#фишка дня
Одной из самых раздражающих особенностей SVG является работа с текстом. Она безумно сложна и нелогична.
Да, если преобразовать текст в кривые, можно творить чудеса (например, имитировать рукописный ввод:
https://codepen.io/alinaki/pen/qoPRRE), но это лишает нас возможности изменять текст по желанию. Мягко говоря, неудобно.
Да, есть элемент
text. С его помощью можно поменять размер шрифта, указать координаты размещения, трансформировать. Но вы даже фон не зададите таким образом!
А ведь так хотелось бы иметь возможность встраивать в SVG целые куски вёрстки…
Так можно же 😉
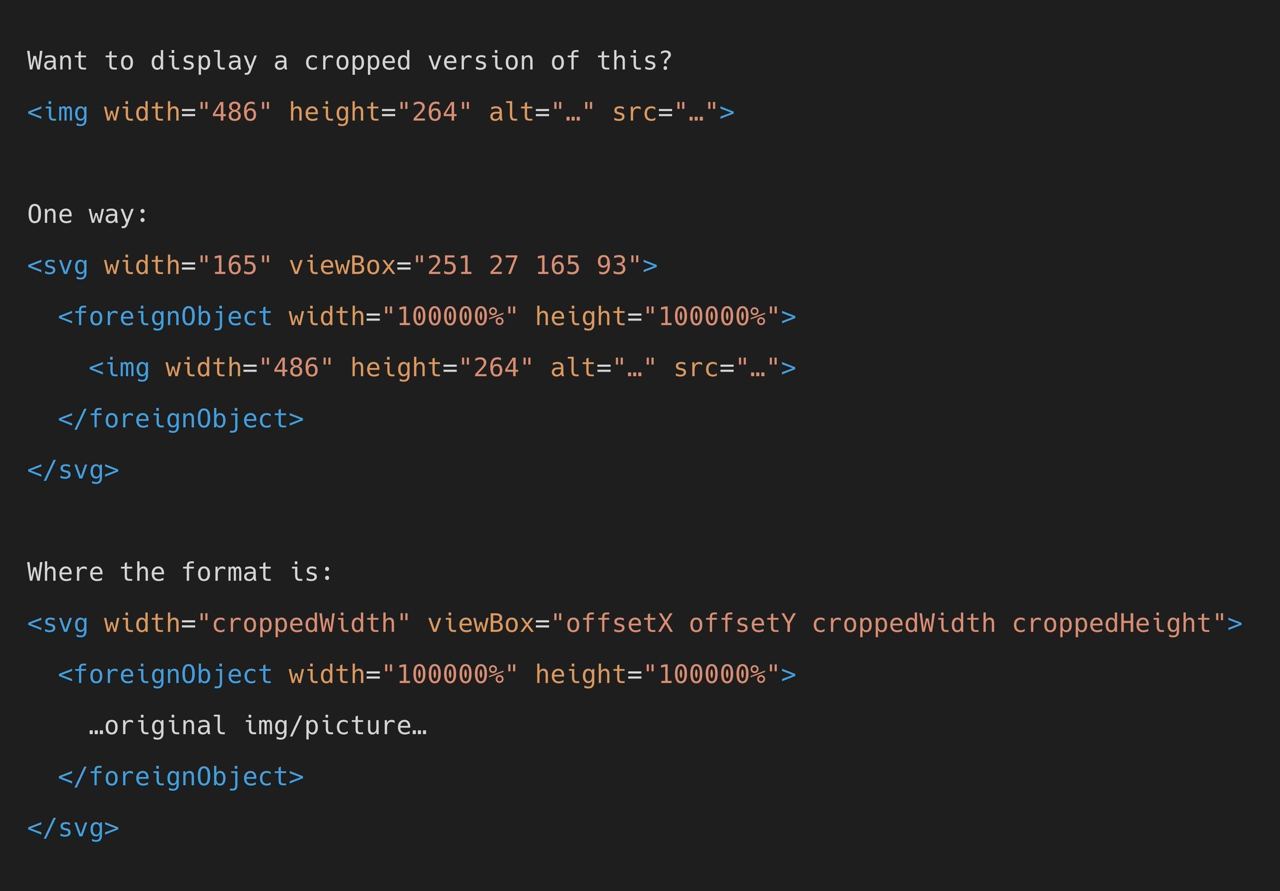
На помощь приходит элемент
foreignObject!
Он фактически позволяет встроить в SVG любой другой элемент! И задача поставить фон тексту уже не кажется такой безумной, а наоборот, становится элементарной.
Важным трюком является установка высоты и ширины в 1 пиксель, при этом обязательно включение
overflow: visible в CSS. Тогда вам не придётся задумываться о размерах встраиваемого объекта вообще. Иначе – обрежет.
Самая прекрасная часть:
foreignObject автоматически озаботится изменением размера вашего элемента и контента в нём в зависимости от ширины SVG! Да, вы всё правильно услышали: масштабирование выполняется автоматически.
Чтобы вам не было скучно, я подготовил небольшой CodePen:
https://codepen.io/alinaki/pen/PoWjdrY На нём изображена карта России с парой городов. При наведении на город раскрывается флажок с его названием.
К сожалению, стоит установить любое значение
transform или
transition на содержимое
foreignObject — и Safari просто перестаёт отрисовывать его. Пришлось сбросить. Ищу в трекере баг по этому поводу.
Поддержка? Ну в IE не работает, как обычно 😅 А в Safari и Firefox есть пара багов, связанных с переходами и анимацией. Но все решаемы.
#svg #foreignobject #text