

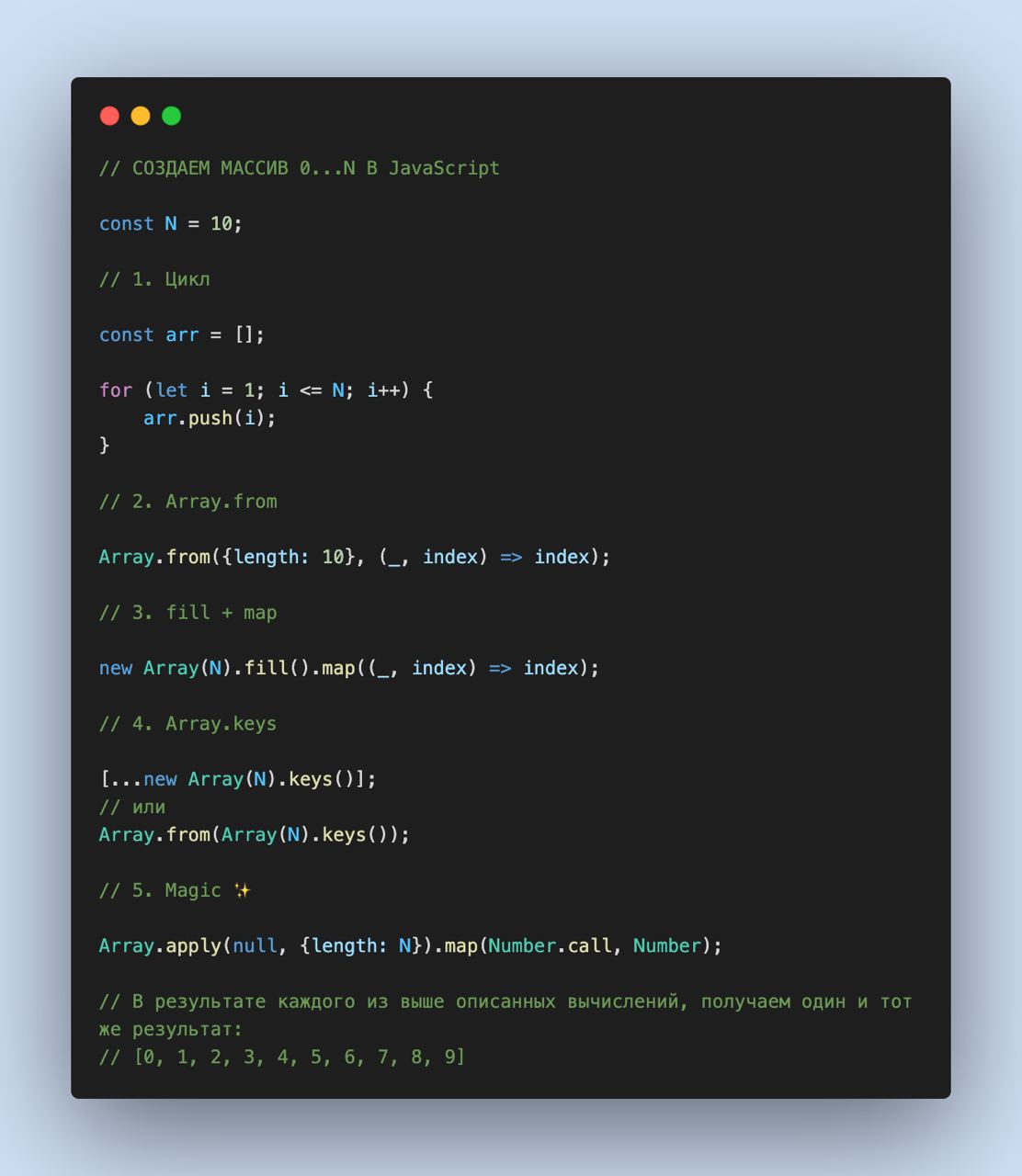
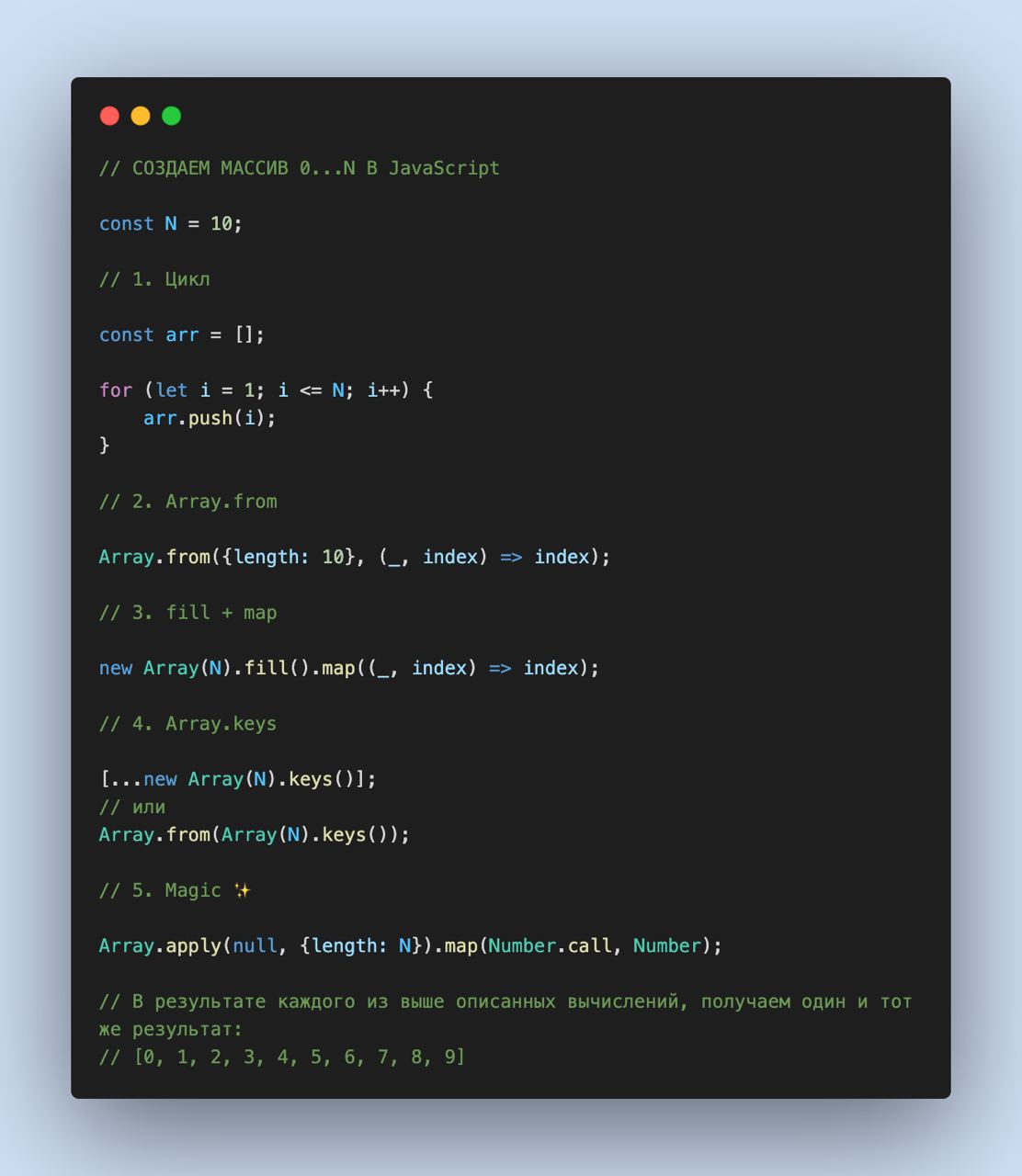
Все способы заполнить массив последовательными числами.
