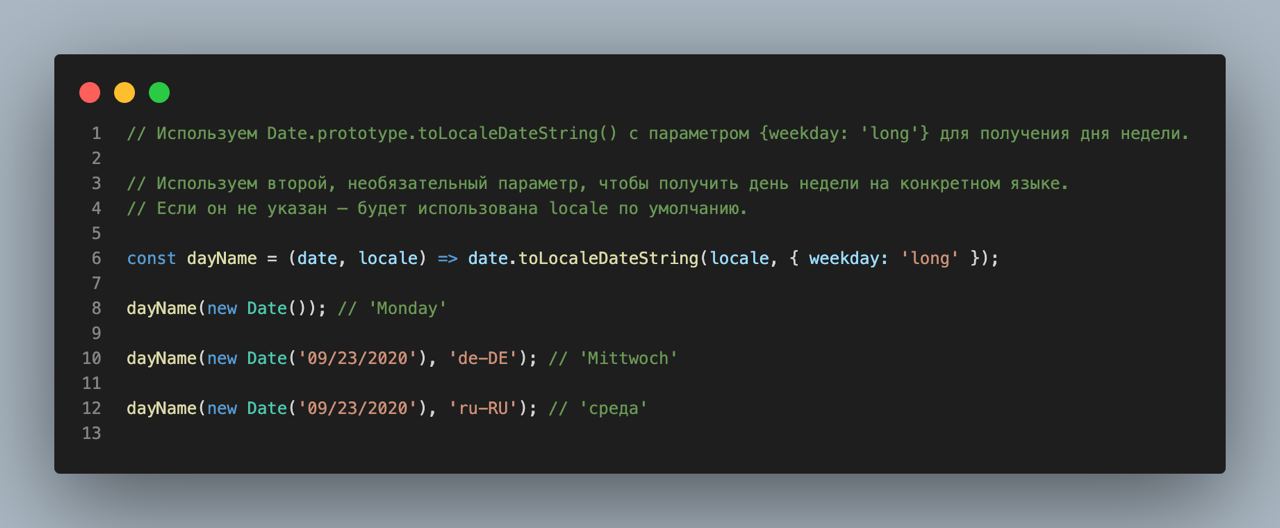
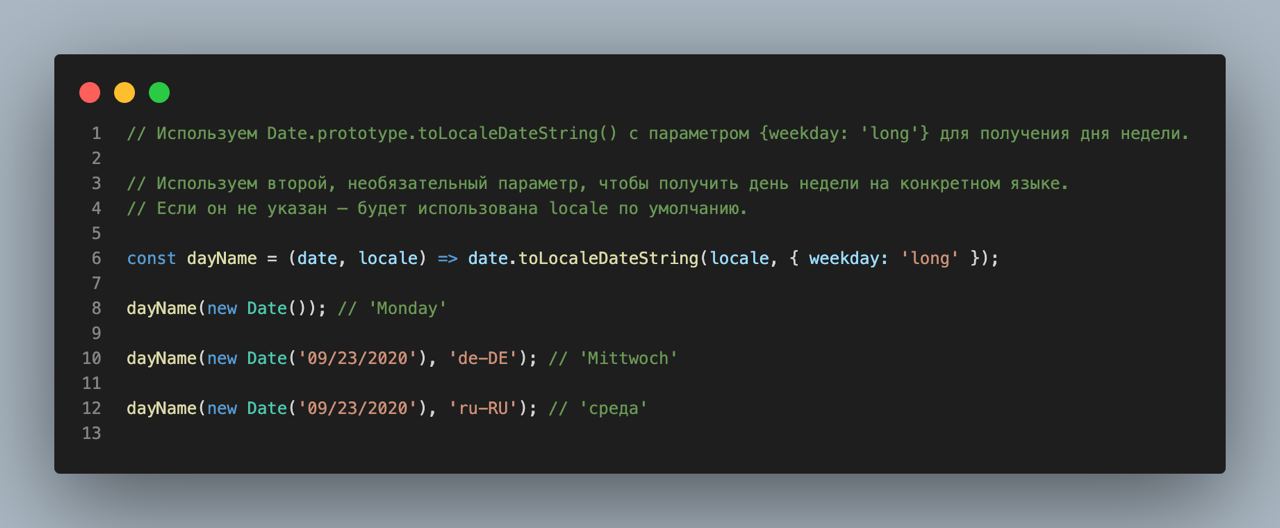
Получаем полное название дня недели из объекта
Date:✅ на любом языке
✅ без использования сторонних библиотек
Size: a a a


Date:


