DI
Size: a a a
2020 December 14
child никто не хранит, вот он и удаляется
F0
может быть можно еще как-то альтернативными способами хотя бы лог достать?
ДВ
привет, подскажите, toast на swift используются? или это больше фича для android?
IG
Дима Воронин
привет, подскажите, toast на swift используются? или это больше фича для android?
android
ДВ
лучше не юзать?
DI
юзай, че нет то?
SV
preferredContentSize ребят, как сделать что бы поповер был по autolayout размерами?U
Дима Воронин
привет, подскажите, toast на swift используются? или это больше фича для android?
Делаешь uilabel, показываешь его в нужном месте экрана и удаляешь по Timer.schedule - removefromsuperview. На выходе тот же тост.
ДВ
User
Делаешь uilabel, показываешь его в нужном месте экрана и удаляешь по Timer.schedule - removefromsuperview. На выходе тот же тост.
Так завтра и сделаю)
Спасибо
Спасибо
SV
делаю программно контроллер навигации, в котором uiviewcontroller в котором текстовое поле. Для текстового поля задаю привязки а также высоту (constraint) программно. Поповер появляется высотой с трехэтажный дом, полностью игнорируя autolayout и высоту текстового поля.
preferredContentSize можно указать высоту но мне нужно что бы она была именно autolayaut, т.к. текстовое поле может быть увеличено по высоте.SK

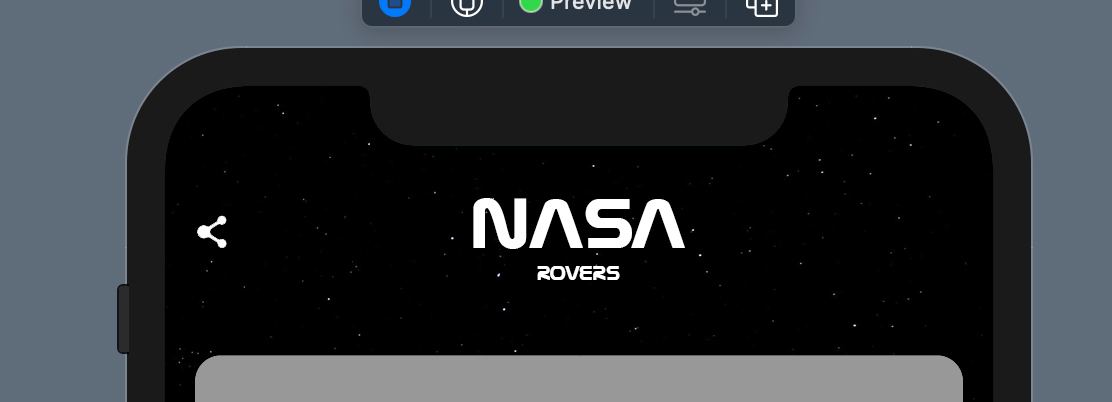
Ребята добрый вечер, подскажите как реализовать кастомный
Подскажите тутор?
NavigationView?Подскажите тутор?
SK
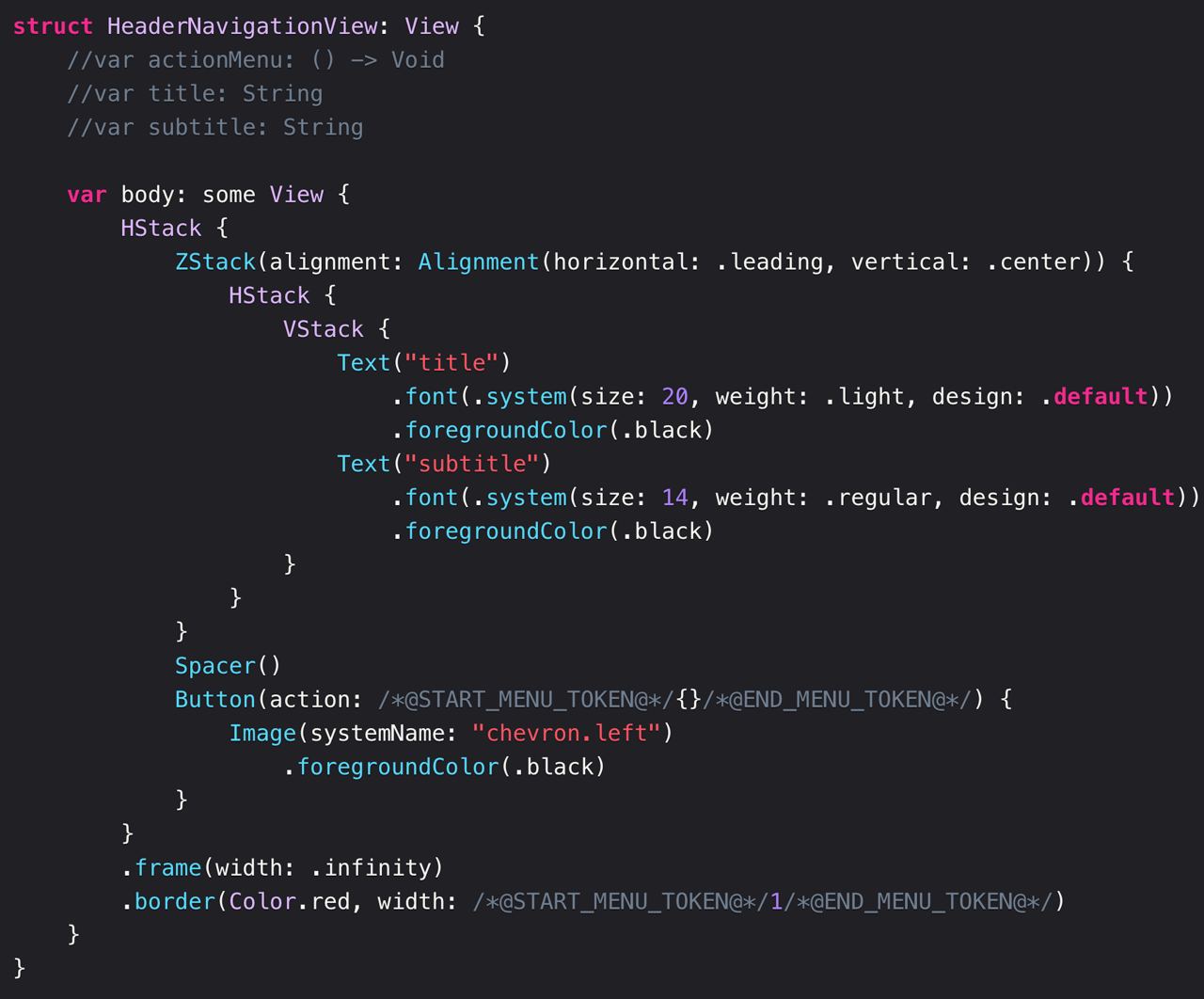
struct HeaderNavigationView: View {
//var actionMenu: () -> Void
//var title: String
//var subtitle: String
var body: some View {
HStack {
ZStack(alignment: Alignment(horizontal: .leading, vertical: .center)) {
HStack {
VStack {
Text("title")
.font(.system(size: 20, weight: .light, design: .default))
.foregroundColor(.black)
Text("subtitle")