Size: a a a






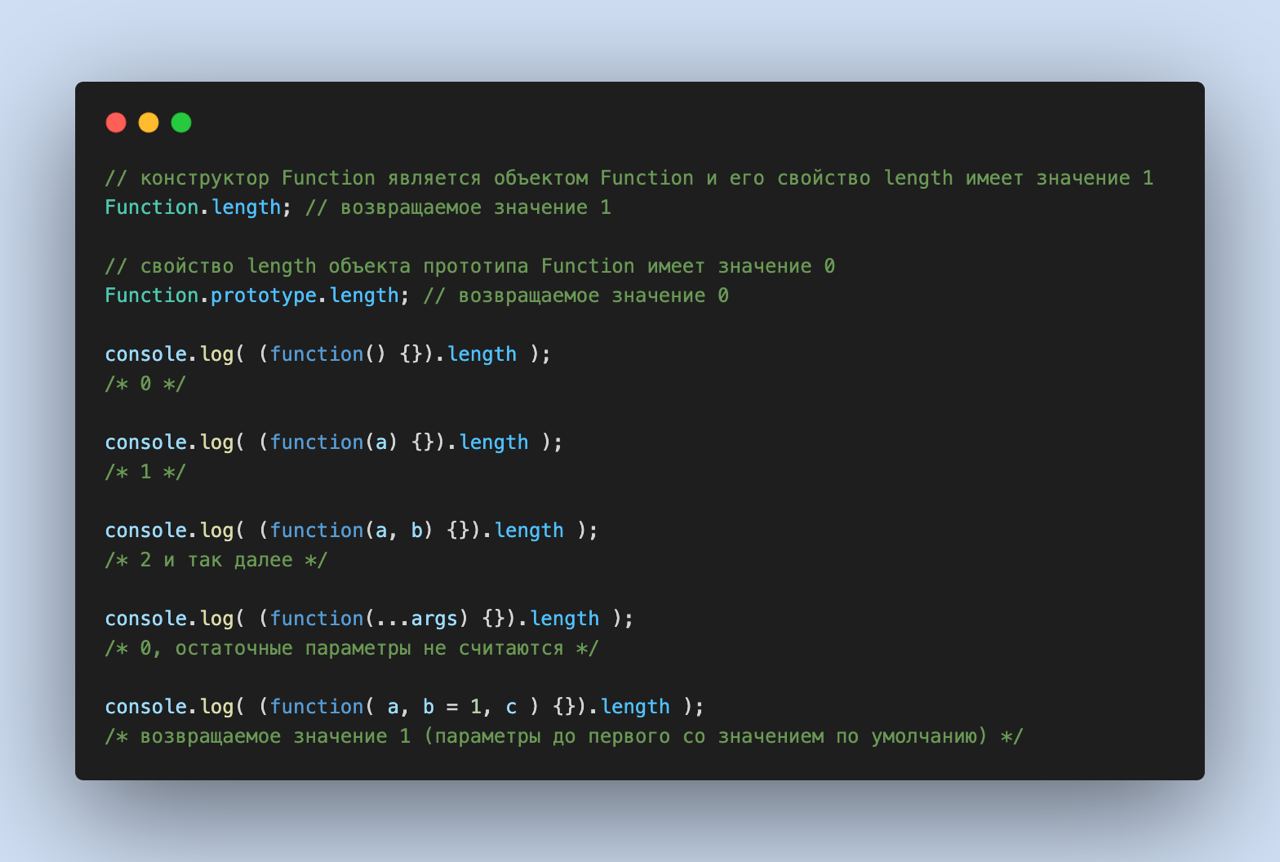
rest параметры (...) и только включает параметры перед первым со значением по умолчанию. В отличие от этого свойства, свойство length объекта arguments, который является локальным для функции и предоставляет количество аргументов, реально переданных в функцию. Свойство Function.length доступно только для чтения.