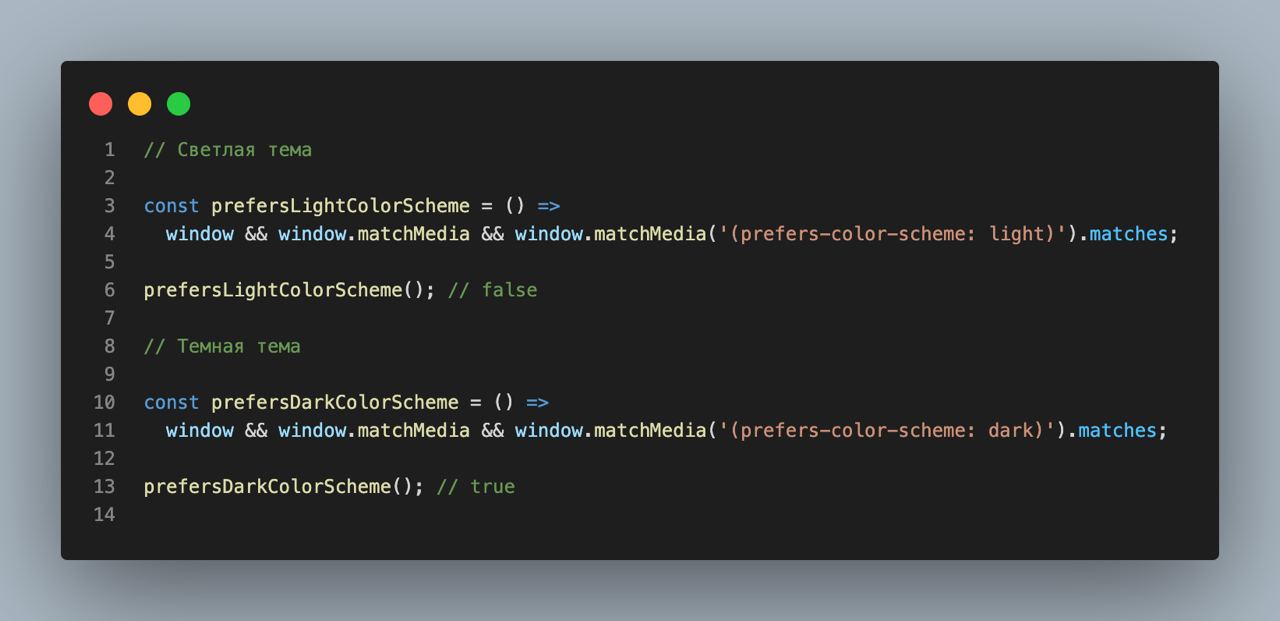
prefers-color-scheme в @media используется для определения темной/светлой темы в CSS.window.matchMedia() с соответствующим запросом, чтобы проверить настройки цветовой схемы пользователя.
LINKpreconnect, prefetch, preload и многих других по ссылке.

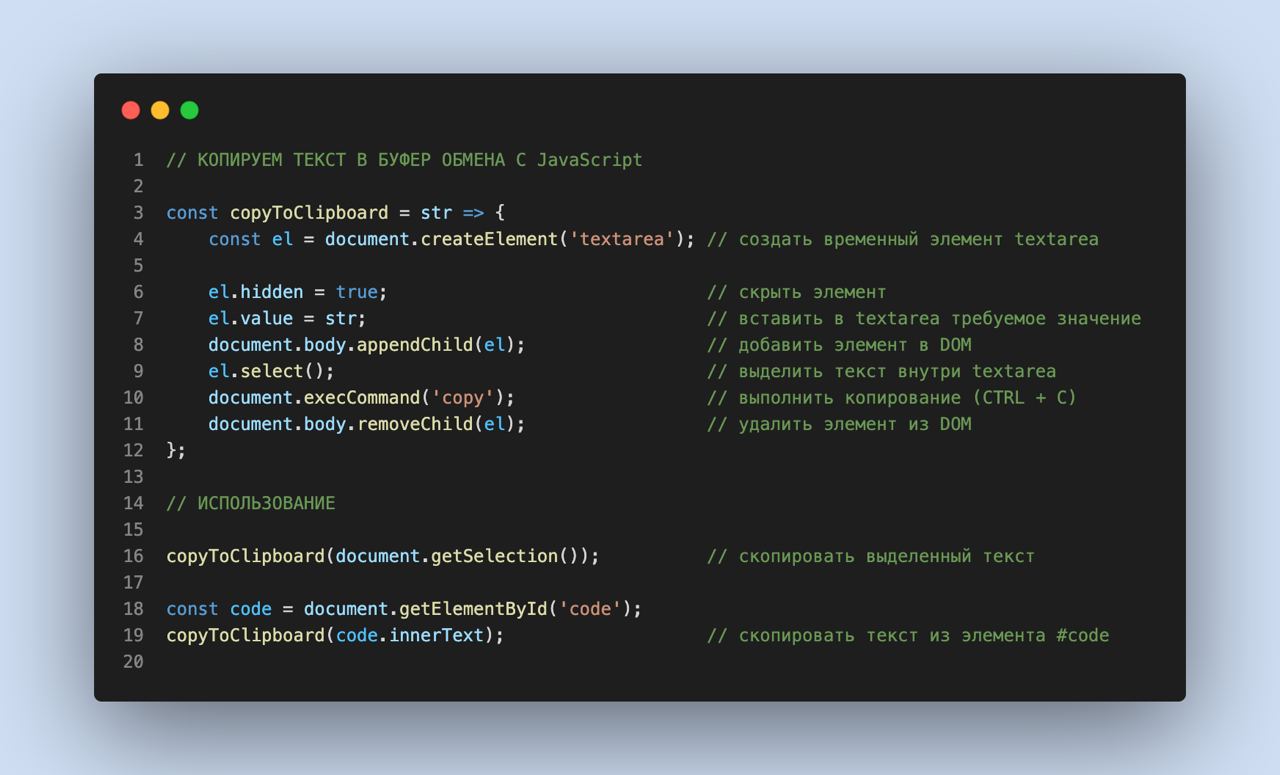
JavaScript для таких задач написаны даже отдельные npm пакеты.
ECMAScript дополняются каждый год, а новые предложения для изменений финализируются довольно быстро.




