CSS триггеры
Большая табличка, в которой собраны почти все CCS-свойства и информация об изменениях, которые они вызывают в разных браузерах.
Ссылка:
https://csstriggers.com/- Layout - перерасчет макета, вычисление геометрии элементов. Обычно выполняется для всего документа целиком, так как изменение одного элемента влияет на все последующие.
- Paint - прорисовка макета, заполнение пикселей. Всегда выполняется после Layout, а также без Layout, если изменяются свойства, связанные с цветом. Часто является самым длительным этапом представления веб-страницы.
- Composite - компоновка макета, сведение прорисованных частей страницы вместе, расположение слоев друг относительно друга.
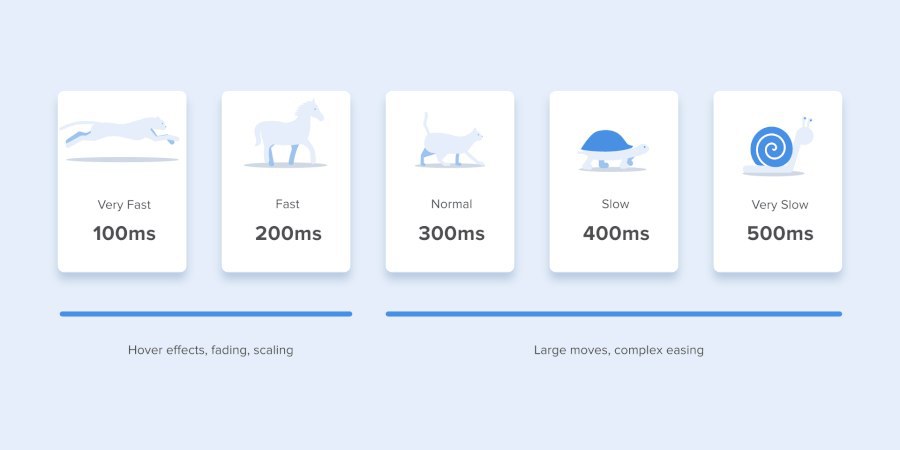
Все мы знаем, что чем меньше изменений, тем выше производительность, поэтому старайтесь выбирать для частых изменений (анимации) свойства, не вызывающие глубокий перерасчет макета.
#css #performance #browser