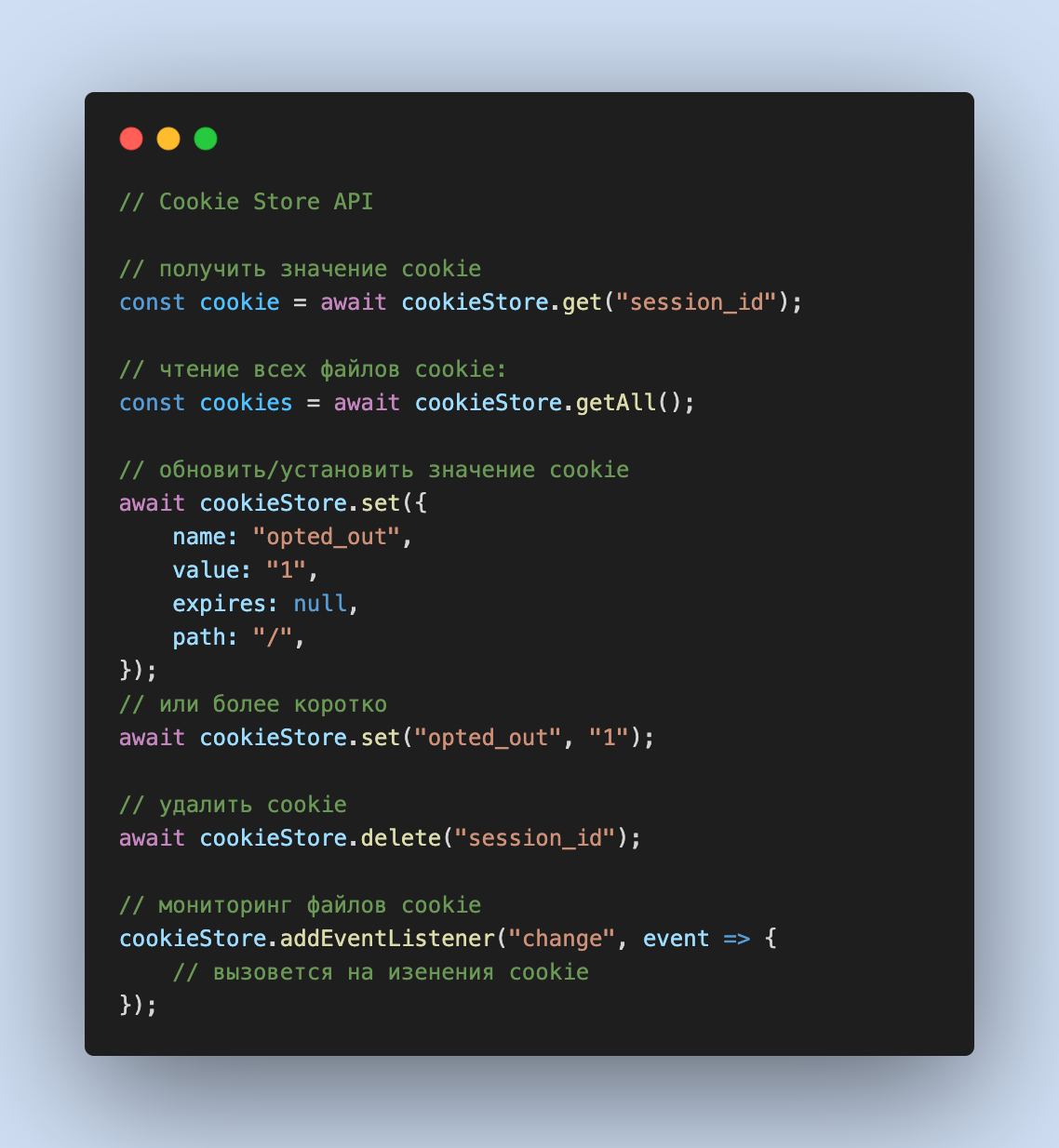
cookie на чистом JavaScript ужасно неудобна, так, как document.cookie представляет собой не объект, а строку в специальном формате, для манипуляций с которой часто нужны дополнительные функции или библиотеки.cookie станет намного удобнее.

