II
Size: a a a
2021 June 18
в доке очень плохо описан механизм работы AnimatePresence
M
А может кто подсказать, можно ли в табе Source Control (VSCode) отфильтровать файлы чтобы показывались только modified?
H

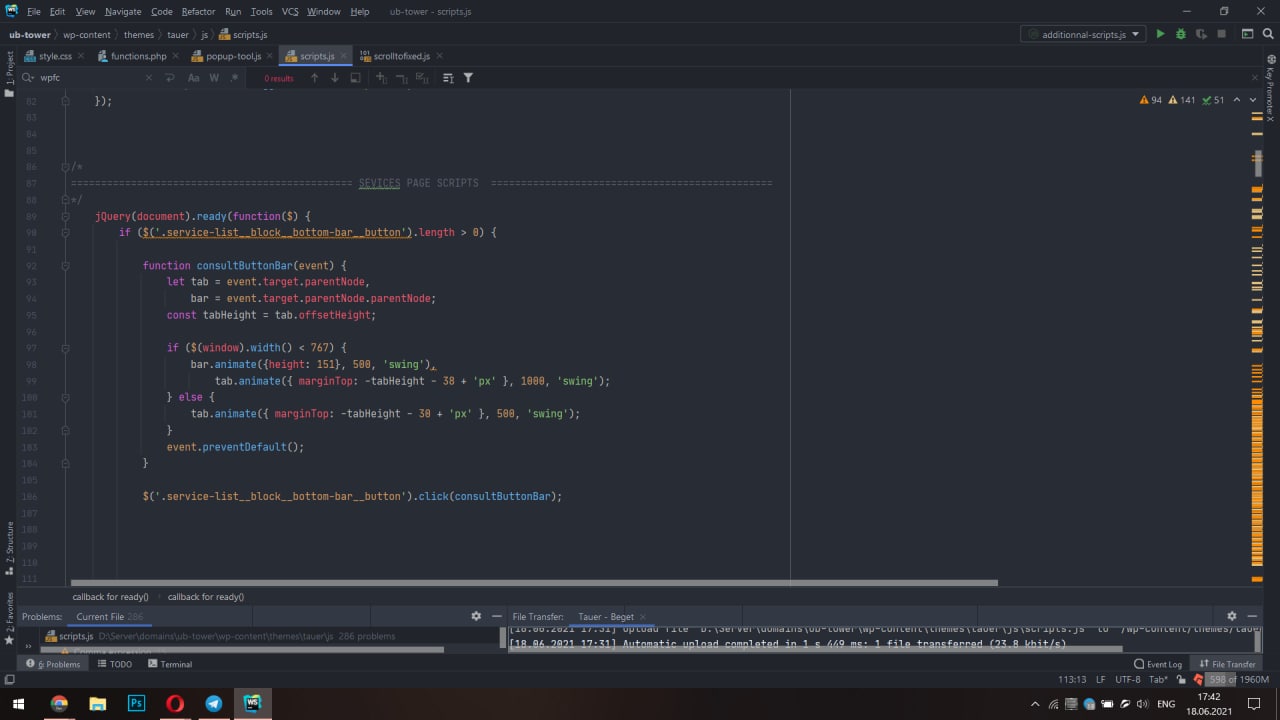
о великие дедушки ))) подскажите тупому джуну, если не сьедите ) имеется вот такой код... его функция при нажатии на кнопку проигрывать анимашку.... но вся проблема в том, что когда этот код запускается без event то работает правильно (проигрывает и останавливается), а если запускаю с event то возвращается всё в исходное положение ) куда копать? гугл не сжалился пока что ) (event.preventDefault(); не влияет на ситуацию )
M
что значит "запускаю с event"?
H
в смысле клацаю на элемент который его вызывает
РК
Почему slideToggle не используешь?
Сделай выборку элементов c jquery
Сделай выборку элементов c jquery
H
ну видимо придётся переписать немного.... есть область она же тут bar и у неёё overflow hidden , и внутри неё вертикально слайдятся блоки tab , по нажатию кнопок
MK
Привет! Убери exitBeforeEnter и когда делаешь map не стоит использовать индекса в массиве
H
и мыслей просто толковых не пришло как это сделать
H
но впринципе да, идея
MK
В key передай el.name
РК
сделай sandbox или codepen помогу
ВП
без exitBeforeEnter если я подгружаю новые элементы то прошлые не успевают исчезнуть как появляются новые
MK
Попробуйте с корректным key
ВП
да вот еще бы понять что в этом случае корректный key
ВП
каждый раз меняя key поведение анимации вообще полностью изменяется
ВП
не библиотека а ящик пандоры какой-то, хотя мб я что-то не так делаю либо из-за того что exitBeforeEnter в бете еще