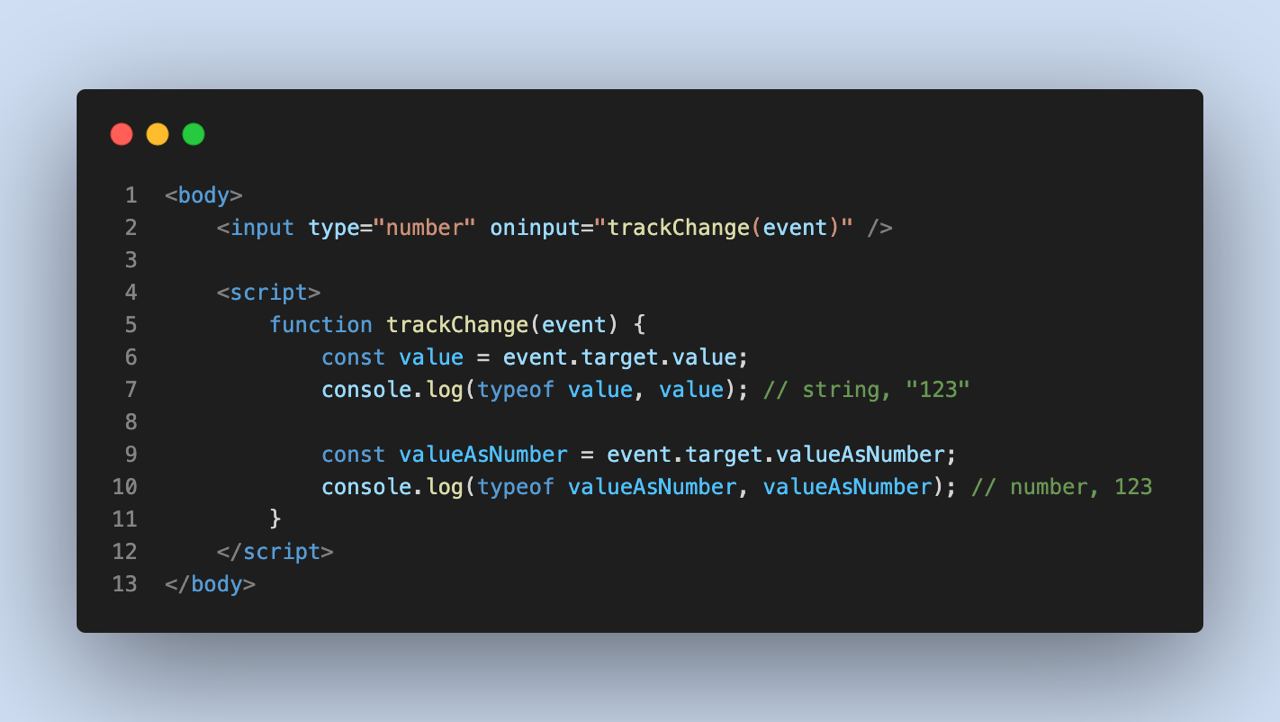
event.target.value. И он всегда возвращает строку. Но что, если нам нужно число? Использовать Number(), parseInt() или parseFloat() для преобразования?event.target.valueAsNumber. Он возвращает значение как число.date, month, week, time, number, range.


















new.target позволяет определить, была ли вызвана функция или конструктор с помощью оператора new. В конструкторах и функциях, вызываемых с помощью оператора new, new.target вернет ссылку на конструктор или функцию. При обычных вызовах функций new.target – undefined.