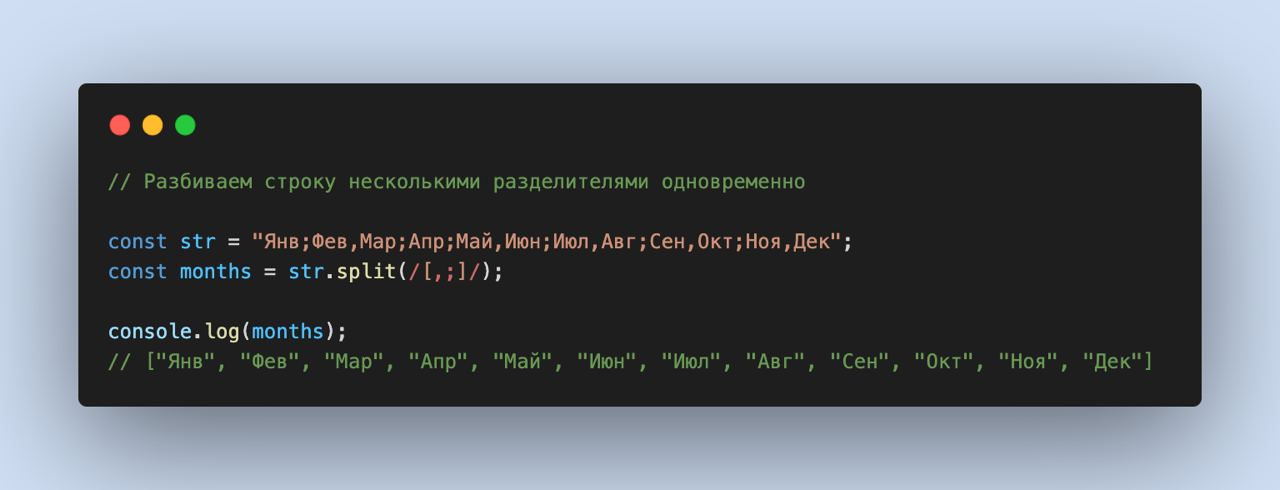
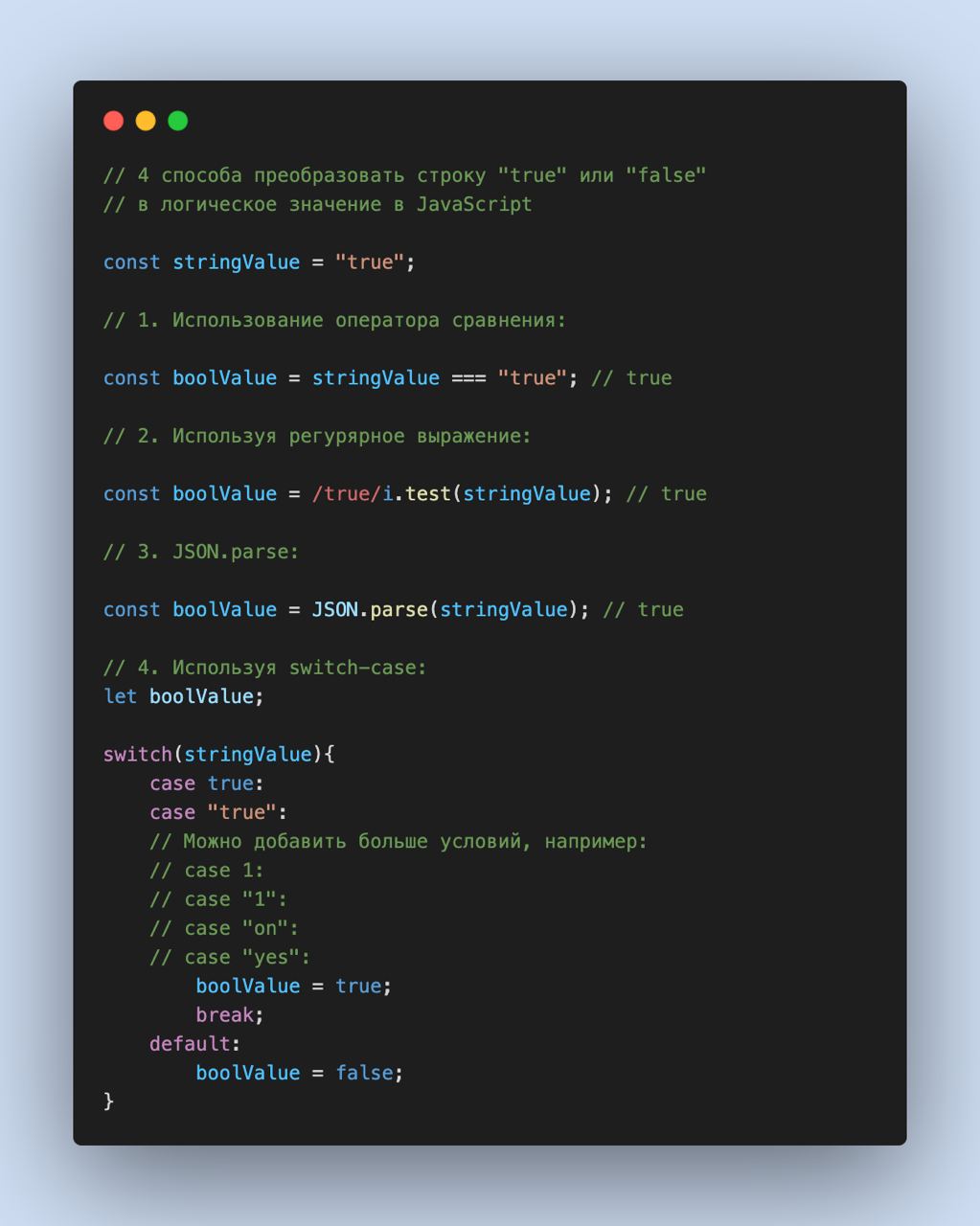
split().