.font(.system(size: 14, weight: .regular, design: .default))
.foregroundColor(.black)
}
}
}
Spacer()
Button(action: /*@START_MENU_TOKEN@*/{}/*@END_MENU_TOKEN@*/) {
Image(systemName: "chevron.left")
.foregroundColor(.black)
}
}
.frame(width: .infinity)
.border(Color.red, width: /*@START_MENU_TOKEN@*/1/*@END_MENU_TOKEN@*/)
}
}IK
всем привет. кто-то работаел с
VisionTextRecognizer?. не могу понять как расспознавать кирилицу2020 December 15
A
Steven Kirke
struct HeaderNavigationView: View {
//var actionMenu: () -> Void
//var title: String
//var subtitle: String
var body: some View {
HStack {
ZStack(alignment: Alignment(horizontal: .leading, vertical: .center)) {
HStack {
VStack {
Text("title")
.font(.system(size: 20, weight: .light, design: .default))
.foregroundColor(.black)
Text("subtitle")
.font(.system(size: 14, weight: .regular, design: .default))
.foregroundColor(.black)
}
}
}
Spacer()
Button(action: /*@START_MENU_TOKEN@*/{}/*@END_MENU_TOKEN@*/) {
Image(systemName: "chevron.left")
.foregroundColor(.black)
}
}
.frame(width: .infinity)
.border(Color.red, width: /*@START_MENU_TOKEN@*/1/*@END_MENU_TOKEN@*/)
}
}Во первых пришли код скрином, на мобилке не читается
SK

D
Как сделать чтобы обращаться не Class.shared.field. а просто Class.field?
ЖБ
Dmitriy
Как сделать чтобы обращаться не Class.shared.field. а просто Class.field?
Ну либо static у филд
Либо объект создать
(Я так понял, у тебя синглтон)
Либо объект создать
(Я так понял, у тебя синглтон)
A
Всем привет. Есть проблема с отправкой пушей через sandbox. Пытаюсь отправить алерт, указал топик и пуш-тип но приходит ошибка 400 DeviceTokenNotForTopic. В чем может быть проблема кто может помочь? Запрос идет при помощи сертификата.
mm
привет всем, может кто подсказать / скинуть туториал, как разбить приложение на модули?
AN
всем привет, можно по дефолту в аппсторе сделть скрины с айфона?