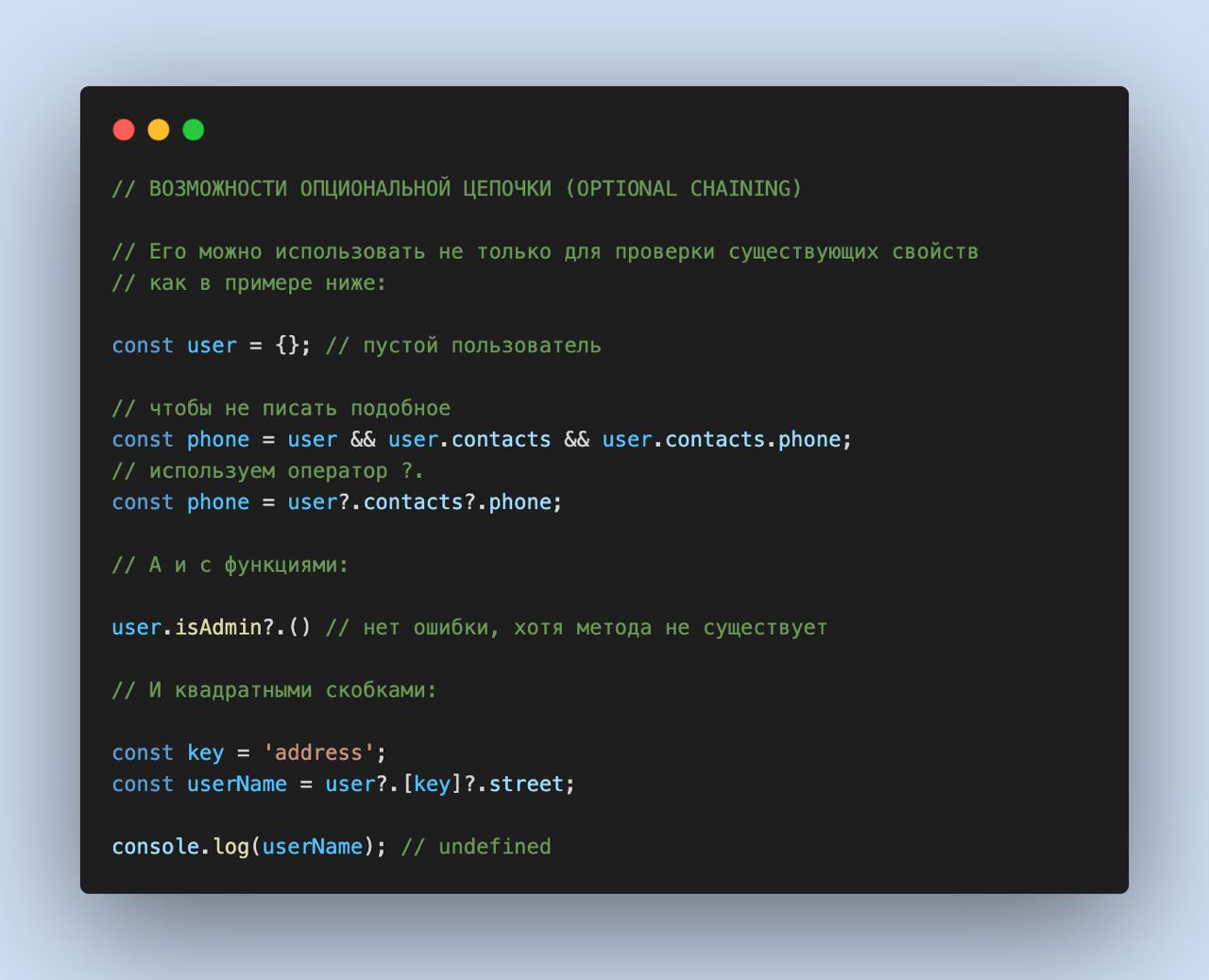
?. проверяет левую часть выражения на равенство null/undefined, и продолжает дальнейшее вычисление, только если это не так.obj?.propobj?.[prop]obj.method?.()




writing-mode: horizontal-tb | horizontal-bt | vertical-rl | vertical-lr;



position: fixed, элемент выбивается из обычного потока документа, и для него в макете страницы не создается пространство. Он позиционируется относительно viewport, и не меняет своего положения при прокрутке веб-страницы. Это позволяет размещать такие элементы, как всплывающие окна, рядом с компонентом, который его активирует.transform/perspective/filter дочерние элементы с position:fixed начинают отсчитывать свое расположение от него, а не от вьюпорта. Пример по ссылке.











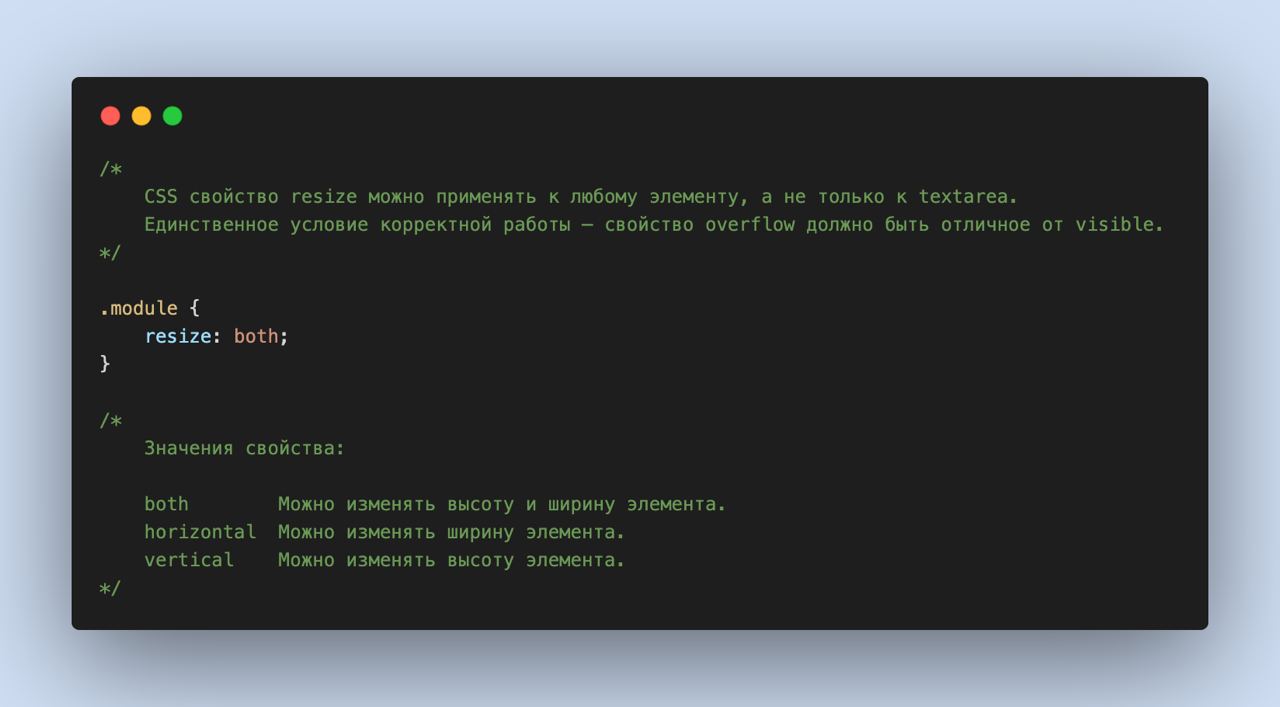
RESIZEtextarea), у которого свойство overflow отличается от visible.